第一步,引入:

![]()
然后开始操作:
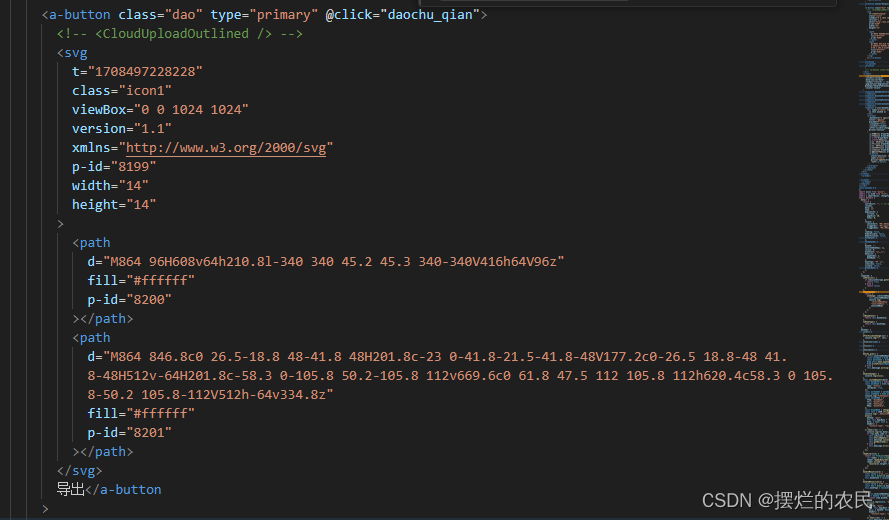
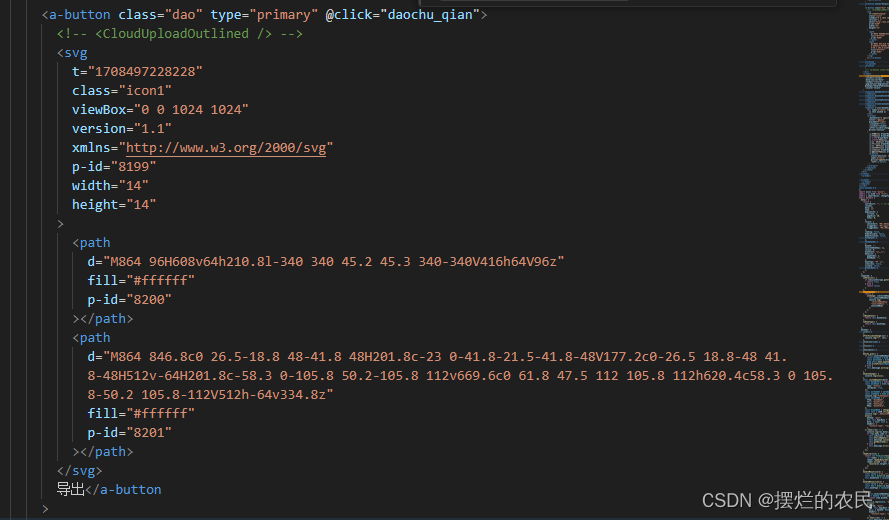
template:

方法:

完成!!
图中的this.selectedRowKeys是table的参数值:


是不是很简单
第一步,引入:

![]()
然后开始操作:
template:

方法:

完成!!
图中的this.selectedRowKeys是table的参数值:


是不是很简单
 2964
2964
 3394
3394
 715
715
 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


