在UpdatePanel控件异步更新时,如果有错误发生,默认情况下会弹出一个Alert对话框显示出错误信息,这对用户来说是不友好的,本文看一下如何在服务端和客户端脚本中自定义异常处理,翻译自官方文档。
主要内容
1
.在服务端自定义异常处理
2
.在客户端脚本中自定义异常处理
一.在服务端自定义异常处理
1
.添加ASPX页面并切换到设计视图。
2
.在工具箱中AJAX Extensions标签下双击ScriptManager和UpdatePanel控件添加到页面中。
3
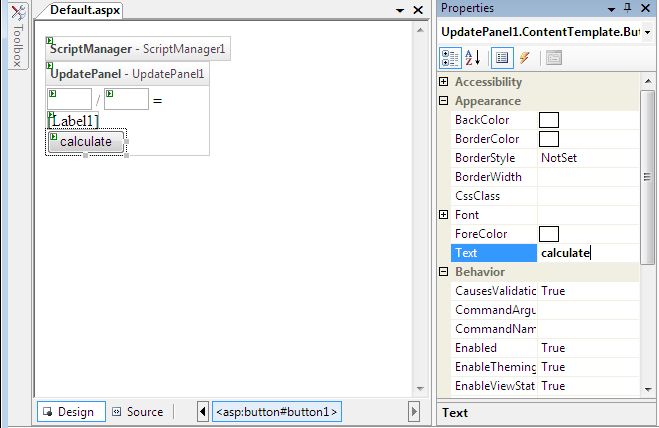
.在UpdatePanel控件中添加两个TextBox,一个Label,一个Button和一些文字,并设置Button的Text属性值为“Calculate”。

4
.双击Calculate按钮并添加如下代码到事件处理中。
 protected
void
Button1_Click(
object
sender, EventArgs e)
protected
void
Button1_Click(
object
sender, EventArgs e)

 {
{ try
try

 {
{ int a = Int32.Parse(TextBox1.Text);
int a = Int32.Parse(TextBox1.Text);
 int b = Int32.Parse(TextBox2.Text);
int b = Int32.Parse(TextBox2.Text);
 int res = a / b;
int res = a / b;
 Label1.Text = res.ToString();
Label1.Text = res.ToString(); }
}
 catch (Exception ex)
catch (Exception ex)

 {
{ if (TextBox1.Text.Length > 0 && TextBox2.Text.Length > 0)
if (TextBox1.Text.Length > 0 && TextBox2.Text.Length > 0)

 {
{ ex.Data["ExtraInfo"] = " You can't divide " +
ex.Data["ExtraInfo"] = " You can't divide " +
 TextBox1.Text + " by " + TextBox2.Text + ".";
TextBox1.Text + " by " + TextBox2.Text + ".";
 }
} throw ex;
throw ex; }
} }
}
在事件处理代码中包含了一个try-catch语句块,在try中进行除法运算,如果运算失败,在catch中设置ExtraInfo信息并重新抛出异常。
5
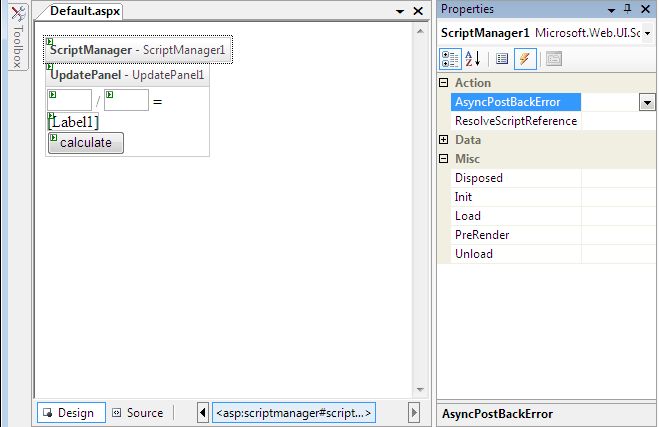
.切换到设计视图并选择ScriptManager控件。
6
.在属性窗口中的工具栏中,选择事件按钮,并双击AsyncPostBackError。

7
.添加如下代码到AsyncPostBackError事件处理。
 protected
void
ScriptManager1_AsyncPostBackError(
object
sender, AsyncPostBackErrorEventArgs e)
protected
void
ScriptManager1_AsyncPostBackError(
object
sender, AsyncPostBackErrorEventArgs e)

 {
{ if (e.Exception.Data["ExtraInfo"] != null)
if (e.Exception.Data["ExtraInfo"] != null)

