一: 获取access_token
- http请求方式:get
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET - 参数说明
(1). grant_type获取access_token时是固定取值client_credential
(2).appid是接入微信接口时已知的值
(3).secret即appsecret也是已知的值
二:获取jsapi_ticket
- http请求方式:get
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=wx_card
2.参数说明
(1).access_token就是通过上面的请求获取的token
(2).type是固定值jsapi
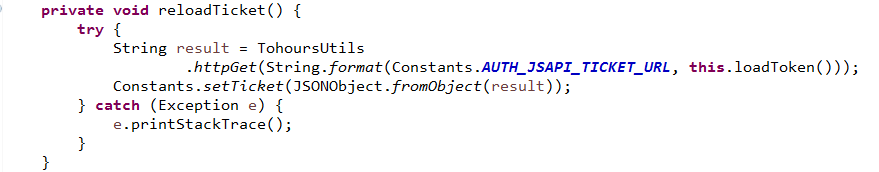
其中的AUTH_JSAPI_TICKET_URL就是上面的http请求的地址
二:通过config接口注入权限验证配置
基本格式
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: ”, // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: ”, // 必填,生成签名的随机串
signature: ”,// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});实现
public JSONObject jsSign(){
String nonceStr = TohoursUtils.randomKey(16);
String jsapiTicket = this.zhService.loadJsapiTicket();
Long timestamp = new Date().getTime();
String url = this.getRequest().getRequestURL().toString();
String qs = this.getRequest().getQueryString();
if(StringUtils.isNotEmpty(qs)){
url += “?” + qs;
};
url = url.replace(“http”, “https”);
String raw = String.format(“jsapi_ticket=%s&noncestr=%s×tamp=%s&url=%s”, jsapiTicket, nonceStr, timestamp + “”, url);
System.out.println(raw);
String signature = TohoursUtils.sha1(raw);
System.out.println(signature);JSONObject json = new JSONObject();
json.put(“nonceStr”, nonceStr);
json.put(“appId”, Constants.APP_ID);
json.put(“debug”, false);
json.put(“timestamp”, timestamp);
json.put(“signature”, signature);JSONArray arr = new JSONArray();
arr.add(“onMenuShareTimeline”);
arr.add(“onMenuShareAppMessage”);
arr.add(“onMenuShareQQ”);
arr.add(“onMenuShareWeibo”);json.put(“jsApiList”, arr);
return json;
// return null;
}`























 3769
3769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








