今天写了一个搜索框,就以简单的为例:
<style>
*{margin: 0;padding: 0;}
div{background-color: #ccc;padding: 50px;}
form{width: 200px;position: relative;margin: 0 auto;}
input{width: 100px;height: 40px;background-color: orange;}
button{width: 40px;height: 40px; vertical-align:middle;}
</style>
</head>
<body>
<div>
<form action="">
<input type="text"> <button type="submit"></button>
</form>
</div>
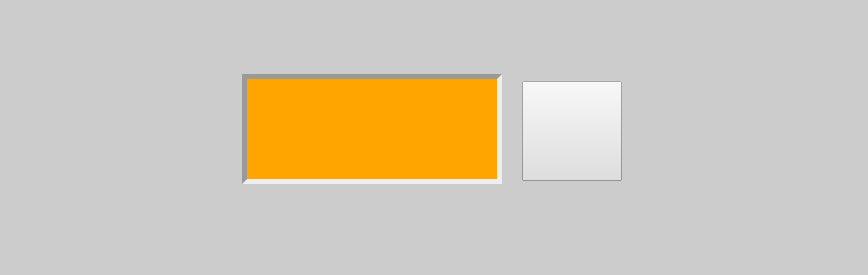
</body>明明和设置同样高度,都为40px就不能显示同样高度,请看下图,明显的看出input要高出一点

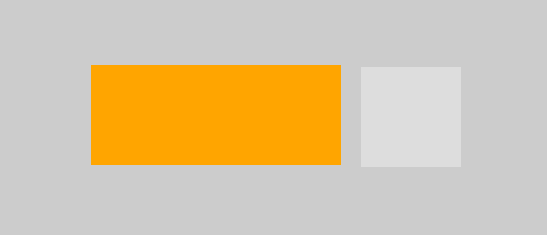
可是我就单纯的设置了高度呀,border,padding,margin都没有设置,为什么会出现这样情况?没办法只好各种尝试,结果发现给input和button设置border:0px;这种情况就改变了,浏览器会默认给input加上边框,其实button也有默认的边框,只是他们的默认边框宽度不一样,之后会发现这种情况得到解决;
这么简单的问题尽然花了这些时间,我也是醉了…….























 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








