一、前言

1、前端三大 JS 框架 Vue、React、Angular 都用了一段时间了,最后还是回归于 Vue
| JS | demo |
|---|---|
| Vue | [增删改查] 使用 Vue2.x + LayUI 做后台管理 CRUD 界面和 REST 交互 |
| React | [增删改查] 使用 React + LayUI 做后台管理 CRUD 界面和 RESTful 交互 |
| Angular | 使用 AngularJS + Echart 进行大数据可视化分析 |
Vue,思路清晰,代码简洁,学习成本低,功能强大,生态繁荣。
而 Vue + ElementUI + Webpack + VueRouter 的 pc 端组合,较大程度发挥其各大优点
2、UI 方面的框架,最后还是归于 ElementUI
经历了 EasyUI(丑) -> BootStrap(弱)-> LayUI(和 Vue 等冲突) -> ElementUI
本文要点:
- Vue 中绑定 moment 进行时间格式化
- Vue 中绑定 vue-resource 发送 ajax
- Vue 组件化编程思想
- Vue 路由传参问题
- ElementUI table 的常见操作
二、功能演示
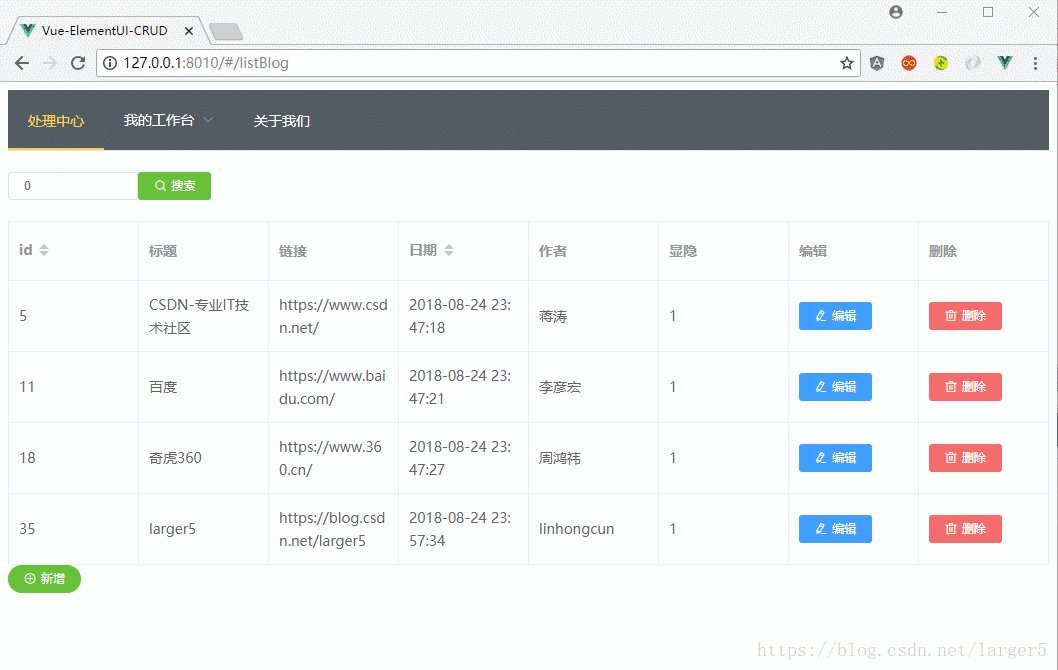
1、首页

