一、项目 建设流程
产品(出需求) -> UE(出线框图)->UI(出设计稿)->前端(页面重构+UI效果+获取数据)->
后台(数据准备:php,java,node…)->测试(提出bug)->运维(环境部署,文件上传到正式服务器)上线!!! (项目经理,统筹、跟进所有工作流程)
二、前端工程师做什么 (大前端 或者 全栈工程师)
前端工程师的主要任务是:(网站举例:淘宝 https://www.taobao.com/,简单概括)
1、页面重构(html+css)
将psd格式的设计稿,用html+css 代码实现,并且生成后缀名为 .html 的文件
2、UI效果(js)
在已完成的 .html 文件中插入 js代码或js文件,以实现简单的、本地数据的 交互效果。
3、数据交互(php,java,node…)
通过php、java、node 的后台语言,实现真实数据的交互,项目工作初步完成。
(上述三步,但在多数公司中,都由前端人员完成 页面重构 和 UI效果,后台人员完成 数据交互;
巴特,也可由前端工程师独立完成,而此间的 前端工程师 被称为:大前端、全栈工程师 或者 攻城狮!
哈哈,心向往之~~~)
三、详细说明
页面重构(html+css)
Html -> 超文本标记语言 (HyperTextMark-upLanguage)
Css ->层叠样式表(Cascading Style Sheets)
JS –> 轻量级的脚本语言(JavaScript)
四、如何简单的实现页面重构
1、新建html 文件,介绍常用 html 标签
<html>
<head>
<meta> (字符集、)
<title>文件名</title>
</head>
<body>
模块类标签,通常用于最外层包裹作用,其中可包裹多个子标签,也可包裹与其相同的标签
<div></div> (最常用标签)
<ul>(无序列表标签,一个ul标签中可有多个li标签)
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<dl> (常用标题+列表型标签)
<dt>列表标题</dt>
<dd>列表内容</dd>
<dd>列表内容</dd>
<dd>列表内容</dd>
</dl>
<ol> (有序列表标签)
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
文本类标签,可直接包含文本,或再包裹其他文本类标签,也可包裹与其相同的标签
<p></p>
H系类标签,一般用于标题 h1、h2、h3、h4、h5、h6
<a></a> 一般用于跳转,可加超链接(https://www.taobao.com/),标签可包裹
文字、图片、其他标签,等~
<span></span>
<em></em> 强调文本
<i></i> 斜体字
<b></b> 加粗字体
等~
图片标签
<img/> 图片标签,可直接引入图片路径,来调用 本地 或 服务器 的图片资源。
表单标签
<form>
<input name=”” type=”” value=””/>
可通过设置 input的type 值,实现不同类型的文本框
Name为此表单控件识别命名,一般使用英文字母在一个页面里具有唯一性
Type为表单控件样式
<input type=”text”/> 输入框控件,用于输入内容如用户名、密码之类内容输入框控件
<input type=”submit” value=”提交”/> 按钮控件,用于提交、重置动作
<input type=” checkbox”> 多选复选框控件,用于多选题、多选功能
<input type=” radio”/> 单选框,用于单选,唯一选择功能
<label></label> 本身没有任何效果,但是能够触发对应表单控件
(比如:我们点击单选按钮或多选框前文字对应选项就能被选中,这个就是对文字加了<label>标签实现
1. <input name="sex" id="man" type="radio" value="" />
2. <label for="man">男</label>
Label标签内for属性的值为自定义,一般与想实现点击会触发控件对象的ID对应相同