 {
{ ScriptManager1. AsyncPostBackErrorMessage =
ScriptManager1. AsyncPostBackErrorMessage =
 e.Exception.Message +
e.Exception.Message +
 e.Exception.Data["ExtraInfo"].ToString();
e.Exception.Data["ExtraInfo"].ToString();
 }
} else
else

 { ScriptManager1.AsyncPostBackErrorMessage =
{ ScriptManager1.AsyncPostBackErrorMessage =
 "An unspecified error occurred.";
"An unspecified error occurred."; }
} }
}
检测异常的ExtraInfo是否为空,并设置为ScriptManager控件的AsyncPostBackErrorMessage,如果不设置则会创建一个默认的异常。
8
.保存并按Ctrl + F5运行。
9
.在每一个文本框中输入大于零的数,并单击Calculate按钮提交成功。
10
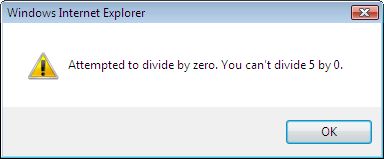
.在第二个文本框中输入0,单击Calculate将会引发一个异常。浏览器将会显示一个对话框,提示的信息为我们在服务端设置的信息。

二.在客户端脚本中自定义异常处理
前面的异常处理是在服务端通过设置ScriptManager控件的属性来进行处理,下面将看一下如何在客户端脚本中使用PageRequestManager类来进行异常处理,并用<div>元素来代替浏览器默认的Alert对话框。
1
.在我们前面创建的页面中,切换到代码视图。
2
.添加如下的HTML元素到页面中(官方文档中有点错误)
.在HEAD元素中添加如下样式标记。
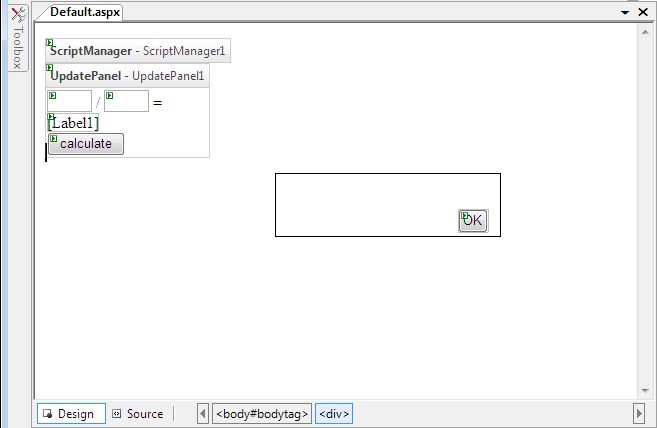
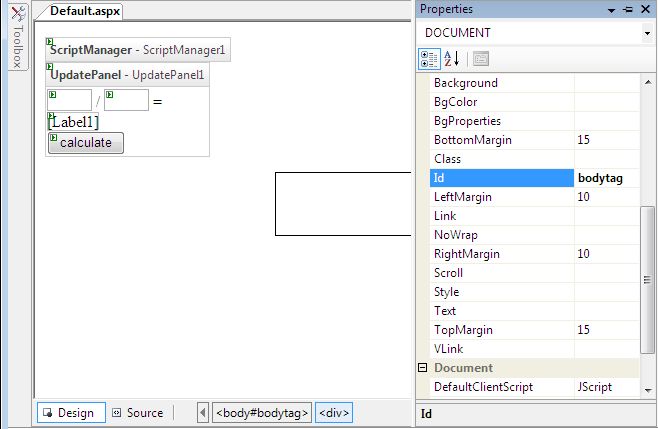
.切换到设计视图并确保你的页面如下所示。
 <
div
id
="AlertDiv"
language
="javascript"
onclick
="return AlertDiv_onclick()"
>
<
div
id
="AlertDiv"
language
="javascript"
onclick
="return AlertDiv_onclick()"
>

 <
div
id
="AlertMessage"
>
<
div
id
="AlertMessage"
>

 </
div
>
</
div
>

 <
br
/>
<
br
/>

 <
div
id
="AlertButtons"
>
<
div
id
="AlertButtons"
>

 <
input
id
="OKButton"
type
="button"
value
="OK"
runat
="server"
onclick
="ClearErrorState()"
/>
<
input
id
="OKButton"
type
="button"
value
="OK"
runat
="server"
onclick
="ClearErrorState()"
/>