2、查

3、增

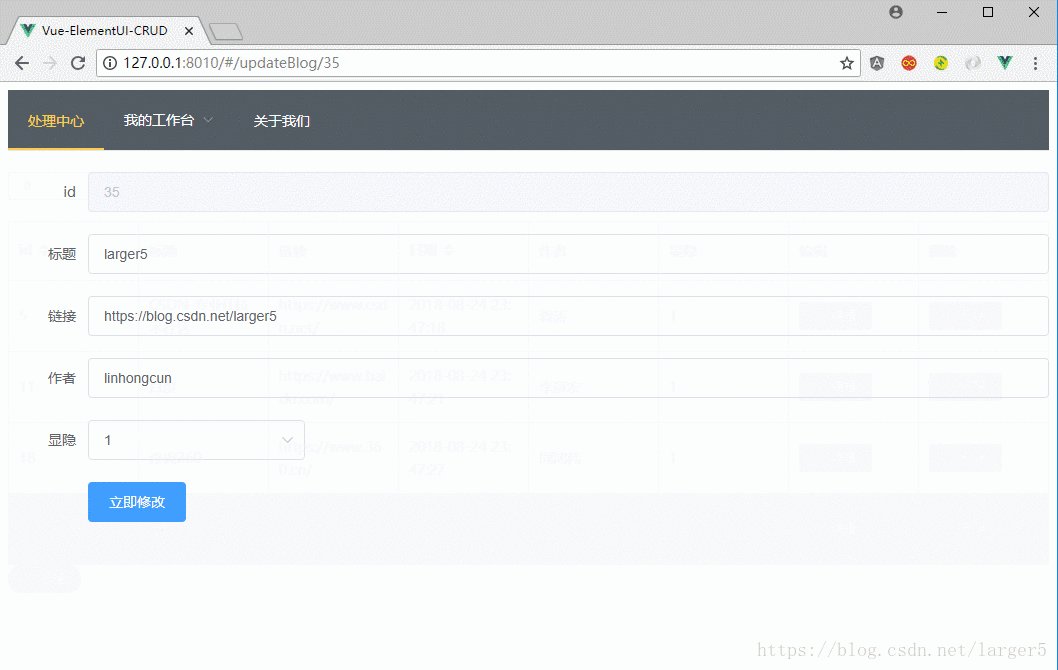
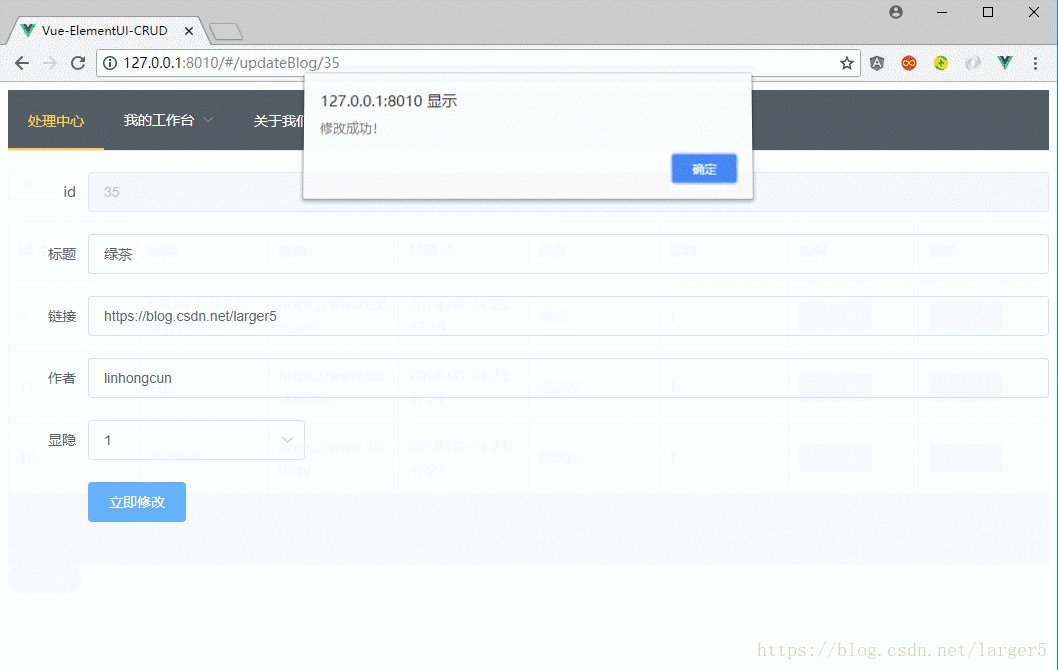
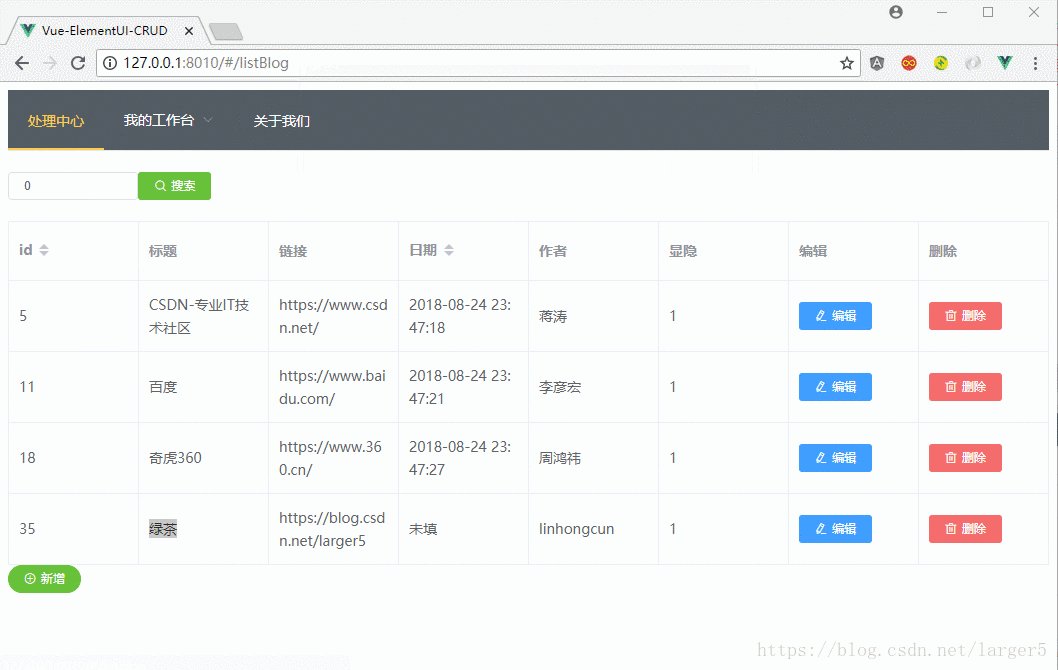
4、改
5、删

