以前做项目时,对于listView的分割线都是在item布局中写,然后在adapter中进行控制显示,隐藏,现在试着总结了一下新的写法,

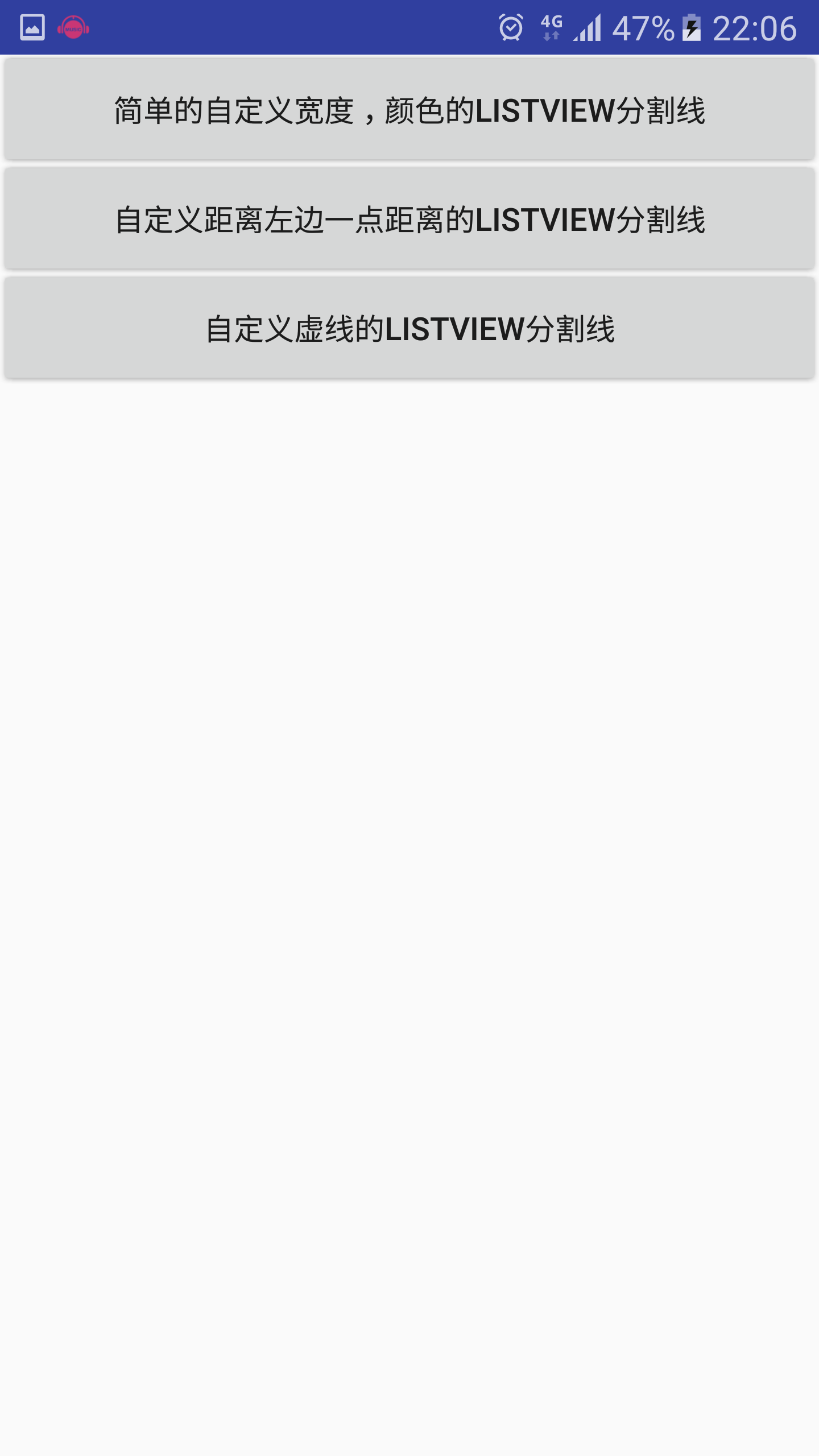
第一种

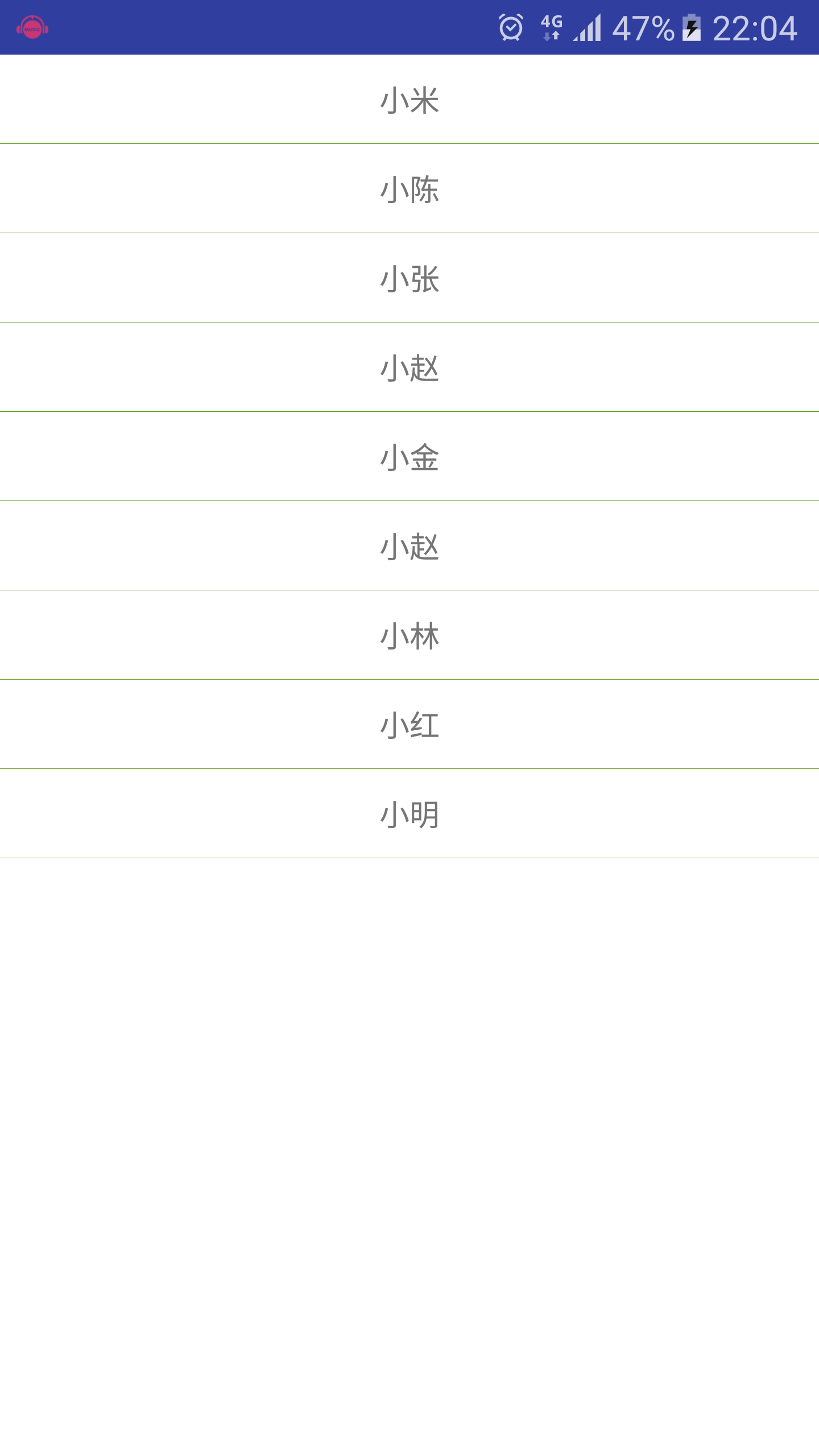
1.简单的自定义的listView分割线,设置android:divider的颜色和android:dividerHeight的高度。
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:divider="#63a219"
android:dividerHeight="1px"
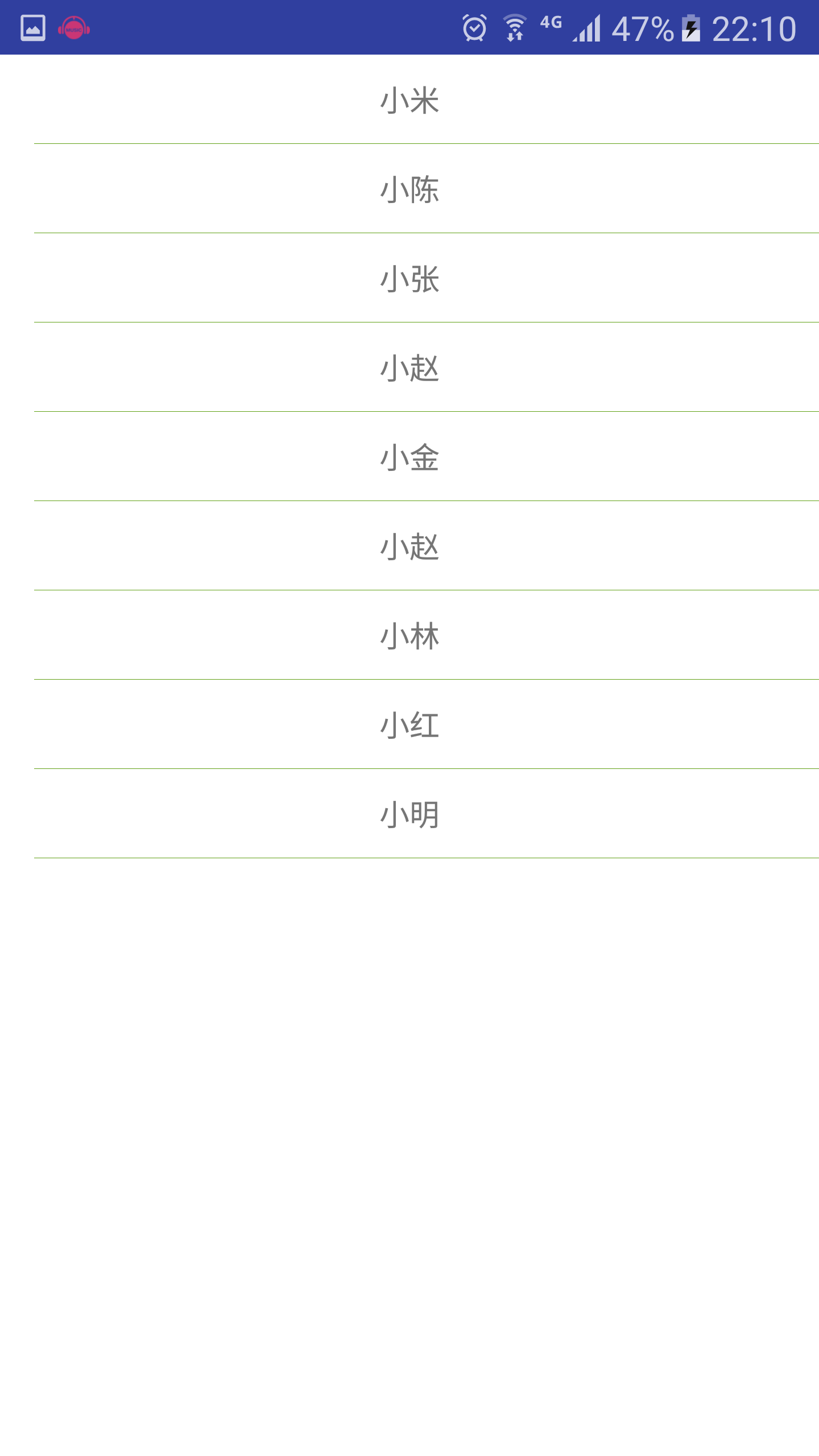
