1、安装依赖
npm install v-viewer --save
2、全局引入
import Vue from 'vue';
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer)
Viewer.setDefaults({
Options: { 'inline': true, 'button': true, 'navbar': true, 'title': true, 'toolbar': true, 'tooltip': true, 'movable': true, 'zoomable': true, 'rotatable': true, 'scalable': true, 'transition': true, 'fullscreen': true, 'keyboard': true, 'url': 'data-source' }
})
3、使用
<viewer :images="photo">
<!--photo 一定要一个数组,否则报错-->
<img
v-for="(src,index) in photo"
:src="src"
:key="index"
:onerror="errorImg"
class="big-img"
>
</viewer>
preview(item) {
this.photo = []
this.photo.push(item.templateImage)
},
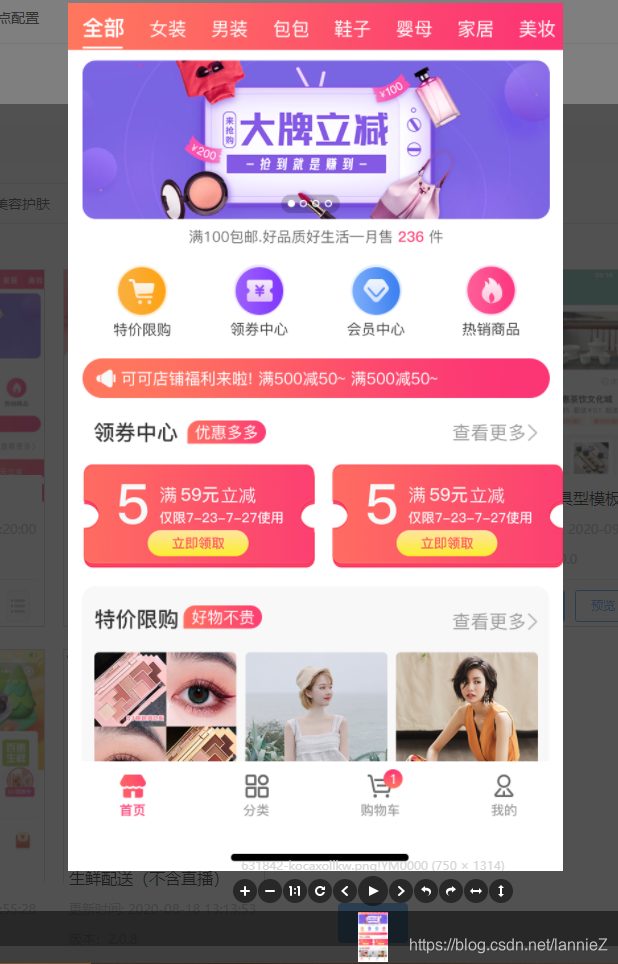
效果如下

第二种 vue-photo-preview插件
1、安装依赖
npm install vue-photo-preview --save
2、全局引入
import preview from 'vue-photo-preview'
import 'vue-photo-preview/dist/skin.css'
Vue.use(preview)
3、使用
<el-table-column align="left" prop="goodsName" label="退货商品名称" width="280">
<template slot-scope="scope">
<img
style="height:50px;width:50px;margin-right:10px;"
:src="scope.row.goodsImage"
preview
/>
</template>
</el-table-column>
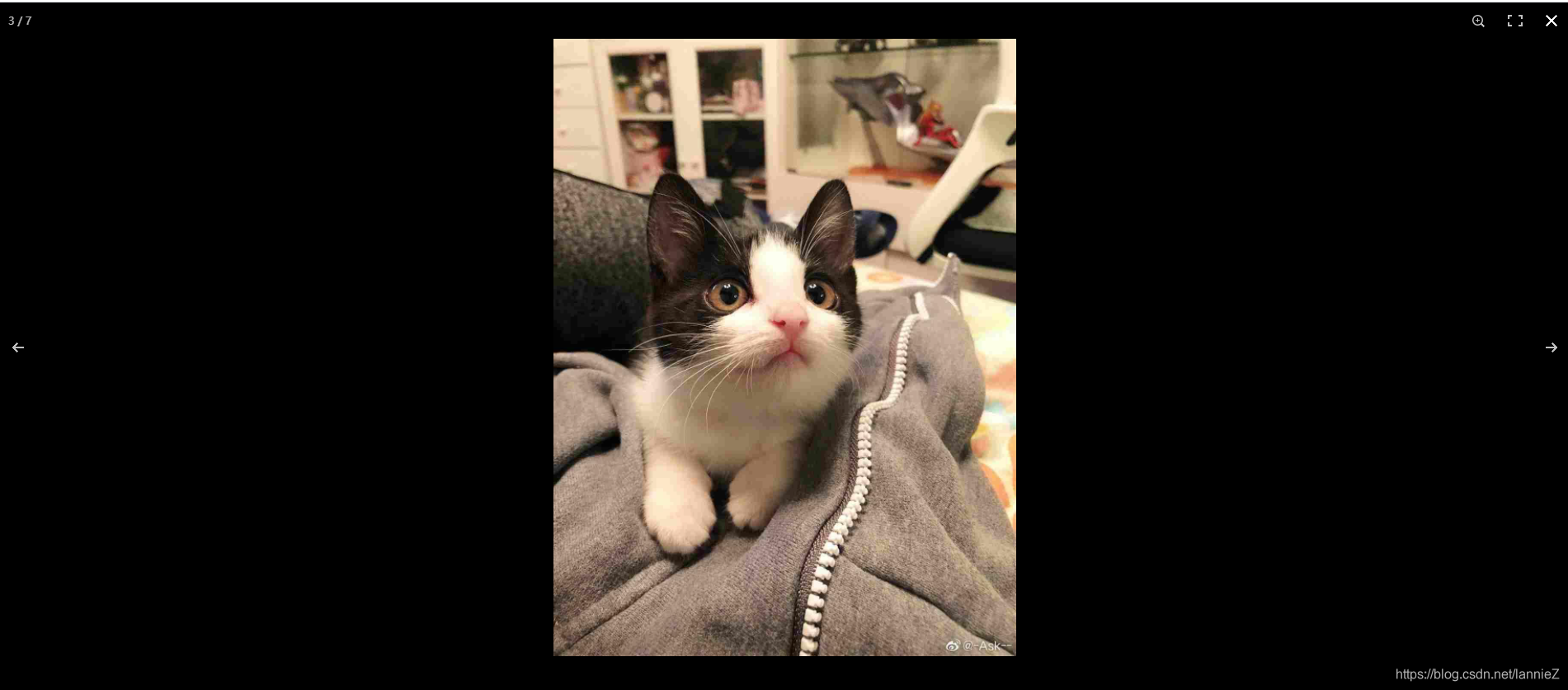
效果如下

本人更推荐第一种方法,点击图片可放大可缩小,第二种不行,而且图片放大的时间有点长。























 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








