了解与编写BEM架构
1.了解BEM架构的知识
首先需要了解 BEM架构 是一个什么东西?
这个东西听起来很高大上,但是实际上你在使用 element 框架的时候就在不经意间使用到他。
首先来看一段百度的词典
BEM是一种前端命名方法论,主要是针对CSS,意思是块(Block)、元素(Element)、修饰符(Modifier)的简写。这种命名方法让CSS便于统一团队开发规范和方便维护。(https://baike.baidu.com/item/BEM/23772830)
再来结合一下 element 框架来理解一下

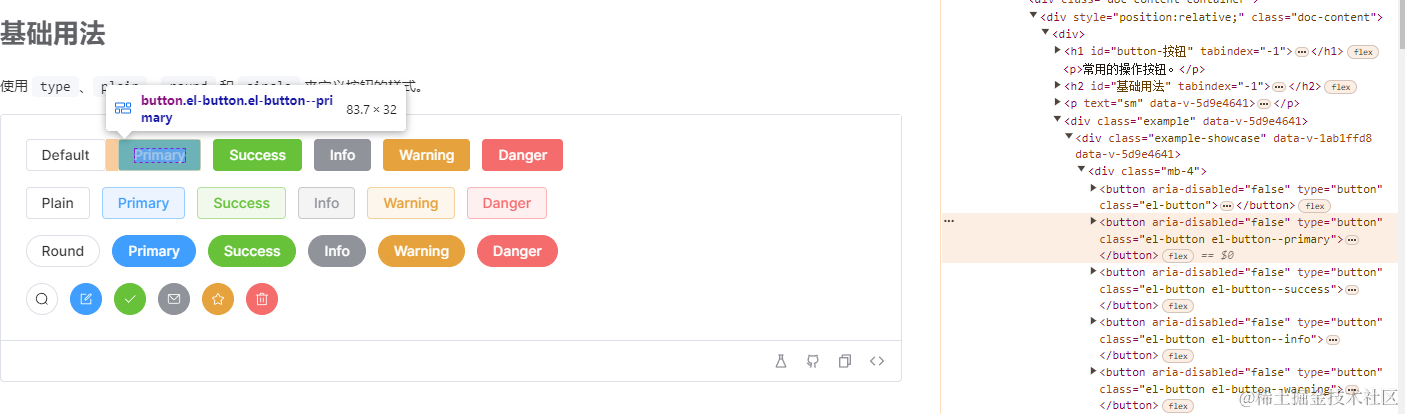
在这里展示的 el-button--primary 就是包含了上述的两个要素块(Block)、修饰符(Modifier)。

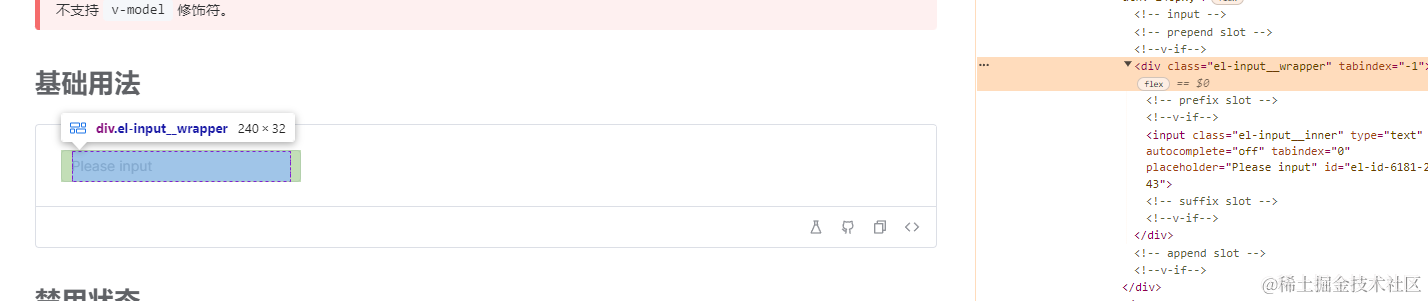
在这里展示的 el-input__wrapper 就是包含了上述的两个要素块(Block)、元素(Element)。
这样子看下来是否浅显易懂了呢?
了解了这个之后,我们来手写一下这个是如何实现的。
2.编写BEM架构
2.1环境搭建
2.1.1使用vite 快速构建一个项目(这个应该不必多说)
2.1.2创建一个bem.scss文件

