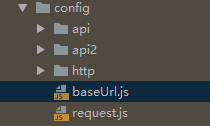
- 对接口调试的地址单独封装,对接口的请求进行封装,参数,方法,配置,api文件夹中放置接口的地址js文件,http中的文件是引入封装好的post方法,配置接口和地址

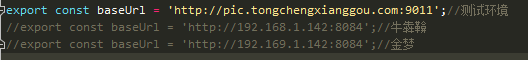
在src中建立config文件夹是专门用来存放请求的api方法和请求地址,因为项目是多人合作还有测试环境,所以需要单独封装一个baseUrl文件,来存放不同的ip地址

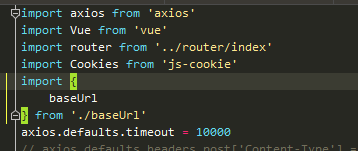
2.在request.js中引入vue和axios进行封装,也需要引入上面封装的baseUrl,当然,也可以对cookie进行引入,实现相关的功能,在此不多做赘述,可以在此设定axios的默认请求时间,也可以新建一个axios的实例来对axios实例进行封装,设定请求时间,设定请求拦截器或者响应拦截器

3.设定拦截器的时候可以对cookie和token进行设置,对返回code的数字进行判断,同时可以配合相关ui的弹框进行统一配置
// 请求拦截器
axios.interceptors.request.use(
config => {
const token = Cookies.get('token')
//const token = 'tcxg:merchant:token:116:9b252117046fafbd709db244e8ef15c4'
config.headers.common['token'] = token
// console.log(config)
return config
},
error => {
console.error(error)
return Promise.error(error);
}
)
// 响应拦截器
axios.interceptors.response.use(
response => {
// console.log(response)
if (response.data.code === 200) {
return Promise.resolve







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








