1.定义
功能:可以把多个组件公用的配置提取成一个混入对象
类似于node.js中的工具类
mixin中可以写VC(VueComponent)中的任何属性,例如 methods data 生命周期函数等等
使用方式:
第一步:定义mixin
创建一个新的js文件,并在对象中书写功能
export const mixin ={
methods:{
showName(){
alert(this.name)
}
},
data(){
return{
a:1,
b:2
}
}
}
第二步:使用混入:
(1).全局混入:Vue.mixin(xxx)
(2).局部混入:mixins:[‘xxx’]
注意:若在组件和混入中拥有相同的属性,则组件中的优先级高于混入,但生命周期函数例外,若两者皆有同样的生命周期函数,则两者皆执行()
当我们在实际开发中如果每个页面都需要调用某个接口或者使用方法,就可以全局引用混入,可以减少代码量
2.示例
局部混入:
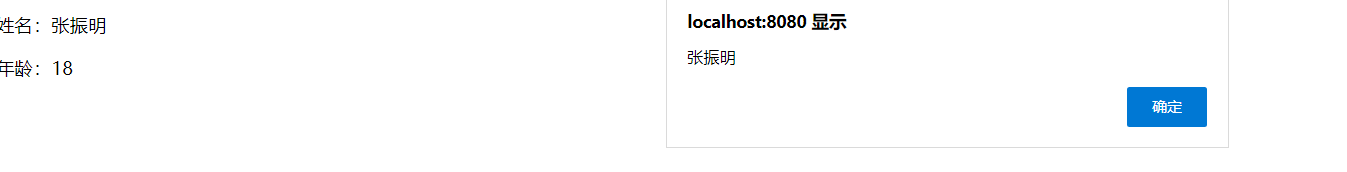
实现一个点击姓名出现弹出框的功能
创建一个混合
export const mixin ={
methods:{
showName(){
alert(this.name)
}
},
data(){
return{
a:1,
b:2
}
}
}
在组件中引用混入
<template>
<div>
<p @click="showName">姓名:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</template>
import {mixin} from '../mixin'//导入混入
export default {
name:'School',
data(){
return{
name:'张振明',
age:18
}
},
mixins:[mixin]//在vc中引用混入
}

全局引用混入:
在main.js中
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import {mixin} from './mixin'//引入混入
Vue.config.productionTip = false
Vue.mixin(mixin)//全局使用混入
new Vue({
router,
render: h => h(App)
}).$mount('#app')





















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








