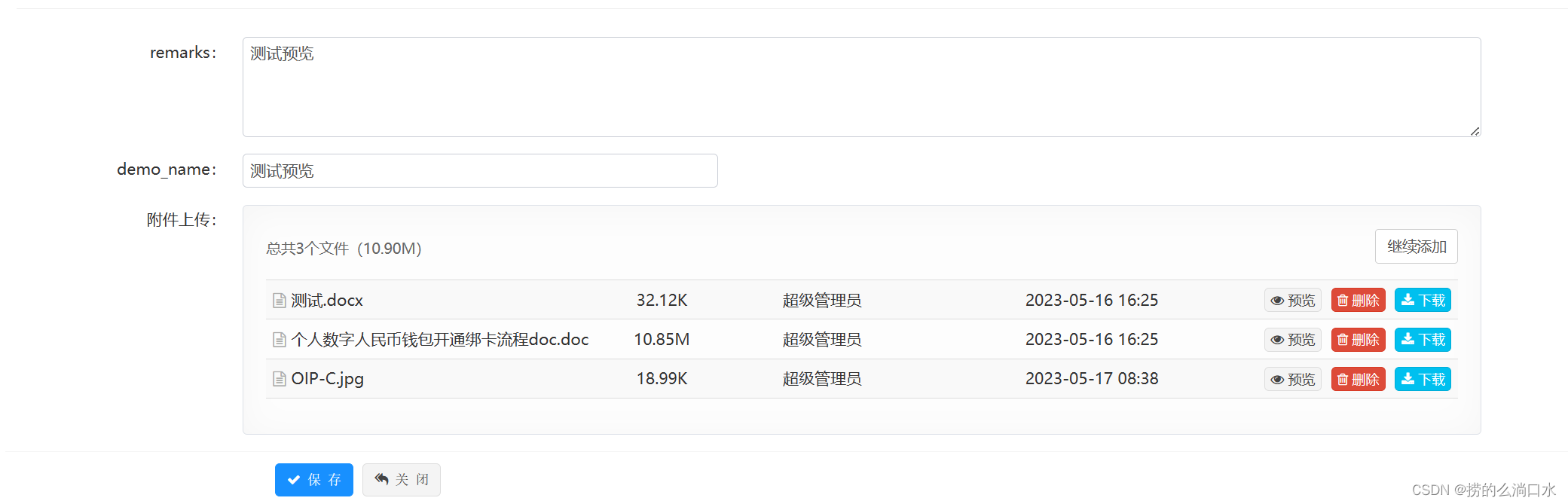
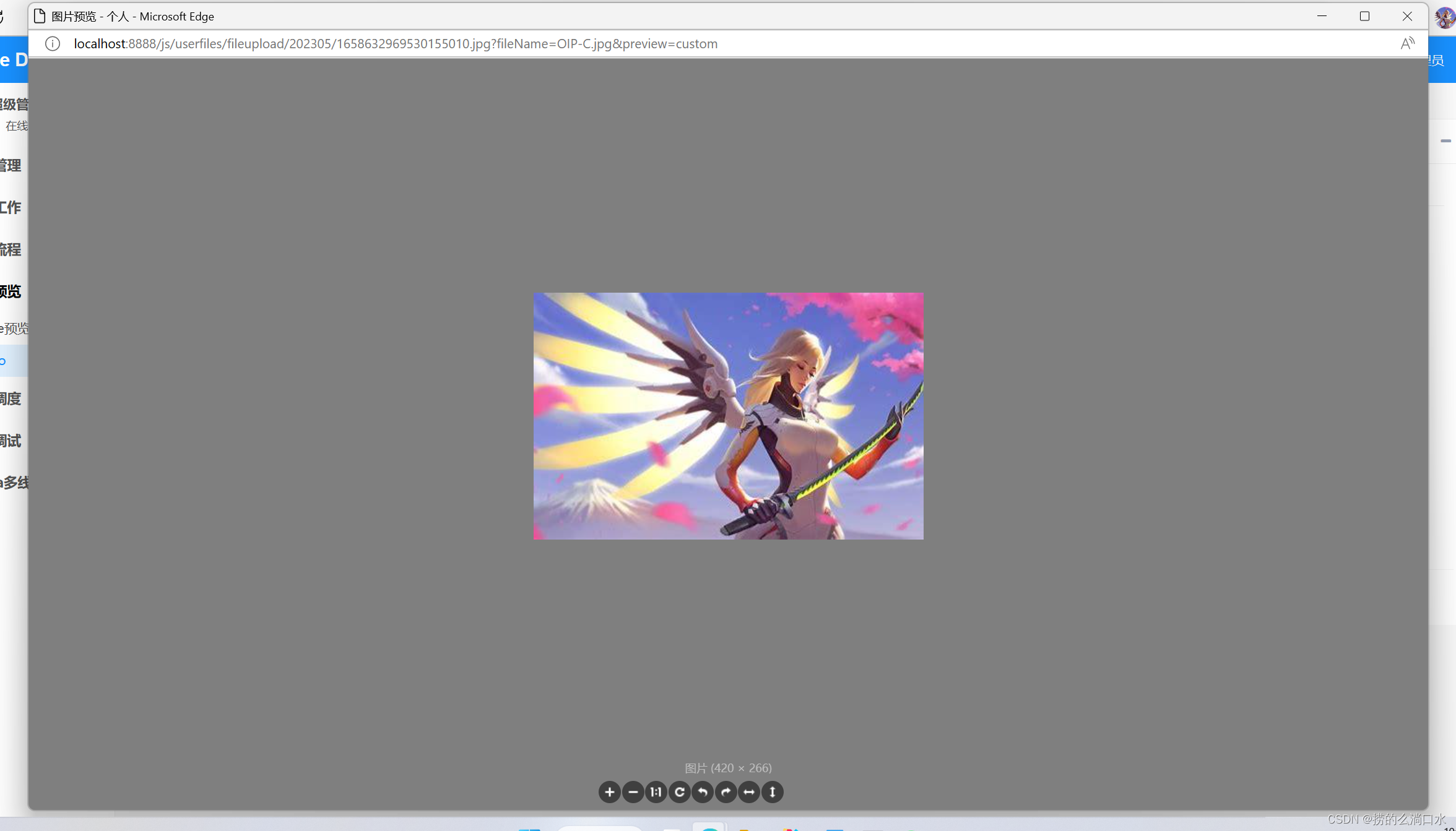
先看效果


