1、先安装,建议全局安装,命令如下
npm i -g apidoc安装好后检查是否安装好
apidoc -v出现这个就是安装好了

2、最重要的是要进入这个路径找到api_group.js
C:\Users\whh\AppData\Roaming\npm\node_modules\apidoc\lib\core\workers或是这个路径里面搜索api_group.js
C:\Users\whh\AppData\Roaming\npm找到后把里面的这句代码注释就好。
group = group.replace(/^[^a-z]+|[^\w:.-]+/gi, '');
或这句
group = group.replace(/[^\w]/g, '_');如果不注释,分组--@apiGroup 将不能使用中文,不然会有一些问题,但你不使用中文就不用做这一步了
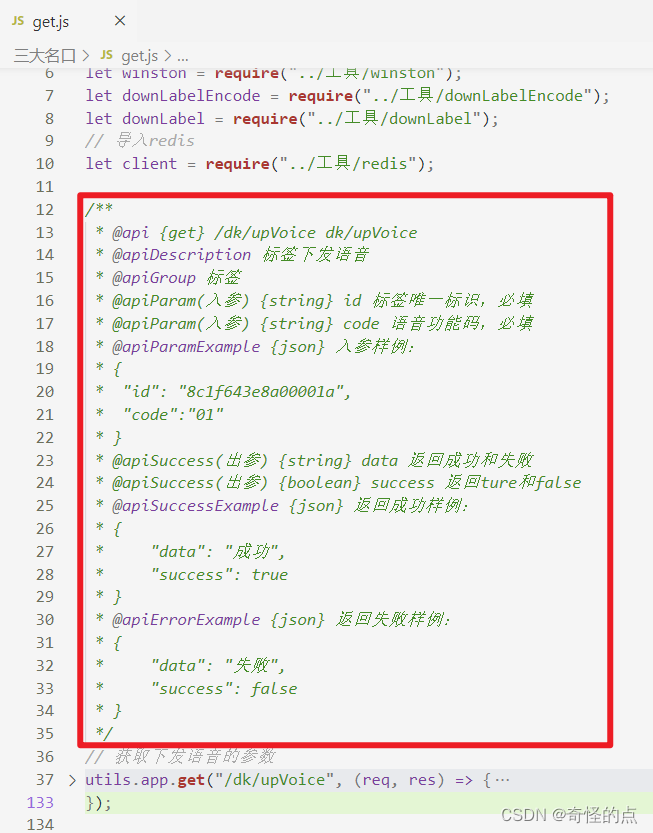
3、开始编写文档

一般情况下这些就够了,代码如下
/**
* @api {get} /dk/upVoice dk/upVoice
* @apiDescription 标签下发语音
* @apiGroup 标签
* @apiParam(入参) {string} id 标签唯一标识,必填
* @apiParam(入参) {string} code 语音功能码,必填
* @apiParamExample {json} 入参样例:
* {
* "id": "8c1f643e8a00001a",
* "code":"01"
* }
* @apiSuccess(出参) {string} data 返回成功和失败
* @apiSuccess(出参) {boolean} success 返回ture和false
* @apiSuccessExample {json} 返回成功样例:
* {
* "data": "成功",
* "success": true
* }
* @apiErrorExample {json} 返回失败样例:
* {
* "data": "失败",
* "success": false
* }
*/写好之后在你的项目的上一级目录里面cmd执行这句代码就能自动生成文档了
apidoc -i ./node新项目接口 -o ./node新项目接口/apidoc接口文档
./node新项目接口 : 源文件地址
./node新项目接口/apidoc接口文档 : 生成的文档地址
我的目录如下
D:\Users\whh\Desktop\node新项目接口
所有我进入桌面执行就好了,结果如下,打开index.html就是文档了

这就是文档页面了

到这里就结束了






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










