前言
随着移动端的不断发展,人们大部分的办公及生活应用都开始趋向于移动端。然而在2017年“微信之父”张小龙带领团队,开发了一款叫做微信小程序的东西,它的出现打破了人们认识移动端的隔膜,由以前的需要先下载app然后在开始工作的老式模式,逐渐的趋向于小程序app(无需下载)的形式。
一、微信小程序是什么?
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用的随开随用,用户只需要用微信扫一扫或者通过微信搜一下即可打开应用,使用完即可关闭,还可以把小程序添加到桌面,真正的做到了便捷方便,用完就走。
二、什么是微信小程序的云开发
云开发为开发者提供完整的云端支持,弱化了后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
从开发流程来看,以往开发一个微信小程序需要经过产品功能构思、模块划分、原型设计、UI 设计、前端开发、后端开发、接口联调、测试上线等开发阶段。有了「小程序·云开发」后,前端工程师将可以独立实现前端开发、后端开发、接口联调工作,且无需太多后端知识。
在基于微信小程序云开(统计学生信息并导出excel)我们已经完成了,对用户输入信息的上传以及,点击按钮实现将excel表格自动复制到粘贴板,以及excel表个下载并浏览的功能!
本篇文章是在:统计学生信息并导出excel1.0版本,上进行更新,升级到2.0
那么具体升级了写什么内容呢?
我们知道,如果一个excel表格不断添加,内存会不断变大,下载浏览时(考虑到移动端和pc端的浏览视觉效果不同),我对此产生了一个大胆的想法:
我将其添加了一个“管理者”的功能:

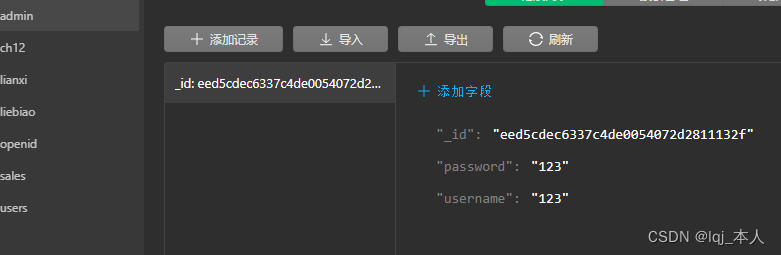
在管理的tabber中我创建了一个登录功能,我考虑到,管理者也就是最后拿到所有excel表格数据的人,当然这可能时一个人,也可能是几个人都是管理者,所以我在admin数据库中创建了登录账号和登录密码,从而实现只要知道账号和密码的人就可以管理最终的excel表格。
当然我这里演示就拿123来演示了~

创建完admin数据库(存放账号和密码的数据)之后,我们开始实现登录功能:
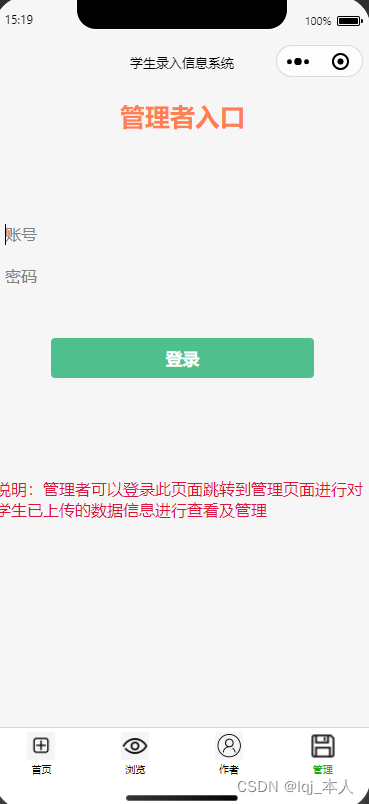
guanli.wxml:
<view class="felx">
<text style="font-size: 50rpx;font-weight: bold;color: coral;">管理者入口</text>
</view>
<van-popup show="{{ show_login }}" round position="bottom"custom-style="height: 60%" closeable bind:close="close_login_case">
<view>
<view style="height:100rpx">
</view>
<view style="width:80%;margin-top: 80rpx;">
<van-icon name="friends-o" />
<input type="text" placeholder="账号" style="margin-left:20rpx" data-name="username" bindinput="input_msg"/>
</view>
<van-divider style="width:80%" custom-style="margin-top:10rpx;margin-bottom:10rpx"></van-divider>
<view style="width:80%;margin-top: 40rpx;">
<van-icon name="goods-collect-o" />
<input type="password" placeholder="密码" style="margin-left:20rpx" data-name="password" bindinput="input_msg"/>
</view>
<van-divider style="width:80%" custom-style="margin-top:10rpx;margin-bottom:10rpx"></van-divider>
<button style="background-color:#4fc08d;color:#FFFF;width:70%;margin-top:100rpx"disabled="{{is_login?'true':''}}" bindtap="login_admin">登录</button>
</view>
</van-popup>
<text style="color: crimson;margin-top: 200rpx;">说明:管理者可以登录此页面跳转到管理页面进行对学生已上传的数据信息进行查看及管理</text>
guanli.js:
// pages/guanli/guanli.js
const app = getApp()
const db = wx.cloud.database()
Page({
/**
* 页面的初始数据
*/
data: {
user:{},
username:"",
password:"",
},
login_admin(){
let that = this
wx.showLoading({
title: '登陆中',
})
if(that.data.username == '' || that.data.password == ''){
wx.showToast({
title: '请输入账号密码',
icon:"none"
})
}else{
that.setData({
is_login:true
})
db.collection('admin').where({
username:that.data.username,
password:that.data.password,
}).get().then(res=>{
console.log('登录',res)
that.setData({
is_login:false
})
wx.hideLoading()
if(res.data.length == 0){
wx.showToast({
title: '账号或密码错误',
})
}else{
app.globalData.admin = res.data[0]
wx.navigateTo({
url: '../admin_index/admin_index',
})
}
})
}
},
input_msg(e){
let that =this
let name = e.currentTarget.dataset.name
that.setData({
[name]:e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})admin_index页面是"管理者"在登录成功时跳转到的另一个管理的专属页面,所以还需要创建一个页面名为:admin_index:

