目录
2.装饰文本(文本上划线,删除线,下划线)text-decoration
1.对齐文本text-align:center;
text-align设置元素内文本内容的水平对齐方式。
水平靠左:text-align: left;
水平靠右:text-align: right;

水平居中:text-align: center;
2.装饰文本(文本上划线,删除线,下划线)text-decoration
上划线:text-decoration: overline;
删除线:text-decoration: line-through;
下划线: text-decoration: underline;
无线:tetx-decoration: none;
举例:取消一个a标签跳转链接的默认下划线,用 text-decoraion: none;
3.文本缩进text-indent


1em=1个文字大小
4.行间距line-height=上间距+文本高度+下间距

5.CSS的引入方法(行内式,嵌入式,链接式)
①行内式:
②内部式:
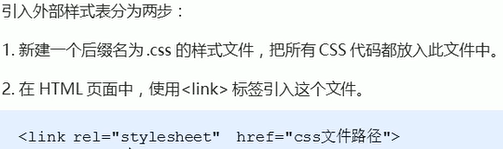
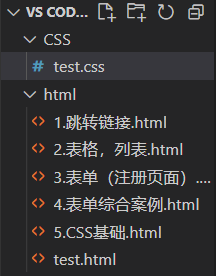
③ 外部式:



























 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