 </
div
>
</
div
>

 </
div
>
</
div
>
3

 <
style
type
="text/css"
>
<
style
type
="text/css"
>



 #UpdatePanel1 {
#UpdatePanel1 { }{
}{
 width: 200px; height: 50px;
width: 200px; height: 50px;
 border: solid 1px gray;
border: solid 1px gray;
 }
}

 #AlertDiv{
#AlertDiv{ }{
}{
 left: 40%; top: 40%;
left: 40%; top: 40%;
 position: absolute; width: 200px;
position: absolute; width: 200px;
 padding: 12px;
padding: 12px; 
 border: #000000 1px solid;
border: #000000 1px solid;
 background-color: white;
background-color: white; 
 text-align: left;
text-align: left;
 visibility: hidden;
visibility: hidden;
 z-index: 99;
z-index: 99;
 }
}

 #AlertButtons{
#AlertButtons{ }{
}{
 position: absolute; right: 5%; bottom: 5%;
position: absolute; right: 5%; bottom: 5%;
 }
}
 </
style
>
</
style
>
4

5
.在属性窗口中的下拉列表中选择DOCUMENT元素(它对应的是页面<Body>元素),设置Id属性值为bodytag。

6
.切换到代码视图。
7
.添加如下<script>代码块。

 <
script
type
="text/javascript"
language
="javascript"
>
<
script
type
="text/javascript"
language
="javascript"
>


 var divElem = 'AlertDiv';
var divElem = 'AlertDiv';
 var messageElem = 'AlertMessage';
var messageElem = 'AlertMessage';
 var bodyTag = 'bodytag';
var bodyTag = 'bodytag';
 Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
 function ToggleAlertDiv(visString)
function ToggleAlertDiv(visString)


 {
{
 if (visString == 'hidden')
if (visString == 'hidden')


 {
{
 $get(bodyTag).style.backgroundColor = 'white';
$get(bodyTag).style.backgroundColor = 'white'; 
 }
}
 else
else


 {
{
 $get(bodyTag).style.backgroundColor = 'gray';
$get(bodyTag).style.backgroundColor = 'gray'; 


 }
}
 var adiv = $get(divElem);
var adiv = $get(divElem);
 adiv.style.visibility = visString;
adiv.style.visibility = visString;


 }
}

 function ClearErrorState()
function ClearErrorState()  {
{
 $get(messageElem).innerHTML = '';
$get(messageElem).innerHTML = '';
 ToggleAlertDiv('hidden');
ToggleAlertDiv('hidden'); 
 }
}
 function EndRequestHandler(sender, args)
function EndRequestHandler(sender, args)


 {
{
 if (args.get_error() != undefined)
if (args.get_error() != undefined)


 {
{
 var errorMessage;
var errorMessage;
 if (args.get_response().get_statusCode() == '200')
if (args.get_response().get_statusCode() == '200')


 {
{
 errorMessage = args.get_error().message;
errorMessage = args.get_error().message;
 }
}
 else
else


 {
{
 // Error occurred somewhere other than the server page.
// Error occurred somewhere other than the server page.
 errorMessage = 'An unspecified error occurred. ';
errorMessage = 'An unspecified error occurred. ';
 }
}
 args.set_errorHandled(true);
args.set_errorHandled(true);
 ToggleAlertDiv('visible');
ToggleAlertDiv('visible');
 $get(messageElem).innerHTML = errorMessage;
$get(messageElem).innerHTML = errorMessage;
 }
}
 }
}
 </
script
>
</
script
>
在代码块中,主要做以下几件事:
1
)定义PageRequestManager类的endRequest事件处理,在事件处理中,当有错误发生时将显示AlertDiv。
2
)定义ToggleAlertDiv函数,当有错误发生时它用来显示或者隐藏AlertDiv元素,并且改变页面的背景颜色。
3
)定义ClearErrorState函数,它用来隐藏错误信息的UI。
8
.保存并按Ctrl + F5运行。
9
.在每一个文本框中输入大于零的数,并单击Calculate按钮提交成功。
10
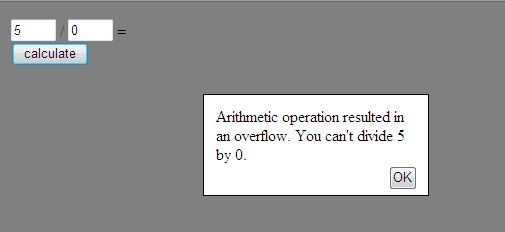
.在第二个文本框中输入0,单击Calculate将会引发一个异常。这时自定义的AlertDiv将会显示出来代替了默认的Alert对话框,如下图所示:

[
翻译自官方文档]






















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








