完整的vuejs + django 前后端分离项目实践(登录,注册,权限控制,可视化)
vuejs是一个流行的前端框架,django是一个python非常流行的web框架,在某期的作业中,需要基于它两实现一个前端后分离,并且拥有权限管理的系统,声明本系统全CSDN唯一,不允许转载,框架已经搭建成型,爬虫可以自行扩展成其他类型,实际效果图在最后方,本项目只可用于学习,不可用于非法使用,源码在最文字末尾,如遇有环境搭建问题,可以联系帮忙解决:
- 项目前端采用vuejs (vue-admin-template框架)
- 项目后端采用django (django restfult framework框架)
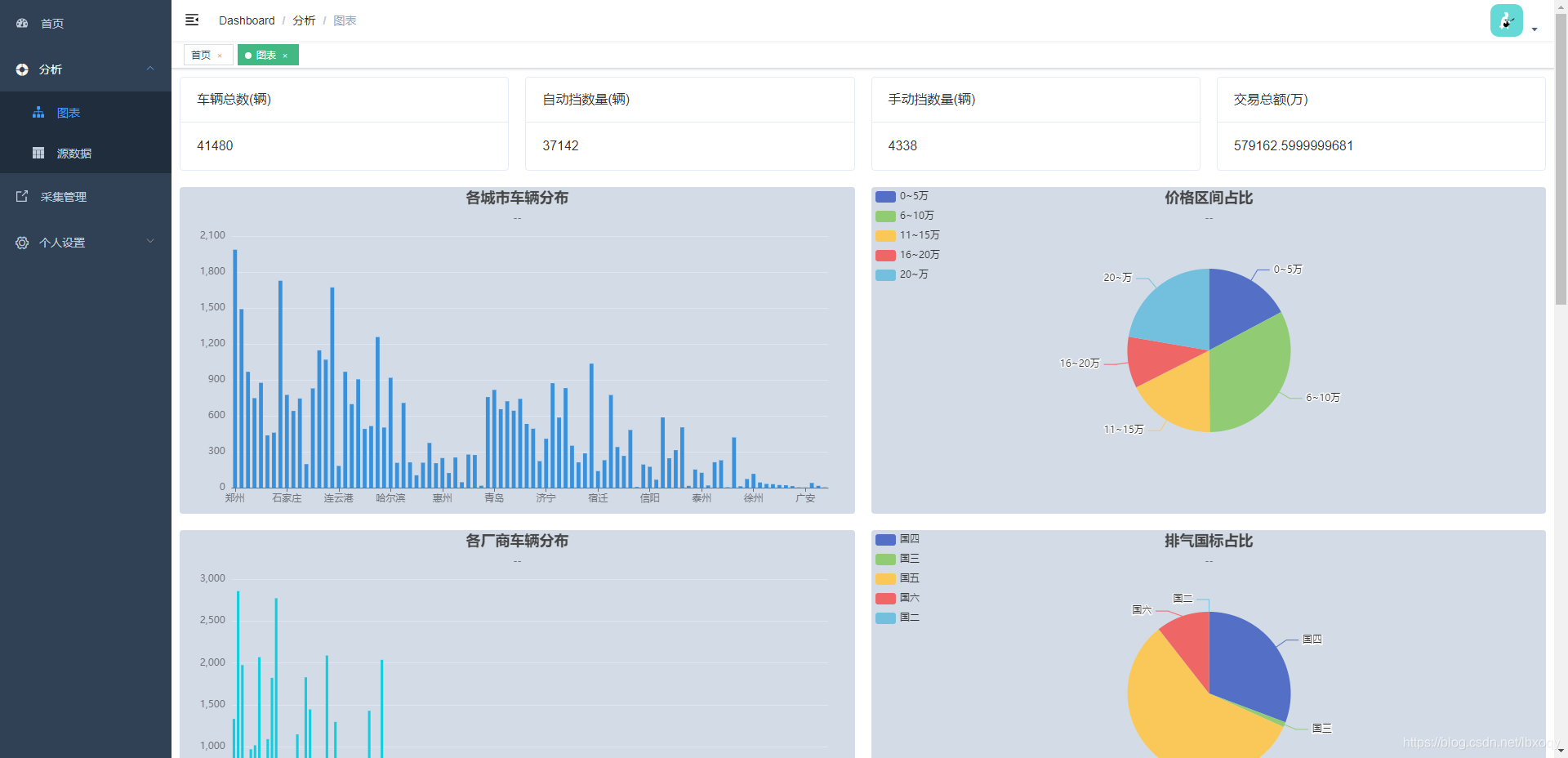
- 前端图表采用echart
- 角色区分管理和普通用户
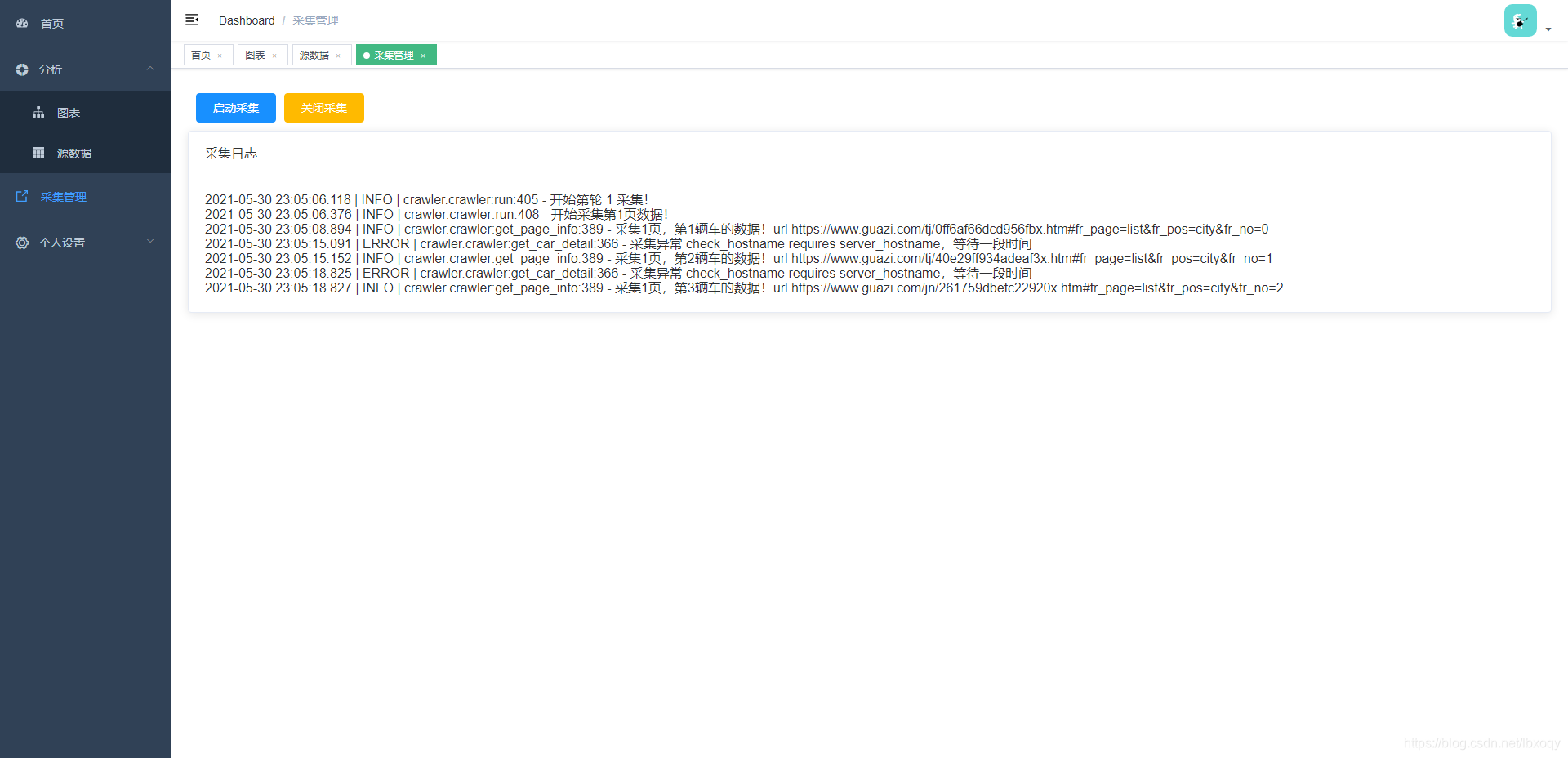
- 爬虫使用基本的request
