前几天做项目遇到一个小问题,如何让多个div不换行。
现在把解决的办法记录下来(通过white-space解决的)
请看下面这段代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div会换行</title>
<style>
.container{
width: 100%;
height: 350px;
border:3px black solid;
}
.box{
width: 300px;
height: 300px;
background-color: #20B2AA;
display: inline-block;
}
</style>
</head>
<body>
<div class="container">
<div class="box">one</div>
<div class="box">tow</div>
<div class="box">three</div>
<div class="box">four</div>
<div class="box">five</div>
<div class="box">six</div>
<div class="box">seven</div>
</div>
</body>
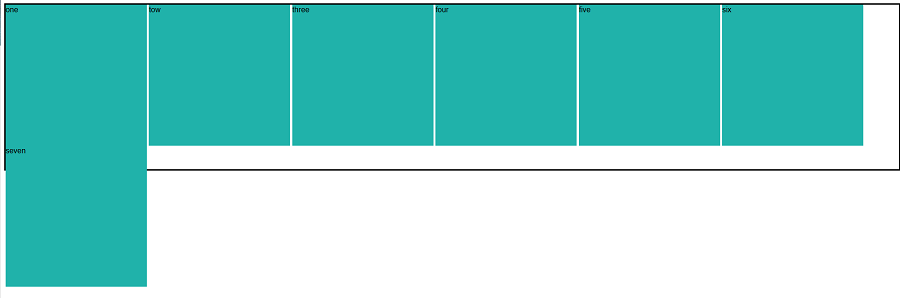
</html>在浏览器中看到的情况是这样的
我们可以看到第七个div换行了,如何让其不换行呢
修改container样式即可
.container{
width: 100%;
height: 350px;
border:3px black solid;
white-space: nowrap;
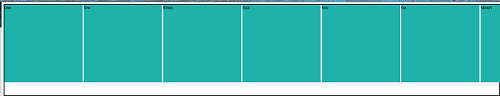
}现在我们再查看一下效果
第七个div就没有换行了
所做的修改就是在div的容器中增加了white-space
- white-space 属性设置如何处理元素内的空白。
- 它的属性值可能有
- normal 默认。空白会被浏览器忽略。
- pre 空白会被浏览器保留。其行为方式类似 HTML中的
<pre> - nowrap 文本不会换行,文本会在在同一行上继续,直到遇到
<br>标签为止。 - inherit 规定应该从父元素继承 white-space 属性的值。
- pre-wrap 保留空白符序列,但是正常地进行换行。
- pre-line 合并空白符序列,但是保留换行符。


























 1342
1342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








