借助可视化工具可以更好的理解数据结构和算法,这里推荐两个比较不错的数据结构和算法的可视化网站:
除此数据结构外,平时我们也常使用流程图等进行分析问题。而画图工具并不是很方便,对于广大程序猿来说脚本比图形界面更实用,编写代码比点击鼠标更有意思。使用脚本画图更有意思:
可以使用在线工具GraphvizOnline 进行画图,可保存为图片等。当然也有必要了解一下dot脚本语言,在一些Markdown编辑器中是支持DOT画图的,for example:
```mermaid
sequenceDiagram
A->>B: 你好
Note left of A: 我在左边
Note right of B: 我在右边
B–>>A: 很高兴认识你
```
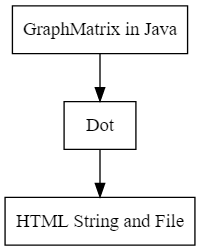
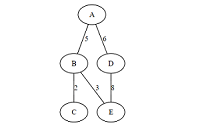
既然画图原理和dot语法都清楚了,那我们就可以将自己定义的数据结构进行可视化输出了,我这里做了两个测试,通过使用Java编写二叉树和图结构,其实底层都是数组(只是数据关系是树结构和图结构而已),然后将它们输出为可视化的HTML文件(SVG)。和上述的在线工具比差远了,完全是弄着玩的。
基本思路也很简单:将自己定义的数据结构根据特性装换为DOT的脚本语言,然后将DOT脚本语言字符串写入HTML,并将HTML通过文件输出。之后就可以直接访问了。源代码可以参考:https://github.com/ydlan/GraphMatrixTool
来两张图:


嗯~基本上就是这样的。






















 1125
1125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