)
3、<textarea></textarea> 文本区域表单标签元素
4、<select name="">下拉列表菜单
<option value="0">DIVCSS5</option>
<option value="1">DIVCSS5</option>
</select>
</form>
</body>
</html>
2、在html 文件中添加css 样式表
(1)、css 样式三种引入方式
行内样式,内部样式,外部样式
举例说明三种引入方式
(2)、css 选择器
选择器的作用:要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。(简言之,即为用css 样式表控制html 中的标签的方法。)
常用选择器:
元素选择器(即 标签名选择器)
类选择器 (class=”box”,书写方式 .box,可多次使用)
Id选择器 (id = “box”,书写方式 #box,同一页面,同一id名,只可出现一次,不可重复)
属性选择器 (根据元素的属性及属性值来选择元素,eg:a[href] {color:red;},input[type=text]{background:#fff;})
后代选择器 (选择作为某元素后代的元素,eg:h1 em {color:red;})
子元素选择器 (与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素)
相邻兄弟选择器
伪类
为元素
(3) css 样式
背景
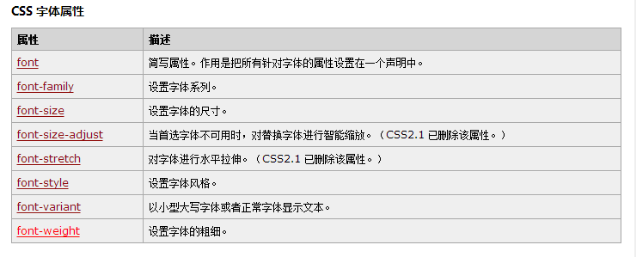
字体
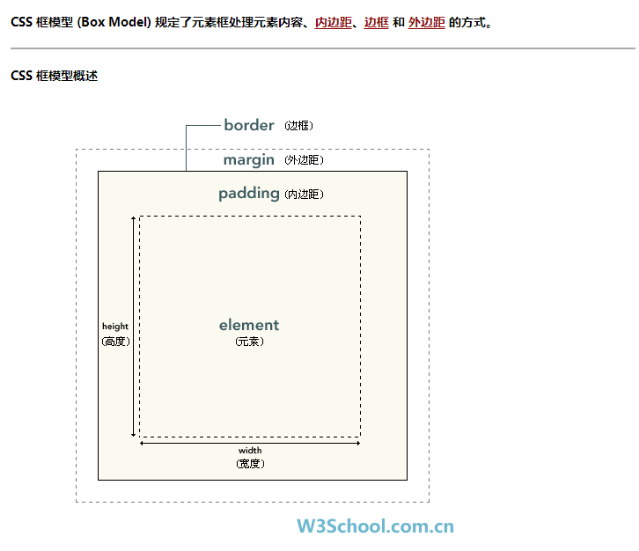
(4) css 框模型
内边距 元素的内边距在边框和内容区之间
padding 属性,定义元素的内边距。该属性接受长度值或百分比值,但不允许使用负值
外边距 围绕在元素边框的空白区域是外边距
margin 属性,定义元素的外边距 该属性接受任何长度单位、百分数值甚至负值。
也通过使用下面单独的属性,分别设置上、右、下、左外边距:
边框 元素的边框,是围绕元素内容和内边距的一条或多条线
Border 属性,规定元素边框的样式、宽度和颜色
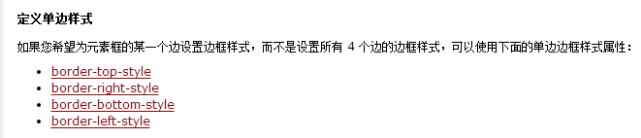
边框的样式 border-style属性
边框的宽度 border-width属性
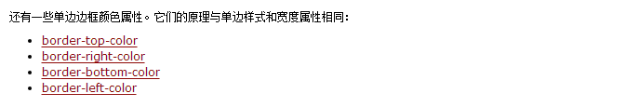
边框的颜色 border-color属性
同意书写方式: border:1px solid #fff; 设置 1像素宽,直线,白色的 上下左右四个边框。
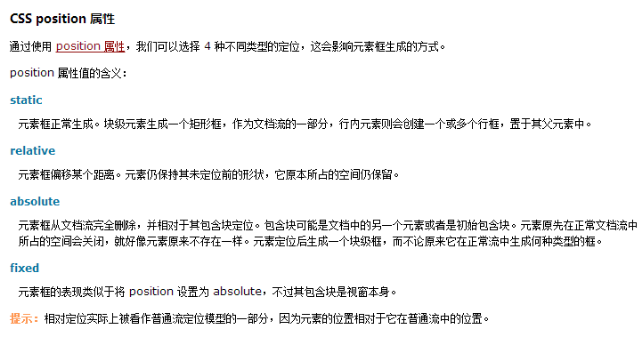
(5) css定位与浮动
CSS 定位和浮动
CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务
css定位:
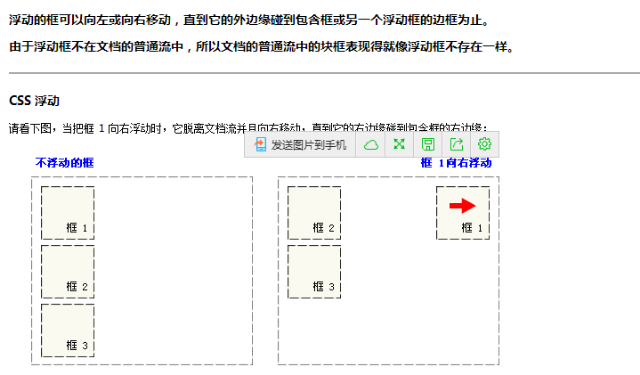
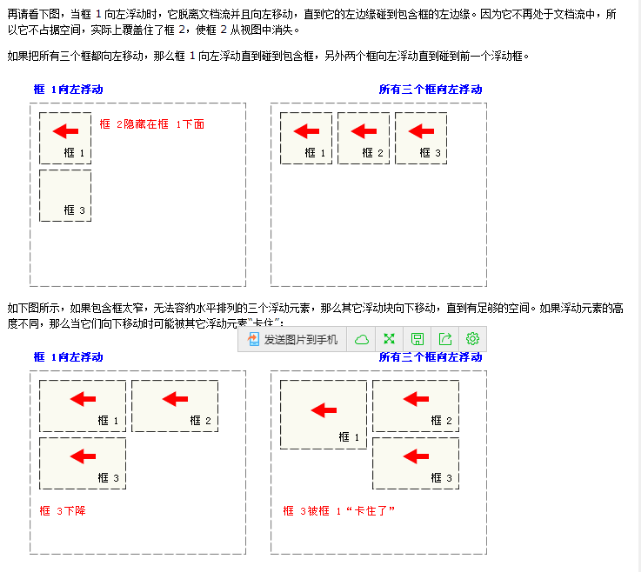
css 浮动
浮动之后的元素,需要再其父级元素进行清浮动,因为一旦进行浮动,元素将脱离文档流,即父级元素高度塌陷,所以需要对其父级元素进行浮动清理操作!
一般清浮动的方法:(clear)
给父级元素高度
伪类清浮动
以上内容为前端工程师的最基础知识,主要目的是为了帮助 非前端 的小伙伴简单理解前端知识,可以在遇到一些简单的前端问题的时候,能够明白问题的原理,或者在寻求 前端人员 帮助的时候,能够更好的表述自己的想法!
自己写的一点基础东西,希望可以对你有帮助~~~
感谢你耐着性子看完,里面还有很多需要改进的东西,我会继续努力的,加油哦,棒棒哒~~~
UED部门
靳立晶

































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








