如今,各式的代码编辑器层出不穷,一门语言的使用就会产生多个编辑器,就以前端而言,前端代码的编辑目前小编就熟悉了四款:Sublime、WebStorm、HBuilder、HBuilderX。曾经小编以为,HBuilder只是前端的代码编辑工具,只是可以编辑HTML、JS、CSS、JSON等文件而已,打开编辑器左上角的文件进行新建时,看到一项“移动App”,小编是没有理会的,感觉自己是用不到的,却不曾想,如今的代码编辑器竟做到了这一步,小编以前是干嘛去了,这编辑器都白用了,果然还是需要不断的学习。在此,就和大家来说说,HBuilder编辑器如何创建移动App并且进行打包生成App的。
首先,先说说如何创建。
1、既然需要使用到HBuilder编辑器进行创建,自然需要进行HBuilder的下载,请自行查询下载,可通过 网页进行查询下载,也可通过应用商店进行查询下载安装。安装过程十分简单,在此就不做说明了。
2、打开HBuilder编辑器界面了之后,就点击左上角的文件—>新建—->移动App 或者直接在界面中选择“新建移动App”
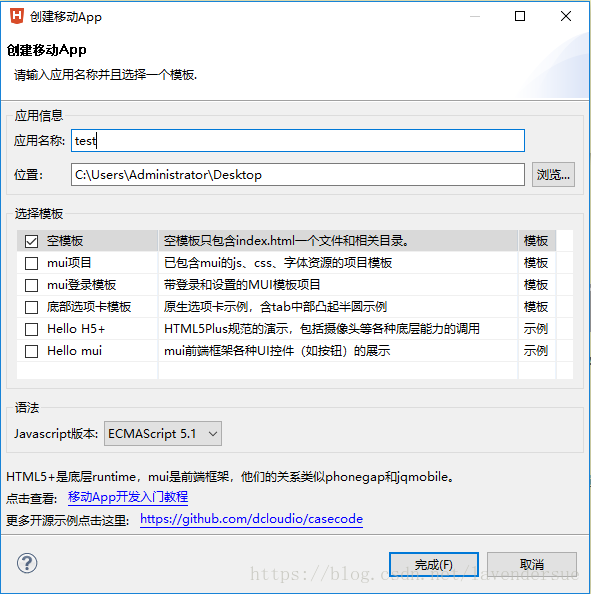
3、之后弹出一个“创建移动App”的窗口,按照自己的需要进行填写和选择修改

温馨提示:在“选择模板”选择中,可以选择mui项目,也可以选择
HBuilder创建App并打包发布
最新推荐文章于 2024-05-04 00:02:49 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3528
3528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








