前言
本文旨在探讨并设计一个基于Springboot框架的大学生校园兼职求职招聘信息系统。该系统的设计与实现,旨在满足大学生寻找兼职工作的需求,同时也为招聘方提供一个高效、便捷的信息发布与筛选平台。
一、系统设计
1、系统运行环境
开发系统:Windows10
JDK版本:Java JDK1.8
开发工具:IDEA
数据库版本: mysql5.7
数据库可视化工具: Navicat
服务器:SpringBoot自带 apache tomcat
主要技术:Java、SpringBoot、MyBatis-plus、SpringSecurity、Redis、MySQL、Vue、Html等
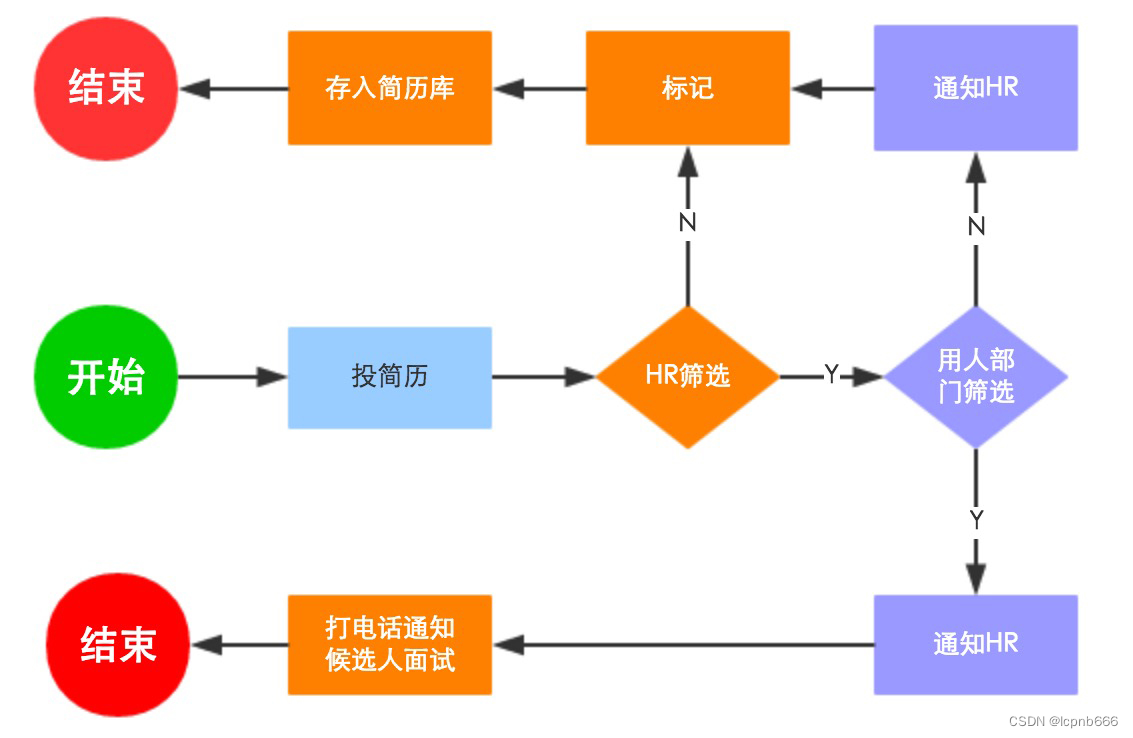
2.系统架构设计

二、系统核心技术
- Java语言
Java依赖于公司以及个人的计算机使用,早成为了互联网中具有很大影响力的编程语言,这得利于它的三种优点[1]。
封装:封装就是由类来体现的,定义成类的一类实体,比如属性,包括Name,Sex,Age等,Java能够实现一些具体的功能,也可对属性进行修改。
抽象:抽象就是把具有共同特性的实体变得抽象,并且存储在抽象类中,抽象是面向对象的语言,它是由抽象类来形成的。
