colspan:合并同一行中的单元格,值为合并单元格的数量(最小为2)
rowspan:合并同一列中的单元格值为合并单元格的数量(最小为2)
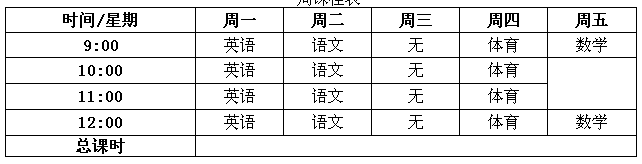
| <html> <style> table,tr,th,td{ border-style:solid; border-width:1px; border-collapse:collapse; } tr{ text-align:center; } </style> <body> <table width="50%" height="150" align="center"> <caption>一周课程表</caption> <tbody> <tr> <th>时间/星期</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th> </tr> <th>9:00</th><td>英语</td><td>语文</td><td>无</td><td>体育</td><td>数学</td> <tr> <th>10:00</th><td>英语</td><td>语文</td><td>无</td><td>体育</td><td rowspan="2"></td> </tr> <tr> <th>11:00</th><td>英语</td><td>语文</td><td>无</td><td>体育</td> </tr> <tr> <th>12:00</th><td>英语</td><td>语文</td><td>无</td><td>体育</td><td>数学</td> </tr> </tbody> <tfoot> <tr> <th>总课时</th><th colspan="5"></th> </tr> </tfoot> </table> </body> </html> |























 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








