尝试了水平布局和垂直布局,昨天(二)中使用了UI的栅格布局。
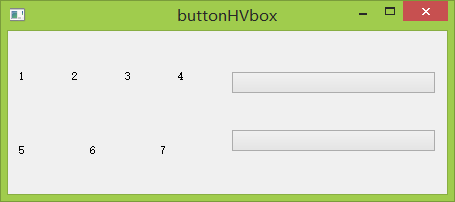
效果图:
代码:
//widget.cpp
#include "widget.h"
#include<QHBoxLayout>
#include<QVBoxLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
button1=new QPushButton();
button2=new QPushButton();
label1=new QLabel(tr("1"));
label2=new QLabel(tr("2"));
label3=new QLabel(tr("3"));
label4=new QLabel(tr("4"));
label5=new QLabel(tr("5"));
label6=new QLabel(tr("6"));
label7=new QLabel(tr("7"));
QHBoxLayout *row=new QHBoxLayout();
row->addWidget(label1);
row->addWidget(label2);
row->addWidget(label3);
row->addWidget(label4);
QVBoxLayout *rows=new QVBoxLayout();
rows->addLayout(row);
row =new QHBoxLayout();//此处竟然直接用前面的row布局指针,和新建一个*row1效果一样
row->addWidget(label5);
row->addWidget(label6);
row->addWidget(label7);
rows->addLayout(row);
QVBoxLayout *buttons=new QVBoxLayout();
buttons->addWidget(button1);
buttons->addWidget(button2);
QHBoxLayout *all=new QHBoxLayout();
all->addLayout(rows);
all->addLayout(buttons);
setLayout(all);
}
Widget::~Widget()
{
}
//widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include<QPushButton>
#include<QLabel>
#include <QWidget>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
QPushButton *button1;
QPushButton *button2;
QLabel *label1;
QLabel *label2;
QLabel *label3;
QLabel *label4;
QLabel *label5;
QLabel *label6;
QLabel *label7;
};
#endif // WIDGET_H






















 914
914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








