隔了很久,今天开始陆续总结一下自己在学习js过程中值得反复阅读理解的知识点。道行浅薄,不足之处还请谅解,还原指正。本系列是js方向,后期还有vue3、ts、webpack等。有需要的伙伴也可以提前去github上面查看,顺便随手star一下~
一、为什么需要this?
1.1 this的好处
在常见的编程语言中,几乎都有this这个关键字,但是JavaScript中的this和常见的面向对象语言中的this不太一样:
常见面向对象的编程语言中,比如Java、C++、Swift、Dart等等一系列语言中,this通常只会出现在类的方法中
也就是你需要有一个类,类中的方法(特别是实例方法)中,this代表的是当前调用对象
但是JavaScript中的this更加灵活,无论是它出现的位置还是它代表的含义
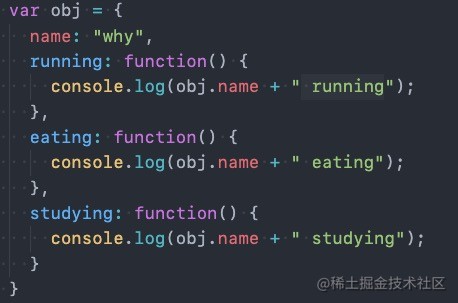
编写一个obj的对象,有this和没有this的区别:


二、this的指向
2.1 全局下的指向
this在全局下的指向在浏览器中的测试就是指向window
但是,开发中很少直接在全局作用于下去使用this,通常都是在函数中使用
所有的函数在被调用时,都会创建一个执行上下文:
这个上下文中记录着函数的调用栈、AO对象等
this也是其中的一条记录
2.2 this其他指向及绑定规则
定义一个函数,我们采用三种不同的方式对它进行调用,它产生了三种不同的结果
由此我们可以得出几个结论:
- 函数在调用时,JavaScript会默认给this绑定一个值
- this的绑定和定义的位置(编写的位置)没有关系
- this的绑定和调用的位置和方式有关系
- this是在运行时被调用的
2.3 规则一:默认绑定
(独立函数调用)独立的函数调用我们可以理解成函数没有被绑定到某个对象上进行调用
常见案例:
// 案例一:
function foo() {
console.log(this)
}
// 案例二:
function test1() {
console.log(this)
test2()
}
function test2() {
console.log(this)
test3()
}
function test3() {
console.log(this)
}
test1()
// 案例三:
function foo(func) {
func()
}
var obj = {
name: 'lcn',
bar: function() {
console.log(this)
}
}
foo(obj.bar)
2.4 规则二:隐式绑定
调用方式是通过某个对象进行调用的:就是它的调用位置中,是通过某个对象发起的函数调用
常见案例:
// 通过对象调用
// 案例一
function foo()







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








