在web前端开发时,我们可能会为了美观添加一些图标,类似下图这种:
先推荐一个很不错的图标素材库阿里巴巴矢量图标库
想到添加图标我们首先想到是用<img>标签,但这种方式使用起来不是很灵活,大小调节起来很麻烦,因此我们按照图标库官网上推荐的第一种unicode引用的方式,像调节字体一样调节图标,很方便。(其实我是看了layui图标后想学习的。。。)大家首先可以参考官网的使用介绍,其实我的流程也是差不多。
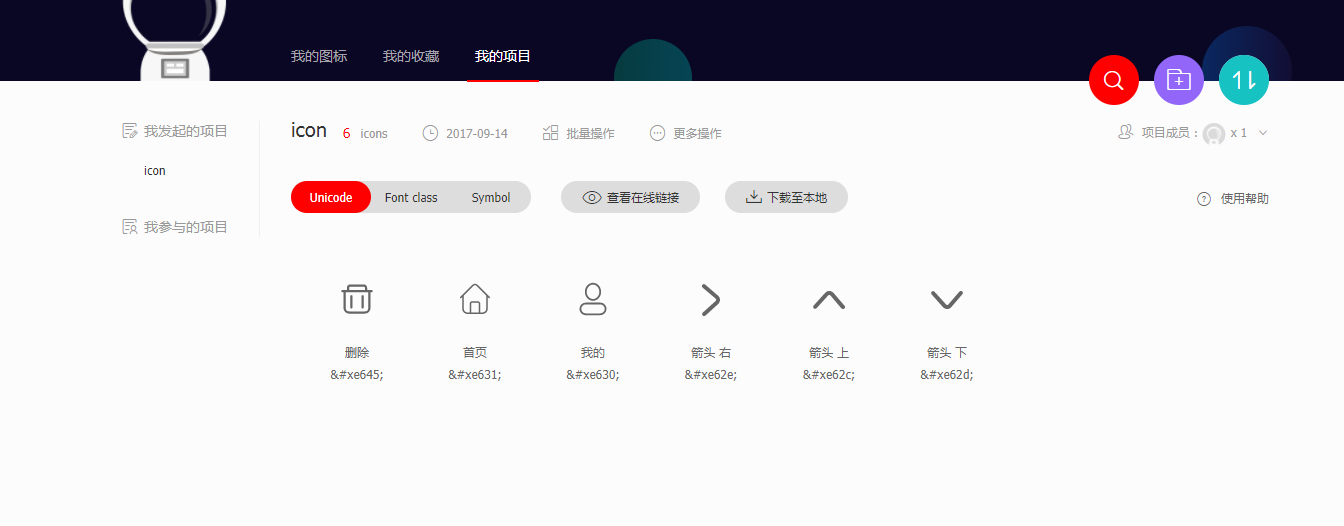
1.进入官网选择你需要的图标放进购物车,并添加到自己的新建项目中。
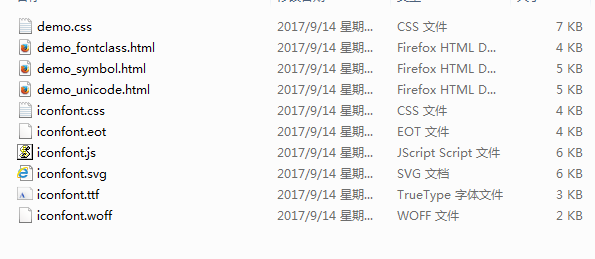
2.这时候有两种方式:使用在线链接;下载至本地。着重讲下载至本地这一种方法 :直接点击下载至本地按钮进行下载即可,下载的内容如下
文件名带demo的都是都是一些实例,里面也是讲使用方法,可以用浏览器打开看一下。
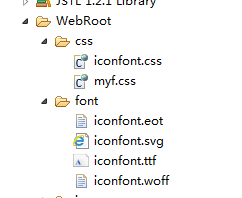
3.针对unicode引用方式我们主要是用到iconfont.css和后缀名为.eot、.svg、.ttf、.woff的文件(这四个文件有什么用我也不太清楚,貌似是把图片转换成几种格式来适配不同浏览器吧),新建一个专门存放css的文件夹(如果就不用建)把iconfont.css复制到文件夹中,再新建一个font文件夹,用来存放上面提到的四个文件。
4.到此为止,就可以在项目中选择使用相应的图标了
<i class="iconfont"></i>@font-face{ font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
注意:如果没有出现相应的效果,一种方法是把上面提到font文件夹中那4个文件也放到css文件夹中,这样确保可以被访问到。
当然也有可能是你的项目不能自动更新了,需要重新redeploy到tomcat服务器上。(我就是这个问题)设置自动更新可以在选择project--Build Automatically就行啦。
参考链接:点击打开链接


























 1247
1247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