继承:继承就像父与子一样,子类可以传递一些其他子类的属性,一个类可以继承另一个类的属性[2]。
Vue.js 是一个用于构建用户界面的 JavaScript 框架,它强调声明式渲染和组件化开发。Vue.js 提供了响应式数据绑定和灵活的模板系统,使得开发者能够高效地构建复杂的前端应用。
在 Vue.js 中,你可以创建可复用的组件,这些组件封装了 HTML、CSS 和 JavaScript 代码,以实现特定的功能或界面。通过组件化开发,你可以将复杂的界面拆分成多个简单的组件,从而提高代码的可维护性和可重用性。
Vue.js 还提供了强大的指令系统,用于在模板中绑定数据、处理事件和进行条件渲染等操作。这些指令使得开发者能够以一种简洁而直观的方式与 DOM 进行交互。
此外,Vue.js 还支持自定义指令、过滤器、生命周期钩子函数等高级功能,为开发者提供了更多的灵活性和扩展性。同时,Vue.js 也与第三方库和工具集成良好,如 Vue Router(用于构建单页面应用)、Vuex(用于状态管理)等,使得开发者能够轻松地构建出功能强大的前端应用。
3.MYSQL数据库
MySQL数据库是一个流行的开源关系型数据库管理系统(RDBMS),它使用结构化查询语言(SQL)进行数据库管理。MySQL数据库由一组相关的数据表和其他数据库对象(如视图、存储过程等)组成,用于存储和管理数据。
