SpringMVC为文件上传提供了直接的支持,这种支持是通过即插即用的MultipartResolver接口实现的。Spring用它的实现类CommonsMultipartResolver来实现。
SpringMVC上下文中没有装配任何的MultipartResolver, 因此默认情况下SpringMVC不能处理文件的上传的操作,如果需要使用上传功能,需要手动配置MultipartResolver。
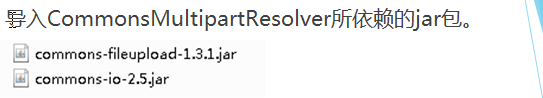
1.导包

2.添加配置文件
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 指定默认的编码格式 -->
<property name="defaultEncoding" value="UTF-8" />
<!-- 指定允许上传的文件大小,单位Byte-->
<property name="maxUploadSize" value="512000" />
</bean>
MultipartFile属性:
MultipartFile可以获取表单提交过来的文件域
常用方法
isEmpty():判断是否提交文件
getContentType():获取文件类型
getName():获取表单元素名称
getOriginalFilename():获取提交的文件名称
getInputStream():获取文件流
getSize():获取文件大小
getBytes():获取字节数组
页面代码:
<form action="wen" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="上传" >
<div>${message}</div>
</form>
<c:if test="${ !empty imageurl }">
<img src="${imageurl}" />
</c:if>
@Controller中代码
@RequestMapping(value="/wenj",method=RequestMethod.POST)
public String wenj(ServletRequest request, @RequestParam("file") MultipartFile file,Model model) throws IllegalStateException, IOException
{
if (!file.isEmpty()) {
String imageurl = sasse(request, file);
System.out.println("文件的路径:"+imageurl);
model.addAttribute("imageurl",imageurl);
} else {
model.addAttribute("message", "请选择要上传的文件");
}
return "wenj";
}
public String sasse(ServletRequest request,MultipartFile file) throws IllegalStateException, IOException
{
// 获取文件的上传路径
String uploadpath = request.getServletContext().getRealPath("shanc");
//获取文件名称
String filename = file.getOriginalFilename();
System.out.println(filename);
//截取文件后缀
String fileext = filename.substring(filename.lastIndexOf("."));
//生成新的随机文件名称
String newfileName = UUID.randomUUID() + fileext;
//文件保存路径
File savepath = new File(uploadpath + "/" + newfileName);
//上传文件
file.transferTo(savepath);
return "shanc/" + newfileName;
}
上传多个文件,只需要将file该处数值去接收
@RequestMapping(value="/wen",method=RequestMethod.POST)
public String wenw(ServletRequest request, @RequestParam("file") MultipartFile[] file,Model model) throws IllegalStateException, IOException
{
if (file!=null || file.length>0) {
List<String> imageurl=new ArrayList<String>();
for (int i = 0; i < file.length; i++) {
imageurl.add(sasse(request, file[i]));
System.out.println("文件的路径:"+imageurl);
}
model.addAttribute("imageurl",imageurl);
} else {
model.addAttribute("message", "请选择要上传的文件");
}
return "wenj";
}
jsp页面:
<form action="wen" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="file" name="file">
<input type="submit" value="上传" >
<div>${message}</div>
</form>
<c:if test="${ !empty imageurl}">
<c:forEach items="${imageurl}" var="ing">
<img src="${ing}">
</c:forEach>
</c:if>






















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








