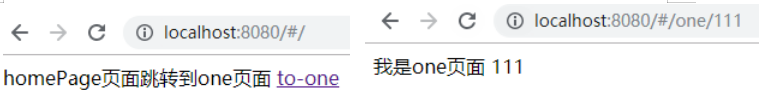
1.使用router-link进行页面按钮跳转
路由文件配置
export default new Router({
routes: [
{
path: '/',
name: 'homePage',
component: resolve => require(['../components/home/homePage'], resolve),
},
{
path: '/one/:a',//接受参数
name: 'one',
component: resolve => require(['../components/children/one'], resolve),
}
]
})
homePage页面
<template>
<div>
homePage页面跳转到one页面
<router-link to="/one/111">to-one</router-link>
</div>
</template>one页面
<template>
<div>
我是one页面 {{a}}
</div>
</template>
<script>
export default {
name:'one',
data(){
return{
a:0
}
},
mounted(){
this.a = this.$route.params.a
}
}
</script>
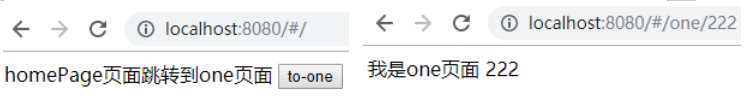
2.this.$router.push进行编程式路由跳转
homePage页面
<template>
<div>
homePage页面跳转到one页面
<button @click="toOne(222)">to-one</button>
</div>
</template>
<script>
export default {
name: 'homePage',
methods:{
toOne(a){
this.$router.push({
path:`/one/${a}`
})
}
}
}
</script>one页面和路由配置页面不改变

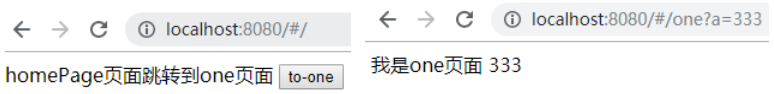
3.使用path匹配路由,通过query传递参数, query传递的参数会显示在url后面?a=?
homePage页面
<template>
<div>
homePage页面跳转到one页面
<button @click="toOne">to-one</button>
</div>
</template>
<script>
export default {
name: 'homePage',
methods:{
toOne(){
this.$router.push({
path:'/one',
query:{
a:333
}
})
}
}
}
</script>one页面
<template>
<div>
我是one页面 {{a}}
</div>
</template>
<script>
export default {
name:'one',
data(){
return{
a:0
}
},
mounted(){
this.a = this.$route.query.a
}
}
</script>router配置
export default new Router({
routes: [
{
path: '/',
name: 'homePage',
component: resolve => require(['../components/home/homePage'], resolve),
},
{
path: '/one',
name: 'one',
component: resolve => require(['../components/children/one'], resolve),
}
]
})
4.通过路由属性中的name来匹配的路由,通过params来传递参数
homePage页面
<template>
<div>
homePage页面跳转到one页面
<button @click="toOne">to-one</button>
</div>
</template>
<script>
export default {
name: 'homePage',
methods:{
toOne(){
this.$router.push({
name:'one',
params:{
a:444
}
})
}
}
}
</script>one页面
<template>
<div>
我是one页面 {{a}}
</div>
</template>
<script>
export default {
name:'one',
data(){
return{
a:0
}
},
mounted(){
this.a = this.$route.params.a
}
}
</script>router配置不修改

总结:常用路由传参
path配合query传递参数,使用query接收(传递不敏感信息,因为参数会通过?拼接暴露在地址栏)
name配合params传递参数,使用params接收





















 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








