前言
前两天老师带我们的nybike项目中,需要自己添加一个地图功能,我很幸运的选中了路线规划(之前我还一直以为可以像国内的那样,几句代码就可以实现了),可现实很骨感,在经过无数次心力交瘁之后,才堪堪实现了这个破功能。

思路
申请ak
首先是申请一个服务端ak,因为浏览器端没有境外路线规划权限
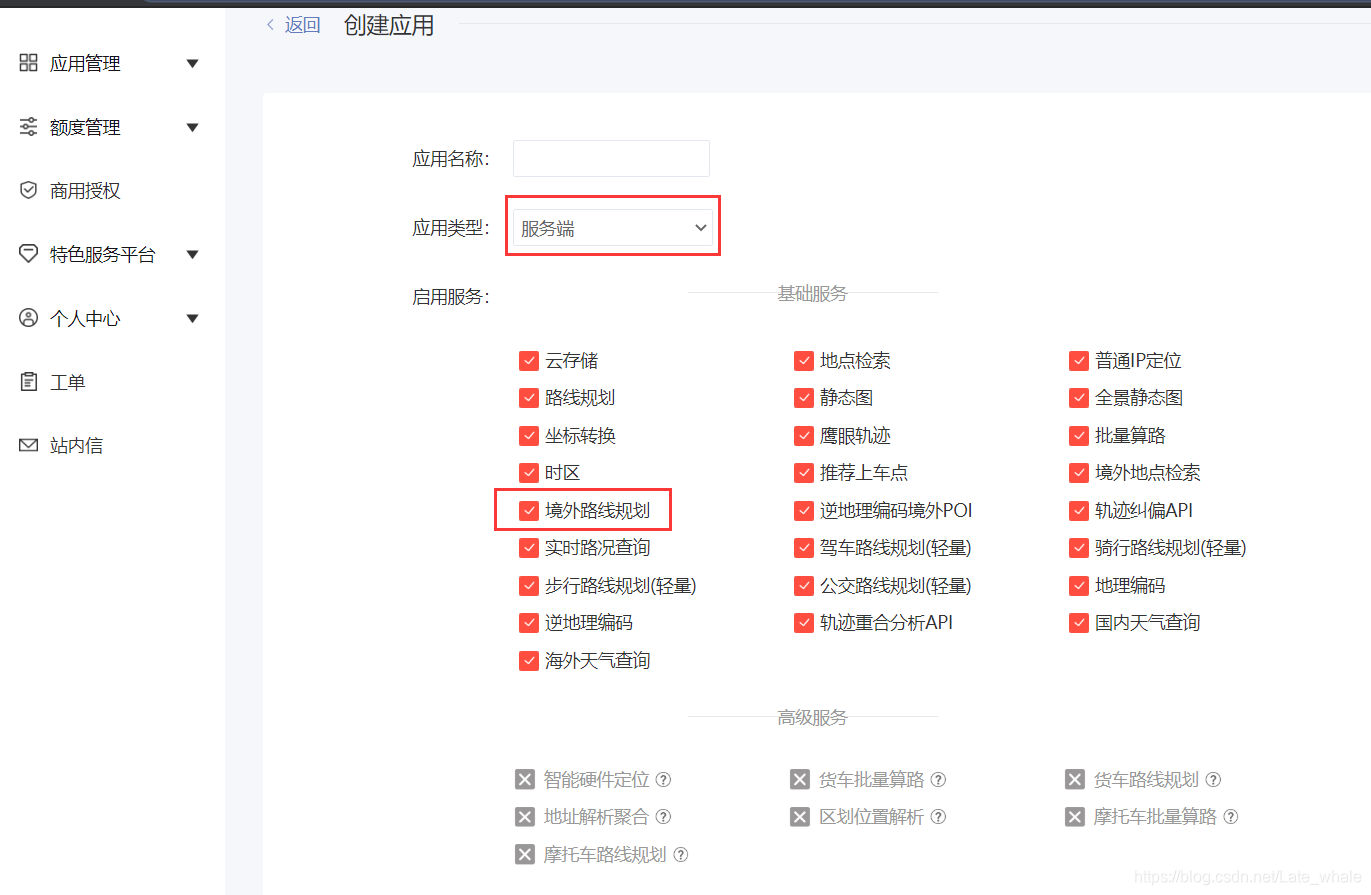
百度地图应用创建
查看api
查看web API,弄清使用的方式
百度地图web API

总结: 通过http请求来获取路线数据,请求中起点终点经纬度必填,ak必填
观察数据
通过api中的例子,换上自己的ak,在浏览器地址栏中输入
http://api.map.baidu.com/direction_abroad/v1/driving?origin=40.702963,-73.907852&destination=40.625416,-73.960852&ak=您的AK








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2500
2500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








