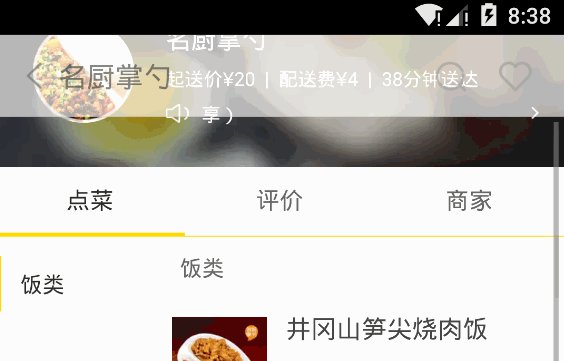
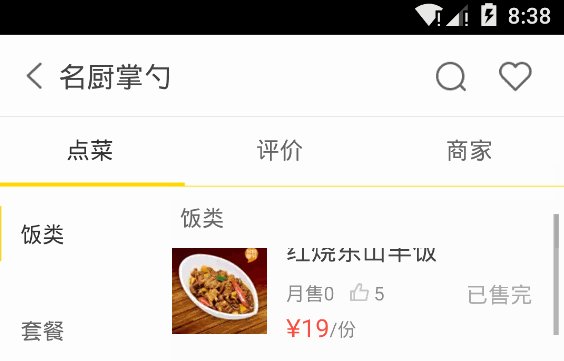
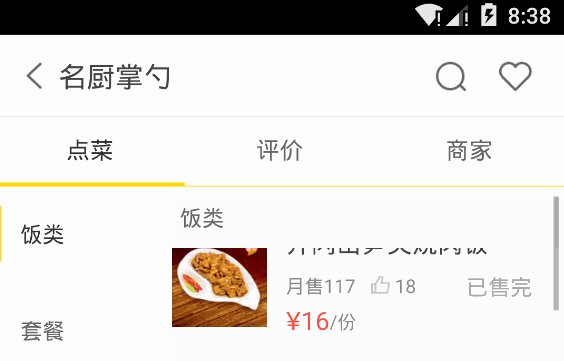
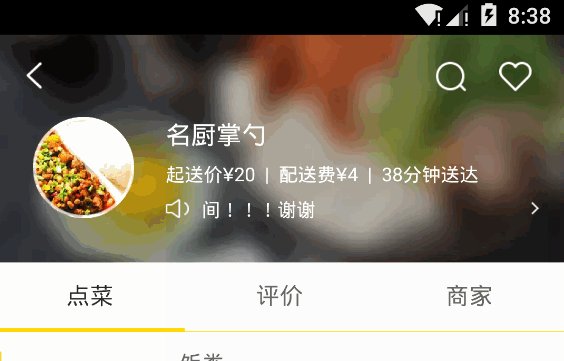
最近用美团外卖点餐看到这样一个效果:
顶部的title栏伴随着滑动有这样的一个效果,看起来很不错。
正好项目中可能需要用到,于是打算自己实现一波。
后面在百度、谷歌之后,发现ToolBar+CoordinatorLayout可以很轻易的实现这种效果。
但是在项目中,并没有采用Android新特性的一些东西,所以就得基于目前状况想办法了。
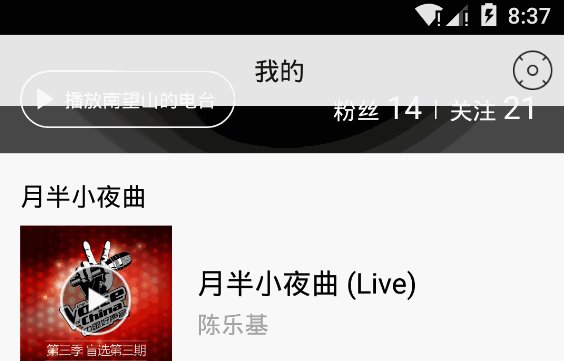
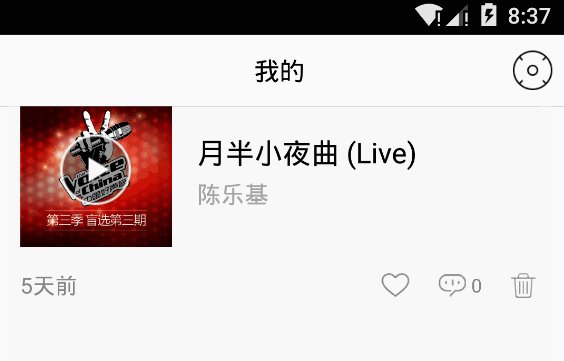
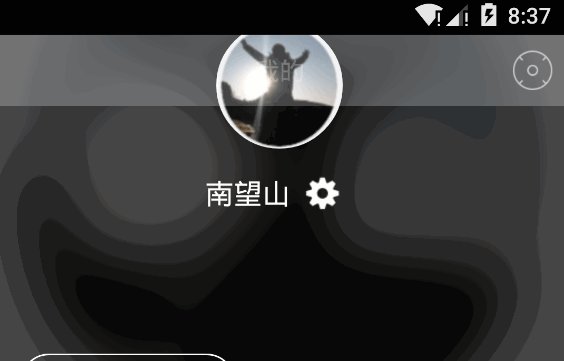
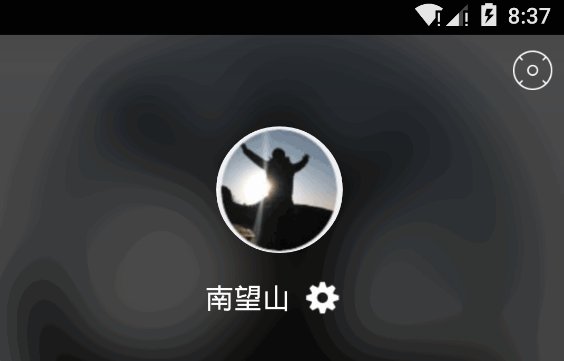
先上一下最终的效果图:
项目中并没有使用ToolBar这种控件,而是全部自己写的xml文件当做title,整个页面又是由ListView构成。顶部的遮罩背景是添加的一个HeaderView。
贴一下这个页面的布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
<ListView
android:id="@+id/share_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@null"
android:scrollbars="none" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 657
657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