- 数据库使用mysql
项目结构:

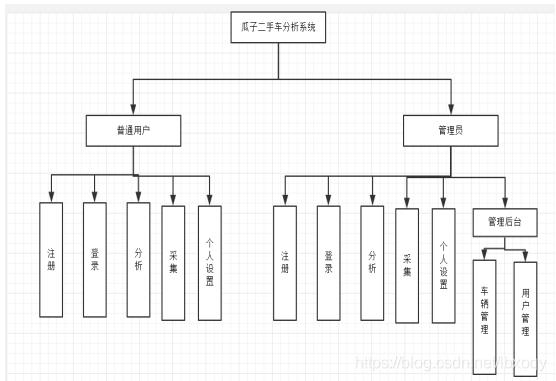
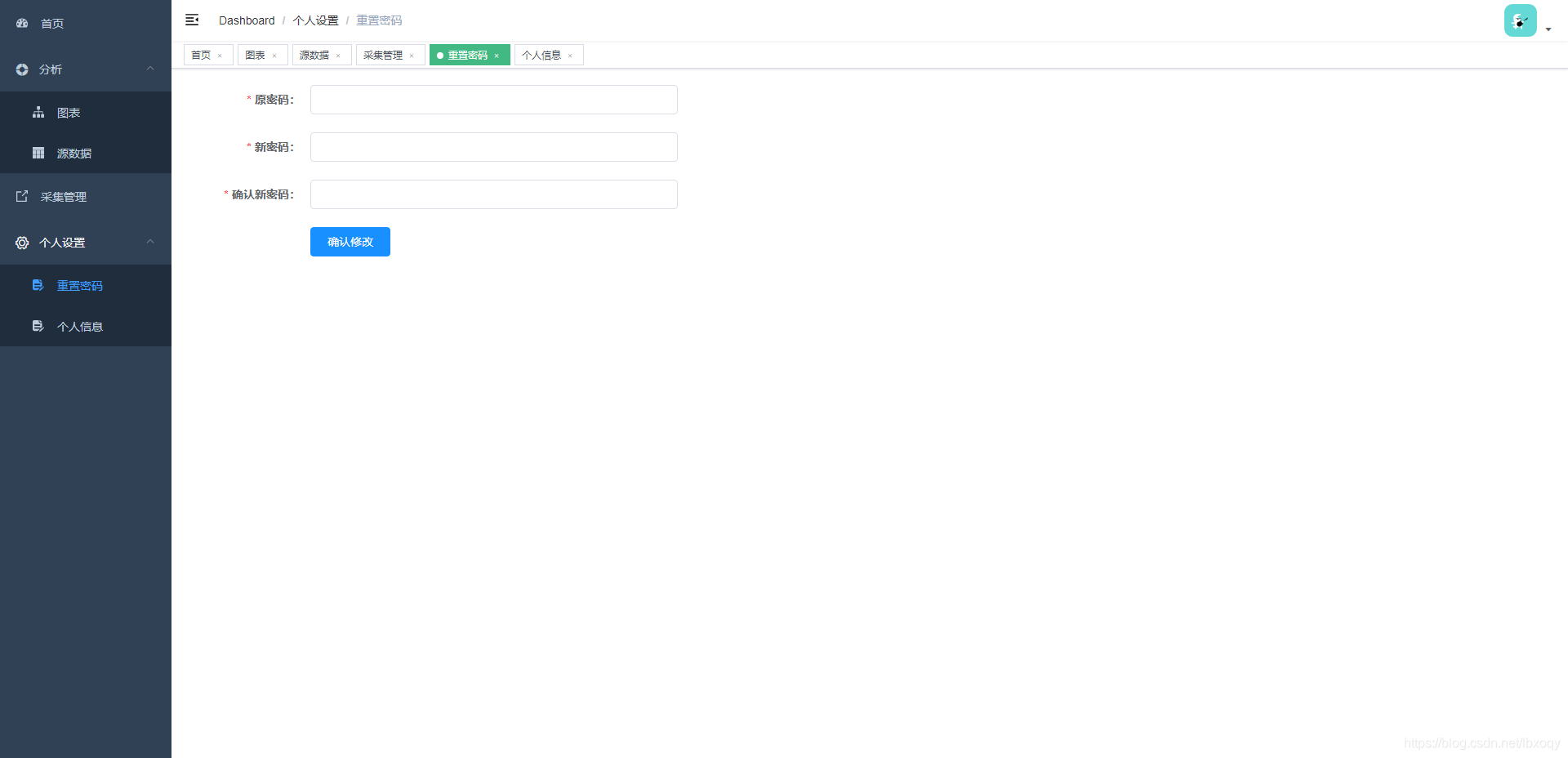
系统功能列表
图1 系统功能































 1491
1491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