三、代码与结构
本案例的构建基于 ElementUI 的 Starter,使用方法详见:
使用 vue-cli + element-ui 快速搭建项目

前端代码已经放到 github 上了:
https://github.com/larger5/vue_elementui_webpack_vuerouter
首先,下面的文件,都是与核心业务无关的,先搁在一旁
- .babelrc
- Makefile
- package.json
- postcss.config.js
- yarn.lock
- webpack.config.js
1、主文件
下面的文件都是元老级别的,不可或缺。
①.index.html
也就放一个 div,标个 id,即放了个坑
让下面的 App.vue 朝着来填满
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue-ElementUI-CRUD</title>
<link rel="icon" href="https://vuejs.org/images/logo.png">
</head>
<body>
<div id="app"></div>
</body>
</html>
② App.vue
而单单由 App.vue 来填坑,显然力不从心,通过 <router-view></router-view>又埋下坑,让其子孙(子路由)接着填坑
<template>
<div id="app">
<!--导航条-->
<el-menu class="el-menu-demo" mode="horizontal"
background-color="#545c64" text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1"><router-link to="/listBlog">处理中心</router-link></el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
</el-submenu>
<el-menu-item index="3"><a href="https://www.ele.me" target="_blank">关于我们</a></el-menu-item>
</el-menu>
<br>
<router-view></router-view>
</div>
</template>
<style>
a {
text-decoration: none;
}
</style>
③ main.js
填坑,需要一些必要的工具,如第三方 js 库、路由
通通放在这里
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue'
import VueRouter from 'vue-router'
import router from './router.js'
import VueResource from 'vue-resource'
import Moment from 'moment'
// 安装 ElementUI(ui)
Vue.use(ElementUI)
// 安装 路由(url)
Vue.use(VueRouter)
// 绑定 vue-resource(ajax)
Vue.use(VueResource)
// 绑定 moment 进行时间格式化 ✔
Vue.prototype.$moment = Moment;//赋值使用
// 如果我们通过全局配置了,请求的数据接口 根域名,则 ,在每次单独发起 http 请求的时候,请求的 url 路径,应该以相对路径开头,前面不能带 / ,否则 不会启用根路径做拼接;
Vue.http.options.root = 'http://120.79.197.130:8080/';
// 全局启用 emulateJSON 选项:如果Web服务器无法处理编码为application/json的请求,你可以启用emulateJSON选项。
Vue.http.options.emulateJSON = true;
new Vue({
el: '#app',
render: h => h(App),
// 挂在路由对象到 VM 实例上
router
})
④ router.js
子孙齐聚一堂
import VueRouter from 'vue-router'
import AddBlog from './components/addBlog'
import UpdateBlog from './components/updateBlog'
import ListBlog from './components/ListBlog'
import HomeBlog from './components/HomeBlog'
// 1、创建路由对象
var router = new VueRouter({
routes: 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










