由于每次创建项目、初始化配置时我都要回去翻各种网课,所以这次打算把这一套流程记录下来
创建项目 + 初始化配置五步曲
1、使用vue-create创建项目
2、git管理
3、自动按需导入Element Plus组件库
4、设置别名路径联想提示(用“@/”就可访问src源代码文件夹下的文件)
5、Axios安装及基础配置
使用vue-create创建项目
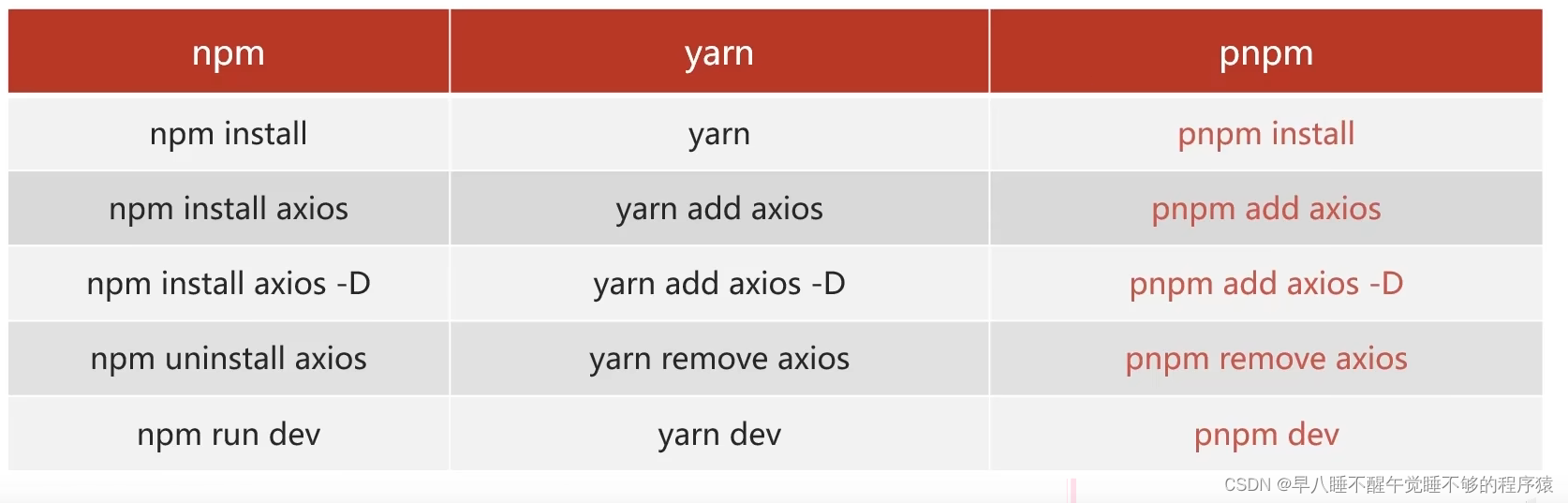
先科普下指令

1、用管理员身份打开cmd
2、进入需要创建项目的文件夹

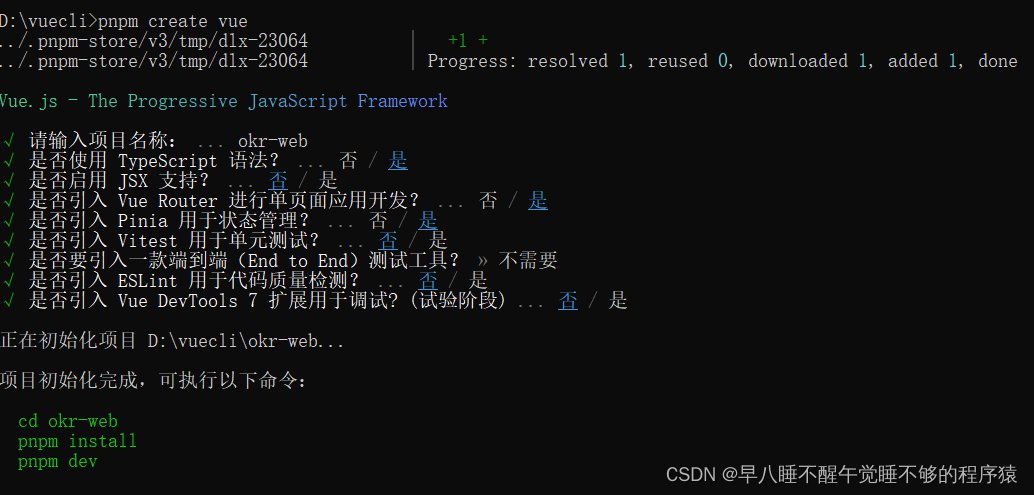
3、输入pnpm create vue创建项目

4、进入项目文件夹下,输入pnpm install安装依赖(一定要先进入项目文件夹下!)

