判断时间是属于今天、昨天、一周之前还是更早之前
获取当天0点的时间戳
var curTimestamp = var curTimestamp = (new Date(new Date().toLocaleDateString()).getTime()) / 1000
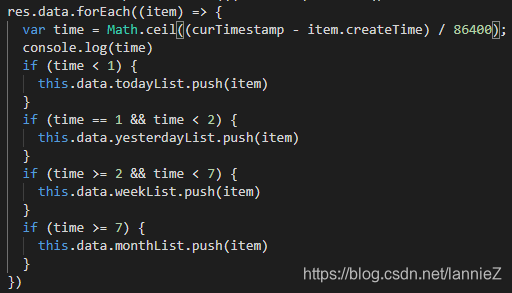
循环你所得到的时间戳 相减进行判断

最新记录排在前面

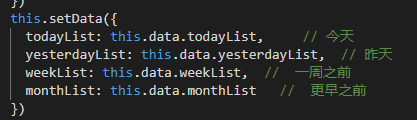
讲判断完之后的时间分别赋给相应的列表并行渲染

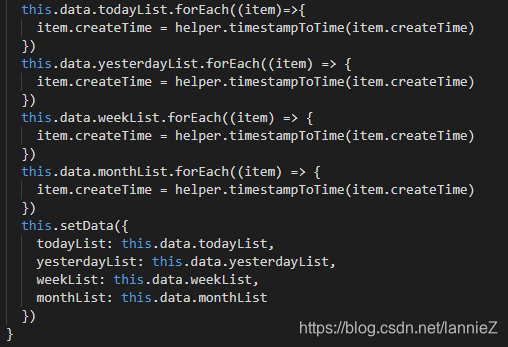
最后给渲染后的时间戳进行处理
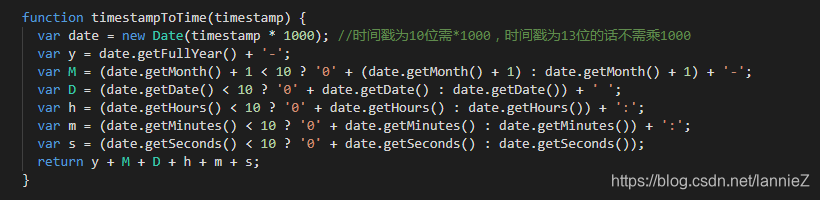
处理时间戳的函数,讲它封装到工具js里面 (例如:help.js)

function timestampToTime(timestamp) {
var date = new Date(timestamp * 1000); //时间戳为10位需*1000,时间戳为13位的话不需乘1000
var Y = date.getFullYear() + ‘-’;
var M = (date.getMonth() + 1 < 10 ? ‘0’ + (date.getMonth() + 1) : date.getMonth() + 1) + ‘-’;
var D = (date.getDate() < 10 ? ‘0’ + date.getDate() : date.getDate()) + ’ ';
var h = (date.getHours() < 10 ? ‘0’ + date.getHours() : date.getHours()) + ‘:’;
var m = (date.getMinutes() < 10 ? ‘0’ + date.getMinutes() : date.getMinutes()) + ‘:’;
var s = (date.getSeconds() < 10 ? ‘0’ + date.getSeconds() : date.getSeconds());
return Y + M + D + h + m + s;
}
helper是我封装处理时间的函数封装的js引入名
var helper = require("…/common/help.js");























 5095
5095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








