安装node到第4.1就行(安装npm的淘宝镜像)
Node.js安装与配置(详细步骤)_nodejs安装及环境配置_LI4836的博客-CSDN博客
安装vscode
下载组件:
点击第五个
![]()
Auto Close Tag:自动闭合标签
Chinese (Simplified):简体中文
open in browser:可以选择浏览器打开
Path Autocomplete: 提示路径
Vetur: 将vue高亮显示
wsl:应该是默认下载 可以使用linux环境

在 node 安装好后 cmd 输入 npm install -g @vue/cli
在cmd中:
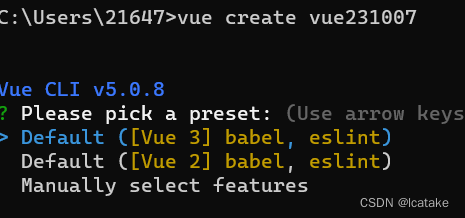
vue create vue_name 创建vue

Manually select features : 使用向下箭头选中 回车
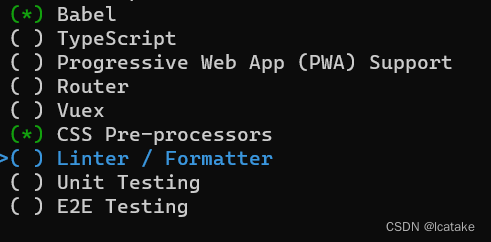
选择css 清除 Linter (空格 选中/取消)

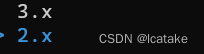
2.x

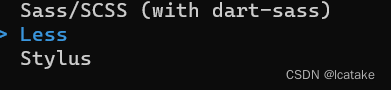
less

之后一直回车到该步,输入y
![]()
该输入的是你的vue的名字
![]()
路径:

通过vscode 打开文件夹


总结:

----------------------------------------
vue正式官网(可能要翻墙):https://cn.vuejs.org/v2/guide/
vue菜鸟官网(可能要翻墙):Vue.js 教程 | 菜鸟教程
vue的特点:
1.数据驱动视图:单向数据绑定 页面数据-》vue监听-》页面结构
2.双向数据绑定
MVVM:实现 数据驱动视图 双向数据绑定的核心 model(js),View(dom结构 ),ViewModel是vue的实例
(*) Babel:降级处理,解决兼容
( ) TypeScript:一个语言
( ) Router:路由 页面切换
( ) Vuex
(*) CSS Pre-processors:css 预处理器
( ) Linter / Formatter:语法要求(要求严格)
( ) Unit Testing:测试
( ) E2E Testing:测试
router: histroy 历史路由
hash 哈希路由
Less :预处理器(可以写变量)
Save this as a preset for future projects? 预设
下载依赖:npm install 根据package-lock.json下载
开启vue:npm run serve
调试工具:谷歌在扩展工具里添加:vue 插件 (需下载) 将该选项打开![]()





















 2359
2359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








