1. DOM 的理解:
(1)DOM:全拼(Document Object Model),文档对象模型,当网页被加载时,浏览器会创建页面的文档对象模型
(2)对于JavaScript,通过可编程的对象模型,JavaScript就获得了足够的能力来创建动态的HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
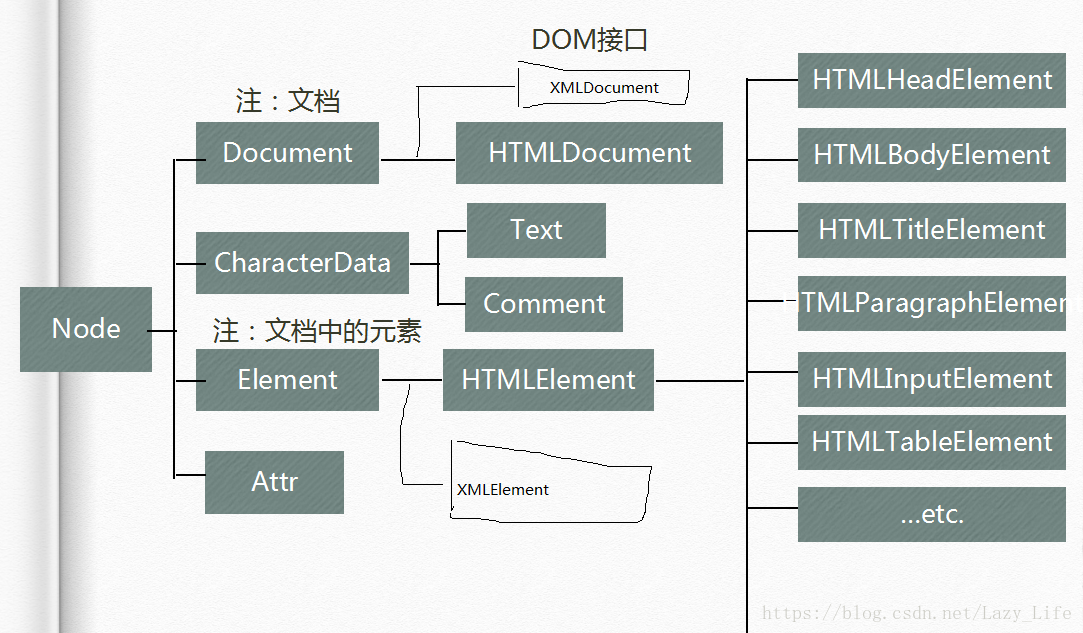
(3)对于HTML,DOM使得HTML形成一颗DOM树,如图:
此时HTML中的每个标签元素,属性,文本都能看做是一个DOM节点,JavaScript都能通过对DOM的编程操作每个节点
2.DOM 操作
(1)获取节点的常用方法:
document.getElementById("id名") //通过id来获取元素(IE8及以下版本中,获取元素id名字时是不区分大小写的)
document.getElementsByTagName("标签名")[0] //获取第一个标签元素(没有兼容性问题)
//注意:要封装类数组,所以要在后面写上标签的索引值,获取第几个标签,就要写对应的索引值
document.getElementsByName("name名") //通过name属性来获取元素,主要用于表单元素中
document.getElementsByClassName("class名")[0] //通过类名获取元素,同获取标签元素一样,也要封装成类数组
(2)获取子节点,父节点等(以下列HTML为例):
<body>
<div name = "hello">
这里有一段文本
<span></span>
<a href=""></a>
<p></p>
<!-- this is comment -->
</div>
</body>注: HTML中每个标签元素,属性,文本,注释都可以看成是一个节点
var div = document.getElementsByTagName("div")[0] //获取div这个标签元素
//1.获取节点的一些属性:
console.log(div.parentNode) //获取div的父节点
console.log(div.childNodes) //获取div的所有子节点,包括文本,注释,一个空格也是一个文本节点(类数组)
console.log(div.childNodes.length) //获取div所有子节点的个数 ---> 输出9
console.log(div.firstChild) //获取div下第一个子节点
console.log(div.lastChild) //获取div下最后一个子节点
console.log(div.nextSibling) //获取div的下一个兄弟节点
console.log(div.previousSibling) //获取div的上一个兄弟节点
//2.获取元素(HTML标签)节点的一些属性:
console.log(div.parentElement) //获取div的父元素节点
console.log(div.children) //获取div下的所有子元素节点
console.log(div.firstElementChild) //获取div下第一个子元素节点
console.log(div.nextElementSibling)
//获取div下一个兄弟元素节点
console.log(div.previousElementSibling)
//获取div上一个兄弟元素节点
//注:当没有某些节点的时候则返回一个null
//3.获取节点的类型,内容,名字等:
console.log(div.nodeName) //获取div的名字
console.log(div.nodeType) //获取div的类型 ---> 输出1
//注:元素节点类型为1;属性节点类型为2;文本节点类型为3;注释节点类型为8;document类型为9
var p = div.childNodes[0]
console.log(p.nodeValue) //获取这个节点中的内容
p.nodeValue = "你好"; //将这个节点中的内容进行更改
(3)对DOM节点进行操作(同样以上面HTML代码为例):
//1.获取标签中属性的属性值
console.log(div.getAttribute("name")) //输出"hello"
//2.创建元素节点
var div1 = document.createElement("h1") //这只是创建了一个元素节点,并不能显示在页面中
div1.innerHTML = "你好" //向这个元素节点添加内容
//3.将这个元素显示在页面中的两种方式
div.appendChild(div1) //以div为父元素,添加在div中最后一个位置
var span = document.getElementsByTagName("span")[0]
div.insertBefore(div1,span) //以div为父元素,将div1添加在span这个元素之前
(4)对DOM节点的删除操作(同样以上面HTML代码为例):
var span = div.getElementsByTagName("span")[0] //获取span这个标签元素
var del = div.removeChild(span) console.log(del); //以div为父级元素,只是表面上的删除,其实他还存在
var del01 = span.remove();
console.log(del01) //输出undefined,真正的将span这个元素彻底删除掉了





















 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








