文章目录
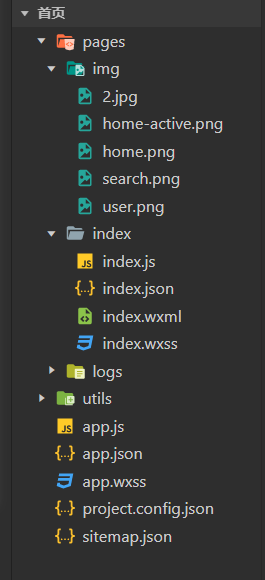
项目结构

index.wxml
主要的改动:
- 将之前的head换成了两个button;
- 用js代码实现多个card,每个card的数据也存在js中(js动态渲染);
<view class="body">
<view class="head">
<button size="mini" bindtap="OnFree">免费</button>
<button size="mini" bindtap="OnCost">付费</button>
<!-- <view class="head_bar active">推荐</view>
<view class="head_bar">精品</view>
<view class="head_bar">排行榜</view> -->
</view>
<view class="list-wrap">
<scroll-view scroll-y="true" class="list" >
<view class="list-scroll" >
<view wx:for="{
{list}}" class="card">
<image src="{
{item.img_path}}" mode="widthFix"></image>
<view class="introduction">{
{
item.name}}</view>
<view wx:if







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