5、输入pnpm dev启动项目

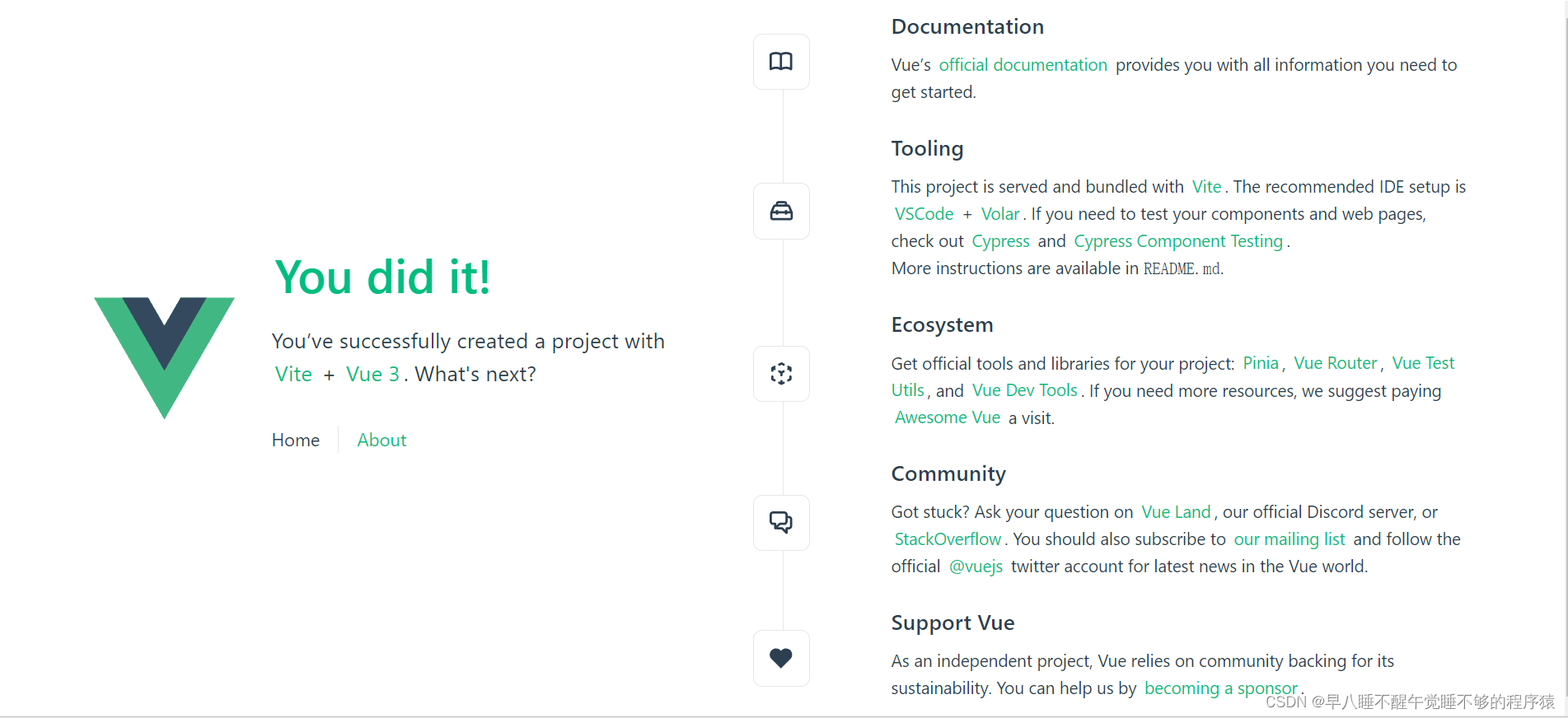
6、在浏览器中打开,看到如下页面,则表示项目创建成功

git管理
先题型一句:在VSCode中的Git Bash中执行指令出现的报错有时候不是红色的,所以要仔细看执行的指令有没有报错!我就被坑惨了!
1、在gitee中新建仓库