代码包含了业务页面、预览接口、预览页面、viewer.js源码(这个放百度网盘了)
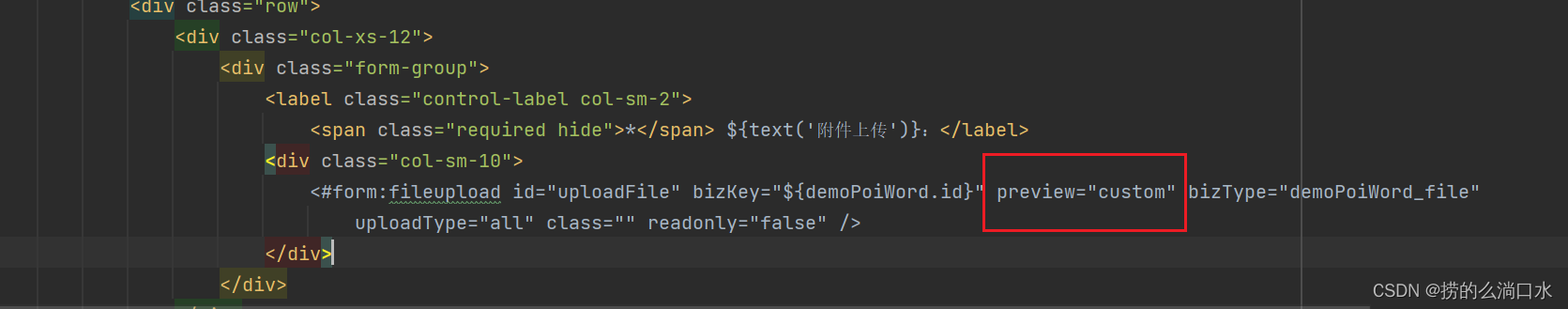
业务页面
根据jeesite官网所说,附件控件这里要加上preview=“custom”,而他对应的接口就是/file/custom/preview

预览接口
import com.jeesite.common.config.Global;
import com.jeesite.common.lang.StringUtils;
import com.jeesite.common.web.BaseController;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 个性化附件预览
*/
@Controller
@Slf4j
public class CustomPreviewController e







 本文档介绍了如何在jeesite框架下利用viewer.js实现附件的预览功能。首先展示了预览效果,接着详细说明了业务页面的配置,包括设置附件控件的preview属性为'custom',并指定了预览接口/file/custom/preview。然后,解释了预览接口的实现,以及预览页面imagePreview.html的角色。此外,提供了viewer.js和jquery的百度网盘下载链接,以供项目中使用。
本文档介绍了如何在jeesite框架下利用viewer.js实现附件的预览功能。首先展示了预览效果,接着详细说明了业务页面的配置,包括设置附件控件的preview属性为'custom',并指定了预览接口/file/custom/preview。然后,解释了预览接口的实现,以及预览页面imagePreview.html的角色。此外,提供了viewer.js和jquery的百度网盘下载链接,以供项目中使用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








