
自定义指令
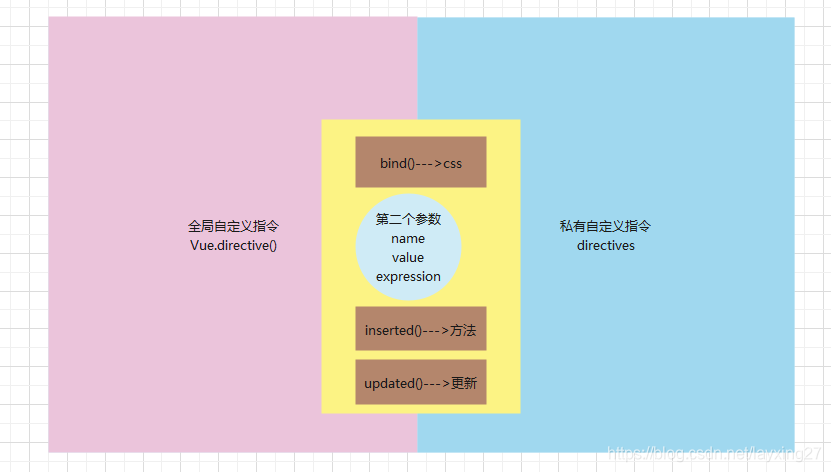
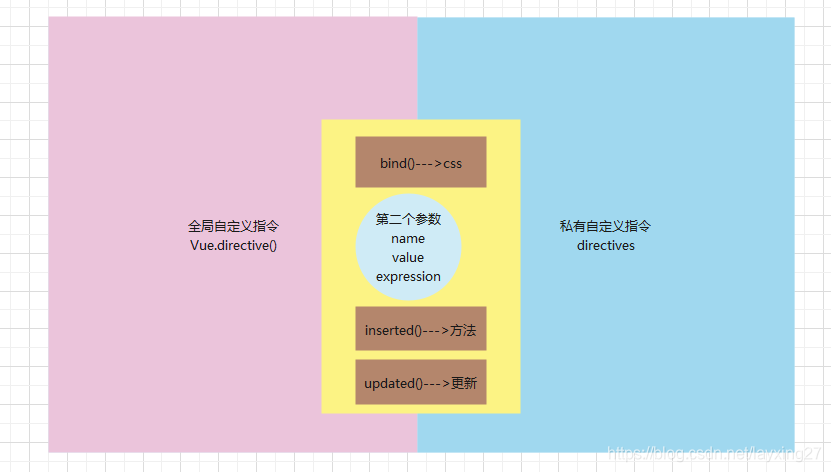
(1)全局指令
<div id="app">
<input type="text" value="hello world" v-color="'skyblue'" />
</div>
<script>
Vue.directive("color",{
bind(el,binding){
el.style.color=binding.value
console.log(binding.name)
console.log(binding.value)
console.log(binding.expression)
},
inserted(el){
el.focus();
},
updated(el){
}
})
new Vue({
data:{
},
}).$mount("#app")
</script>
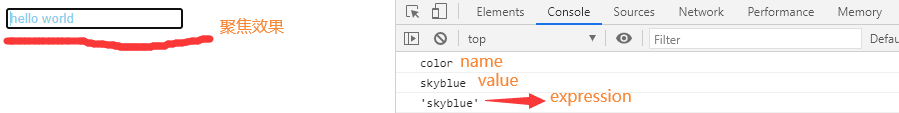
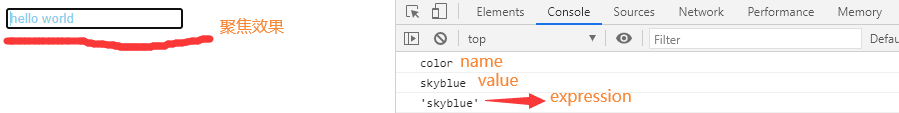
- 预览

- 参数说明
- 参数:第一个是DOM,第二个是操作
1 name为属性名称
2 value为属性值
3 expression为传递进来的实参
- 建议
- bind 执行一次,可以获取到DOM元素但未插入到DOM树种—>操作css样式属性
- inserted 元素插入时且执行一次,可以获取到DOM元素的方法且已插入DOM树中—>操作方法(focus)
- updated vNode更新且执行多次,当节点更新时触发
(2) 私有指令
普通写法
<div id="app">
<input type="text" value="hello world" v-color="'skyblue'" />
</div>
<script>
new Vue({
data:{
},
directives:{
"color":{
bind(el,binding){
el.style.color=binding.value
},
inserted(el){
el.focus();
},
updated(el){
}
}
}
}).$mount("#app")
</script>
- 预览

- 注意
- 键:要定义的指令名称,注意不带v-,但是调用的时候需要
- 值:一个对象,里面最常见的三个函数为bind,inserted,updated
缩写
<div id="app">
<input type="text" value="hello world" v-color="'skyblue'" />
</div>
<script>
new Vue({
data:{
},
directives:{
"color":function (el,binding){
el.style.color=binding.value;
el.focus();
}
}
}).$mount("#app")
</script>
-
预览

-
注意:
- 键:要定义的指令名称,注意不带v-,但是调用的时候需要
- 值:是一个函数,这个函数相当于bind和updated,里面所操作的都相当于在这两个函数上绑定
总结
- 关键字:directive
- 关键语句:Vue.directive directives
- 关键函数:bind inserted updated
- 关键参数: el,binding
























 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