/>第二种 自定义这种距离左边有点距离的listView分割线,
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:divider="@drawable/list_item_divider"
android:dividerHeight="1px"
/>list_item_divider.xml
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@color/colorPrimary"
android:insetLeft="15dp"
/>colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#63a219</color>
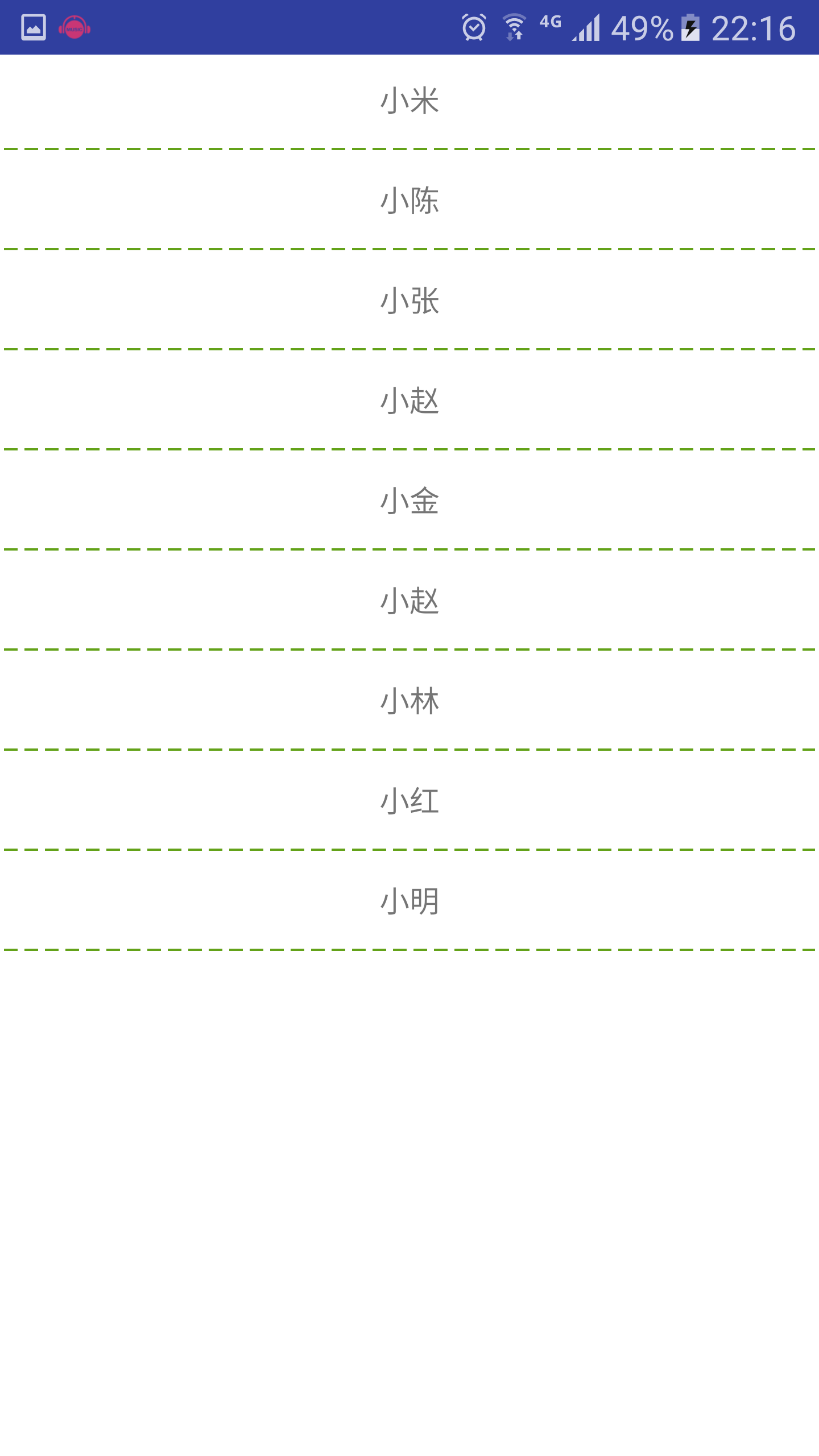
</resources>第三种,自定义虚线的listView分割线
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:divider="@drawable/list_item_dash"
android:dividerHeight="5dp"
android:paddingLeft="5px"
android:paddingRight="5px"
/>list_item_dash.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<!-- 显示虚线,破折线的宽度为dashWith,空隙的宽度为dashGap, darkgray -->
<stroke
android:width="1dp"
android:color="#63a219"
android:dashGap="3dp"
android:dashWidth="6dp"/>
<!-- 虚线的高度 -->
<size android:height="5dp"/>
</shape>如果虚线加载不出来,在 AndroidManifest.xml文件中,把硬件加速功能关掉就可以了,android:hardwareAccelerated=”false”。
参考资料
要源码,点下面:
项目源码
























 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