admin_index页面的显示:

admin_index.wxml:
<button type="primary" bindtap="shanchu" style="margin-top:100rpx;">删除用户数据</button>
<text style="color: red;margin-top: 100rpx;">"删除用户数据",,,按钮时管理者使用按钮,若一次表格的任务完成时,还想继续使用本程序,但下个重新开启下一次输入信息并打印excel表的任务时,可以按下此按钮!excel表重新进入初始化!</text>
<button type="primary" bindtap="chakan" style="margin-top:100rpx;">查看excel表中所有用户的数据</button>admin_index.js:
// pages/admin_index/admin_index.js
const db = wx.cloud.database()
Page({
/**
* 页面的初始数据
*/
data: {
},
shanchu() {
wx.cloud.callFunction({
name: 'shanchu',// 这里要和云函数的名字一致
}).then( res => {
console.log("删除成功!",res)
wx.showToast({
title: '数据删除成功!!!',
})
}).catch( err => {
console.log(err)
})
},
chakan(){
wx.cloud.callFunction({
name:"stuexcel", // 调用的云函数名
data:{
clssdata:'1111' //根据班级字段,导出班级成员信息 ===对应云函数clssdata
},
complete:res=>{
console.log(res.result)
// return
//获取文件下载地址(24小时内有效)
wx.cloud.getTempFileURL({
fileList:[res.result.fileID],
success:res=>{
console.log('文件下载链接:',res.fileList[0].tempFileURL)
this.setData({ //设置data中定义相应的变量
tempFileURL:res.fileList[0].tempFileURL,
})
//复制刚获取到链接,成功后会自动弹窗提示已复制
wx.setClipboardData({
data:this.data.tempFileURL,
success (res) {
wx.getClipboardData({
success (res) {
console.log('复制成功:',res.data) // data
}
})
}
})
}
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})其中删除按钮是在一次excel表格完成一次任务时,我们将其重置并为下一次使用准备!
所以我们要借助云函数的帮忙!

我们要部署一个云函数来实现数据库的批量增删改查的功能:

好!部署并上传完成之后我们开始写云函数中的js代码:
我们要用这个接口来实现云函数对云数据库的控制:
(前提是我们得先转换变量:)
const db = cloud.database()这个接口来实现云函数对云数据库的控制:
db.collection('users').where({}).remove({})下面代码的意思:我们用数据库中每一条数据记录中的xingming的字段来判断是否存在这一条数据记录:
![]()
因为每一条数据记录都存在一个xingming的字段,所有我们可以利用这个,再用where({})api找到所有里面包含xingming的数据记录(全部记录)!
然后再
.remove({})调用返回的结果!
全部代码:
// 使用了 async await 语法
const cloud = require('wx-server-sdk')
cloud.init({
env: '' // 这个地方放自己的云函数环境
})
const db = cloud.database()
const _ = db.command
exports.main = async (event, context) => {
let {
xingming
} = event;
console.log(xingming); // console的结果在 云开发--云函数--日志中查看
try {
return await db.collection('users').where({
xingming: _.exists(true)//只要xingming存在的记录都删掉
}).remove({}) // 返回调用结果
} catch(e) {
console.error(e)
}
}
云函数写完之后我们再来写我们想要的页面来相应这个新写的云函数。
在admin_index.wxml中我们写一个点击绑定事件:
<button type="primary" bindtap="shanchu" style="margin-top:100rpx;">删除用户数据</button>admin_index.js中我们对我们写的云函数进行此页面中button按钮的调用事件:
shanchu() {
wx.cloud.callFunction({
name: 'shanchu',// 这里要和云函数的名字一致
}).then( res => {
console.log("删除成功!",res)
wx.showToast({
title: '数据删除成功!!!',
})
}).catch( err => {
console.log(err)
})
},至此我们就可以重新初始化我们的excel表的数据了,达到再一次使用的目的!

至于这个按钮,我们根据我们上一篇文章已经完成的stuexcel这个云函数,来做一个页面中button绑定并调用云函数是事件!
admin_index.wxml:
<button type="primary" bindtap="chakan" style="margin-top:100rpx;">查看excel表中所有用户的数据</button>admin_index.js:
chakan(){
wx.cloud.callFunction({
name:"stuexcel", // 调用的云函数名
data:{
clssdata:'1111' //根据班级字段,导出班级成员信息 ===对应云函数clssdata
},
complete:res=>{
console.log(res.result)
// return
//获取文件下载地址(24小时内有效)
wx.cloud.getTempFileURL({
fileList:[res.result.fileID],
success:res=>{
console.log('文件下载链接:',res.fileList[0].tempFileURL)
this.setData({ //设置data中定义相应的变量
tempFileURL:res.fileList[0].tempFileURL,
})
//复制刚获取到链接,成功后会自动弹窗提示已复制
wx.setClipboardData({
data:this.data.tempFileURL,
success (res) {
wx.getClipboardData({
success (res) {
console.log('复制成功:',res.data) // data
}
})
}
})
}
})
}
})
},展示最终结果:
第一次写完后打开:

管理者登录后管理后打开:

2.0的管理者模块功能实现了,excel的重复利用,可以让一个程序分别给多个班级分为先后不同的顺序来使用,提高了效率!!!
























 8543
8543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