2.1.3使用你喜欢的构建工具 比如npm pnpm yarn等 安装一个sass
npm install -g sass
2.2书写代码
2.2.1 定义一个命名空间
在这个 vow 中 你可以任意设定你想要的值 类似于 el 的这个前缀
!default 的意思在于 假使你没有设定其他的值 那就默认使用它
$namespace:'vow' !default
2.2.2 书写后面的步骤 整体(懒得取名字了)
$namespace:'vow' !default;
$block-sel:'-' !default;
$element-sel:'__' !default;
$modifier-sel:'--' !default;
@mixin b($block){
$B:#{$namespace + $block-sel + $block};
.#{$B}{
@content;
}
}
@mixin e($el){
$parentLevel:&;
@at-root{
#{$parentLevel + $element-sel + $el}{
@content;
}
}
}
@mixin m($mod){
$parentLevel:&;
@at-root{
#{$parentLevel + $modifier-sel + $mod}{
@content;
}
}
}
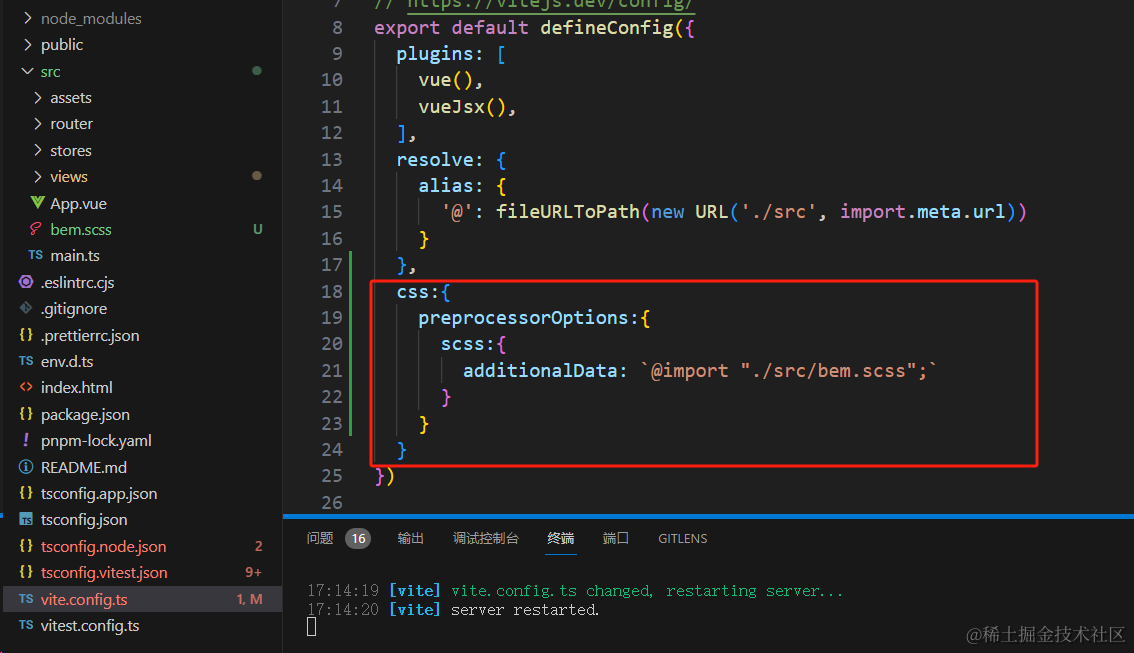
2.3配置
他这个的使用 不是通过去引用 而是通过去配置全局 来实现让全局适配
配置项就是在 vite.config.ts 下面

3.如何使用
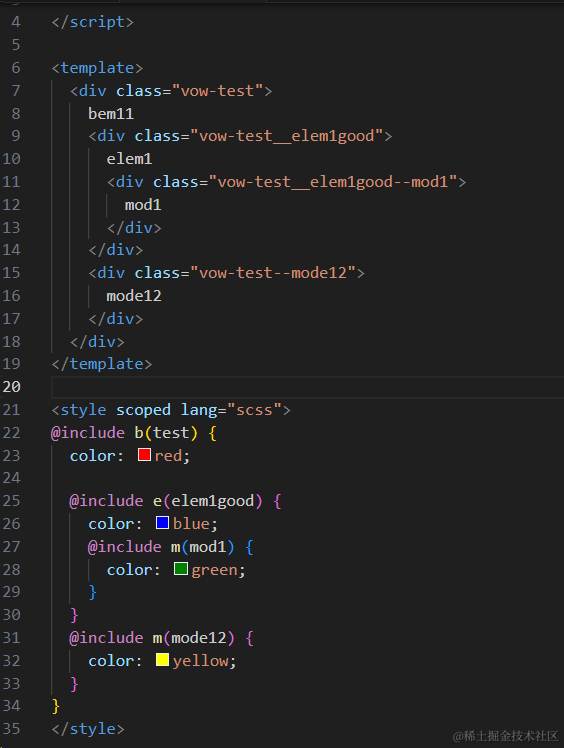
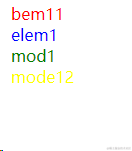
使用的方法如下

展示效果如下

4.基本范围
这个BEM架构 一般用于 封装组件库 或者 需要规范化的写法
当然 你要是想要写防御性代码 也不是不可以
因为肚子饿了想要去吃个饭 在 结尾的这里稍微仓促了些 嘿嘿 后面找个机会补一下







 本文介绍了BEM架构的基本概念,包括其在CSS中的作用,以及如何在Element框架中体现。通过Vite环境搭建,学习如何编写和配置BEM风格的代码,适用于组件库和规范化写作。
本文介绍了BEM架构的基本概念,包括其在CSS中的作用,以及如何在Element框架中体现。通过Vite环境搭建,学习如何编写和配置BEM风格的代码,适用于组件库和规范化写作。














 1174
1174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