2、填写仓库基本信息

3、在本地新建git仓库,并与gitee中的仓库建立连接
在gitee中,我们能看到如下创建指引

先在VScode中打开Git Bash

git指令执行顺序:
git init
git add .
git commit -m '随便写'
git remote add origin https://gitee.com/……/okr-web.git
git push -u origin "master"
期间一旦出现报错,就拿着报错信息去问AI,这样解决方案来的快一些
指令执行完后,可以在gitee上看到提交信息

自动按需导入Element Plus组件库
1、以管理员身份打开命令行并进入到项目文件夹下

2、打开Element Plus组件库官网
3、使用自己喜欢的指令安装组件库
我比较喜欢用pnpm install element-plus

4、根据官方文档的指引自动按需导入组件库
很简单,根据官方指引来就行

执行指令安装插件:npm install -D unplugin-vue-components unplugin-auto-import
当然,也可以尝试用pnpm、yarn
建议使用pnpm,因为安装速度快
使用以下代码替换vite.config.ts中的代码
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
因为我们修改了配置文件,所以执行pnpm dev重启项目
接下来测试组件是否能正常使用
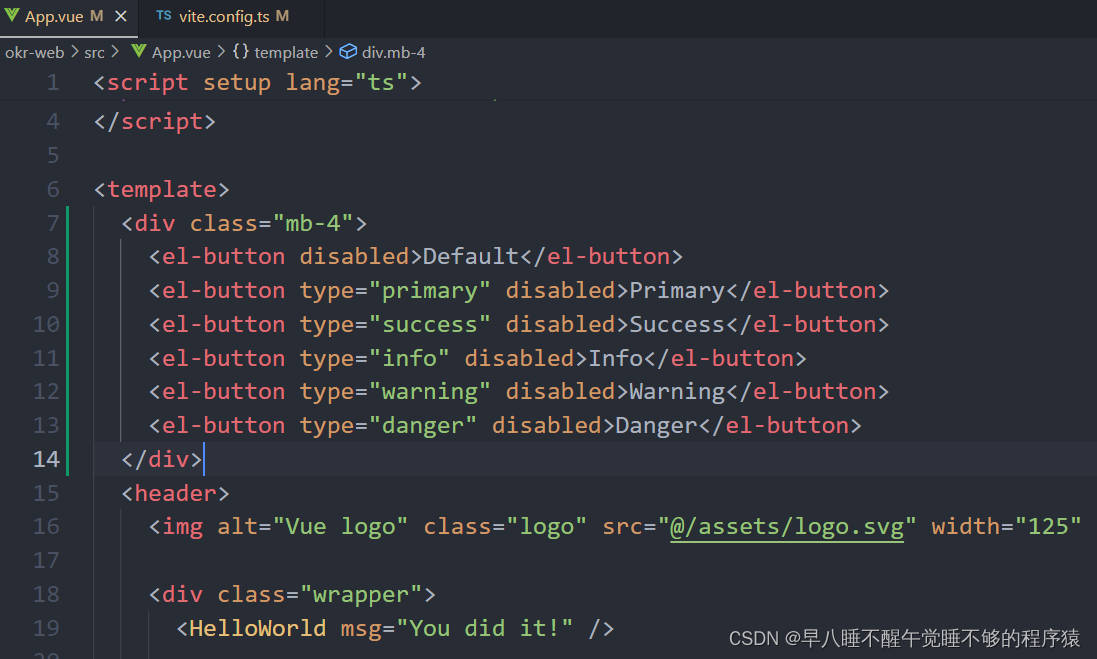
在App.vue中随便写几个组件标签,浏览器中如果能正常显示,说明组件库引入成功


设置别名路径联想提示
什么是别名路径联想提示?
在编写代码的过程中,一旦 输入 @/ , VSCode会立刻联想出src下的所有子目录和文件, 统一文件路径访问,不容易出错

如何进行配置 ?
1. 在项目的根目录下新增 jsconfig.json 文件
2. 添加json格式的配置项,如下

{
"compilerOptions" : {
"baseUrl" : "./",
"paths" : {
"@/*":["src/*"]
}
}
}Axios安装
执行安装指令npm i axios
当然,也可以尝试用pnpm、yarn
建议使用pnpm,因为安装速度快




















 1730
1730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