在MySQL中,数据表是存储数据的基本单位,每个数据表由表名和若干列组成,每一列都有对应的数据类型和约束条件。列是数据表中的一个字段,定义了数据的类型和特征,每一列都有一个唯一的列名。行是数据表中的一条记录,每一行都代表了数据表中的一个实例。
MySQL数据库有许多重要的概念,如主键和外键。主键是数据表中用于唯一标识每一行记录的列或列的组合,它必须保证唯一性和非空性。外键则是一个表的列,它引用了另一个表的主键,用于建立表与表之间的关系。此外,索引也是MySQL中的一个重要概念,它是一种数据结构,用于提高数据的访问效率。
三.系统功能实现
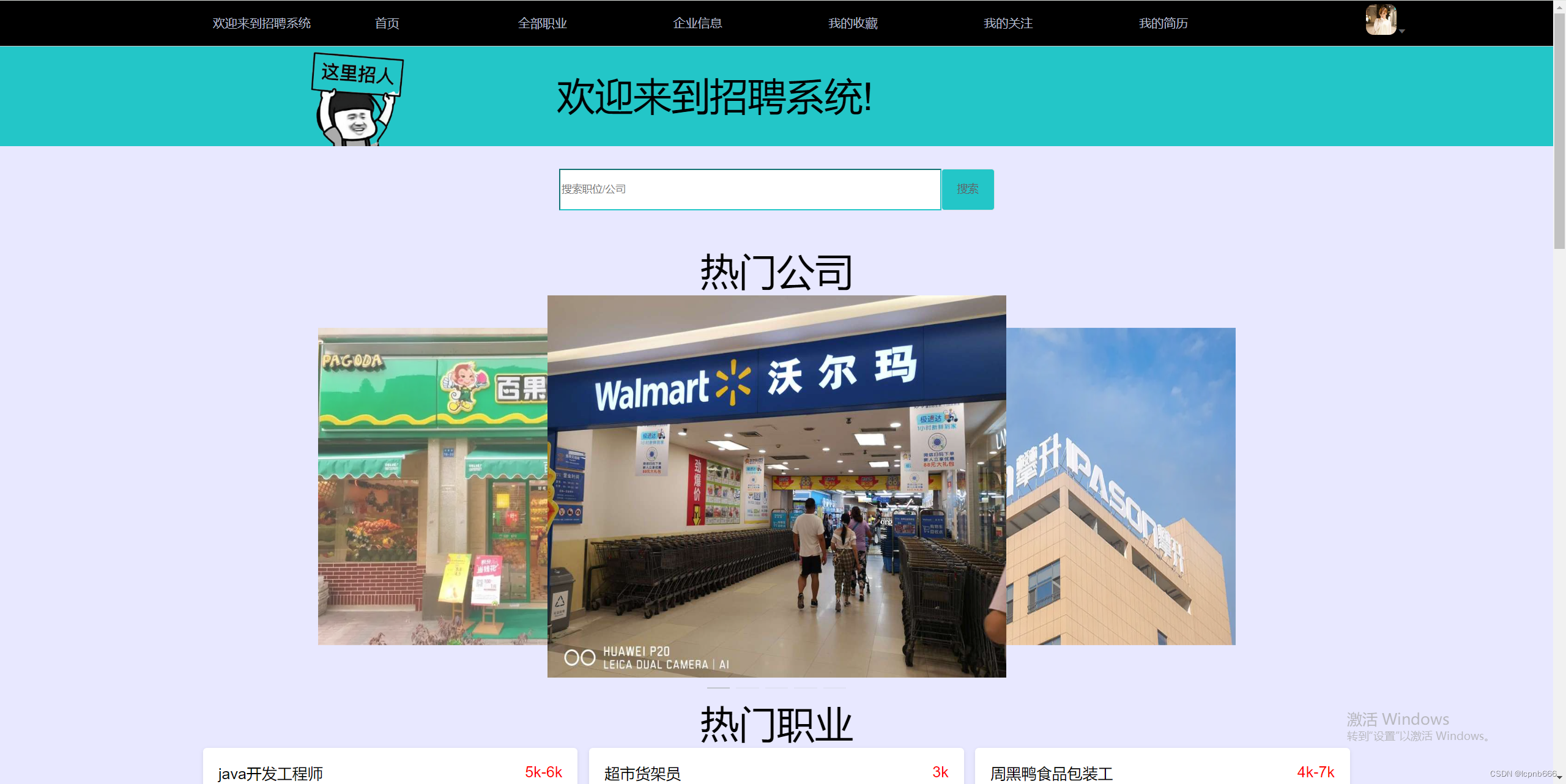
招聘首页图片


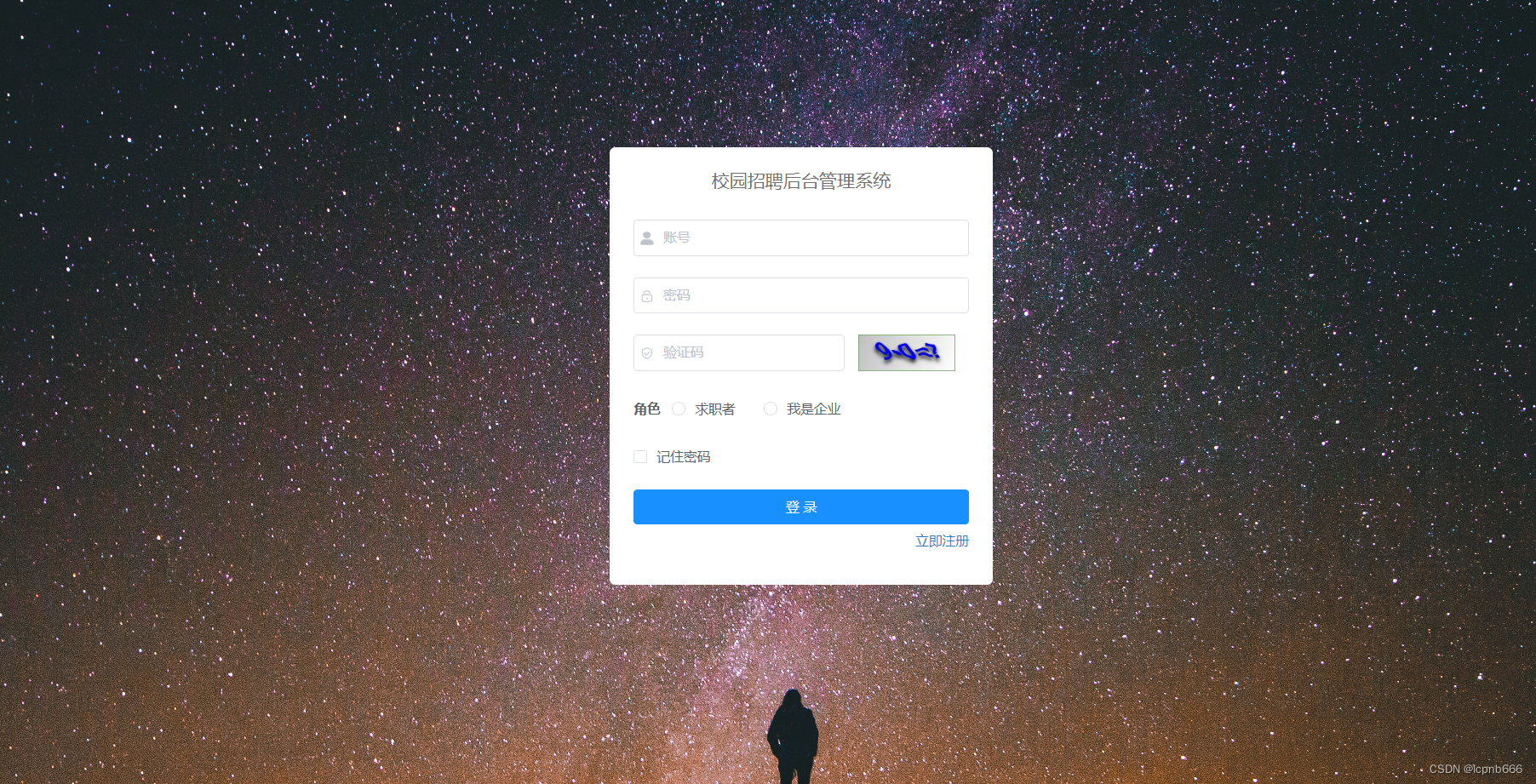
 登录界面图片
登录界面图片
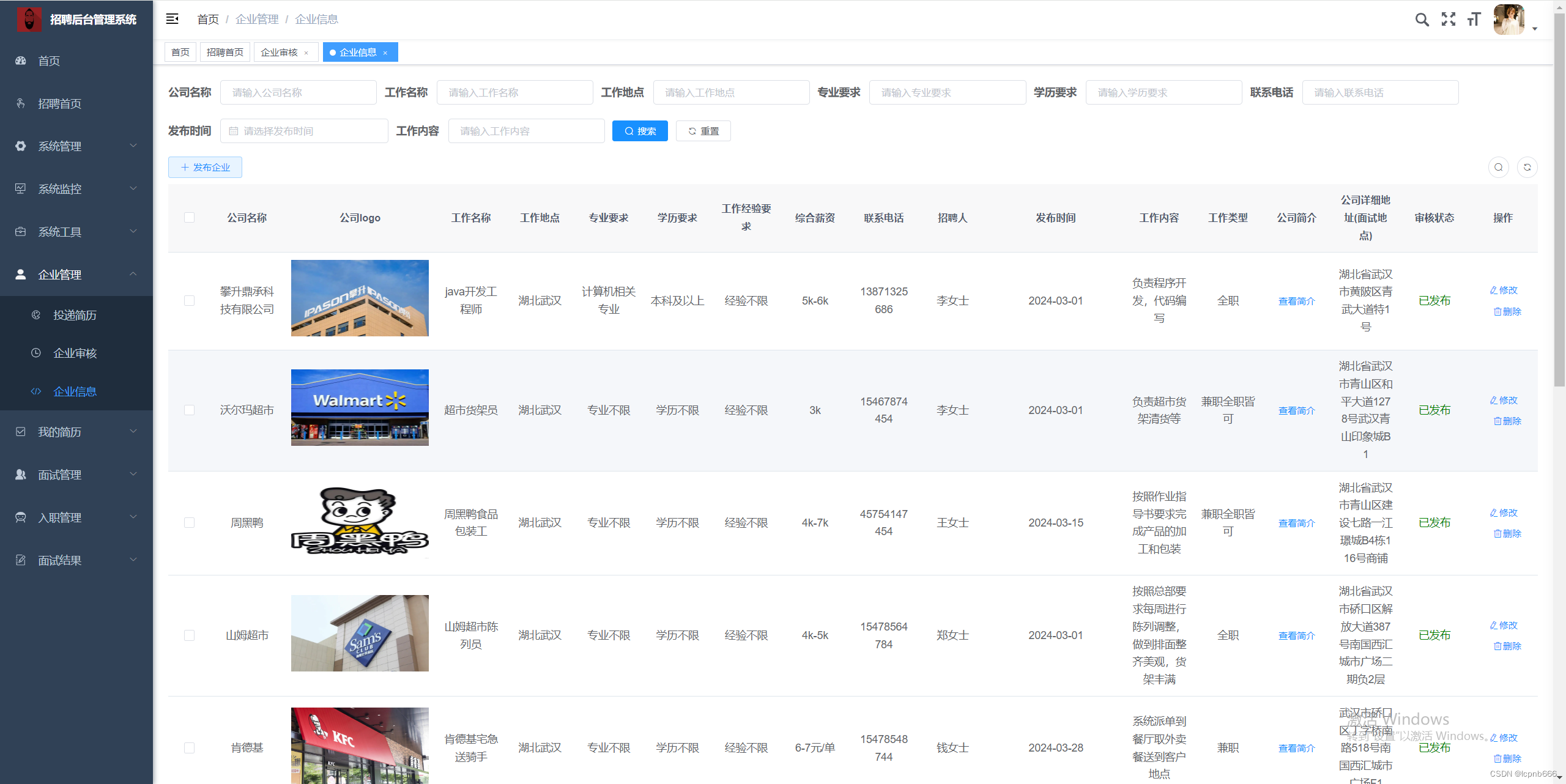
企业信息界面

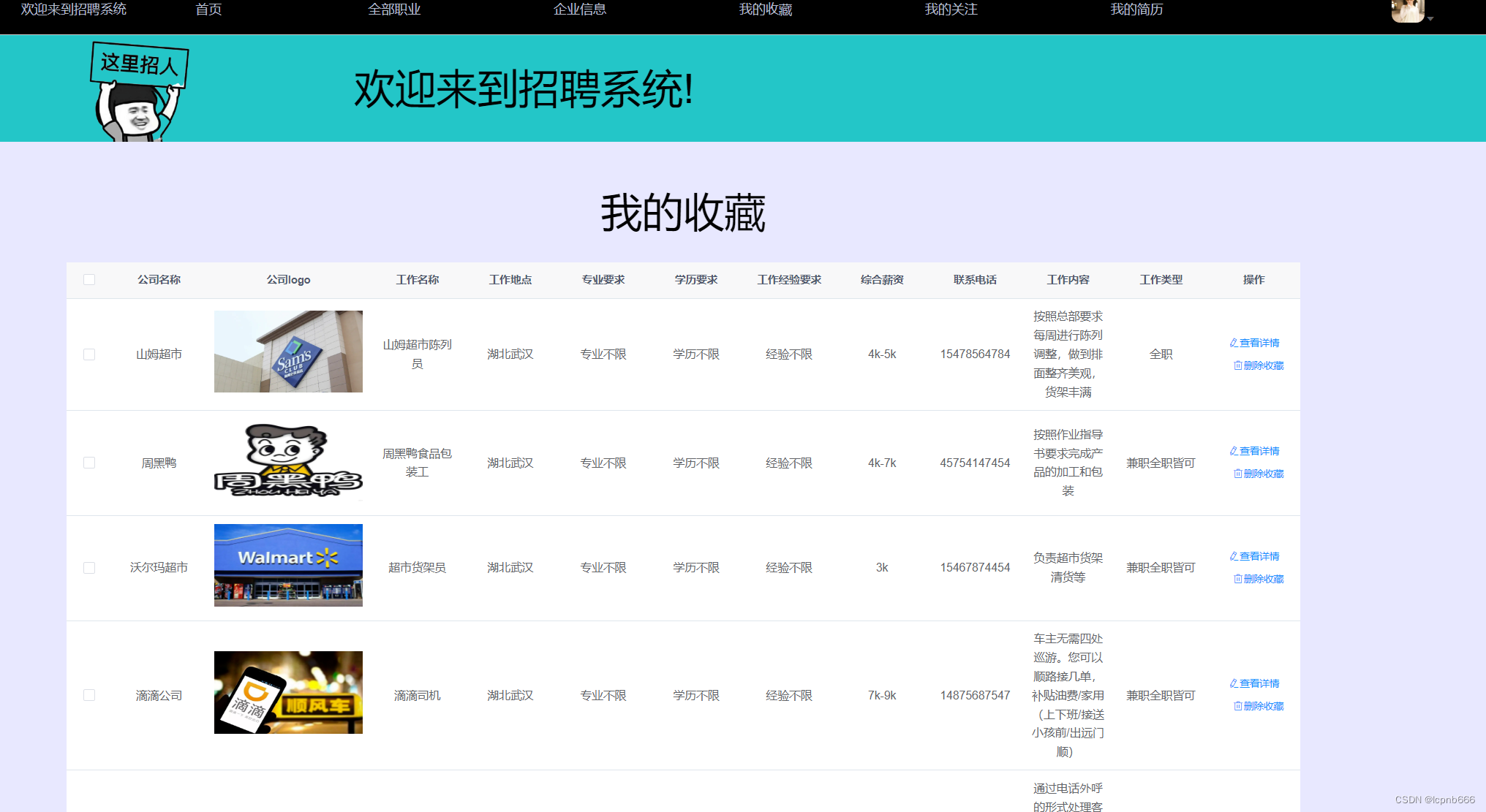
我的收藏界面

企业信息界面

我的关注界面

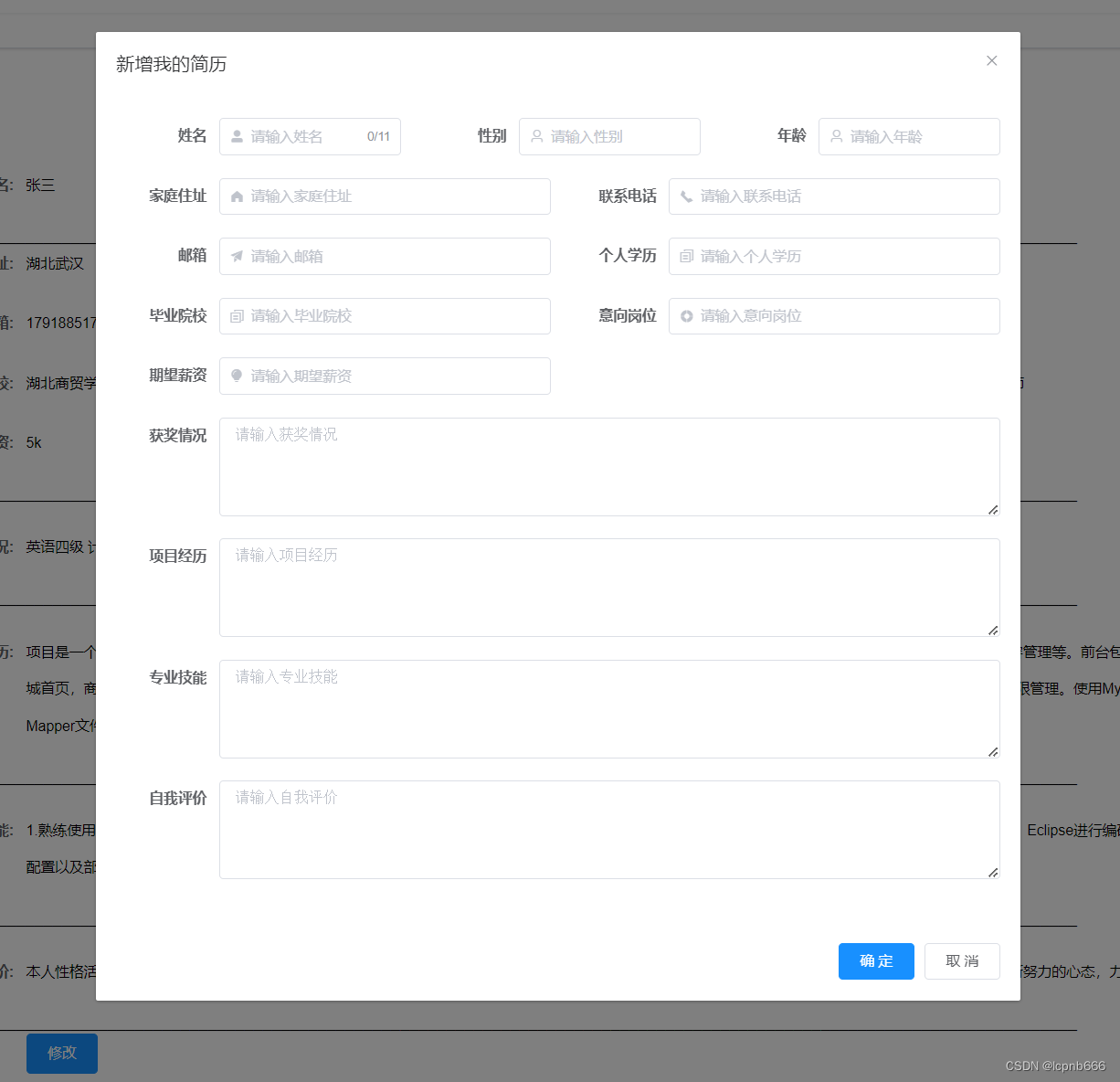
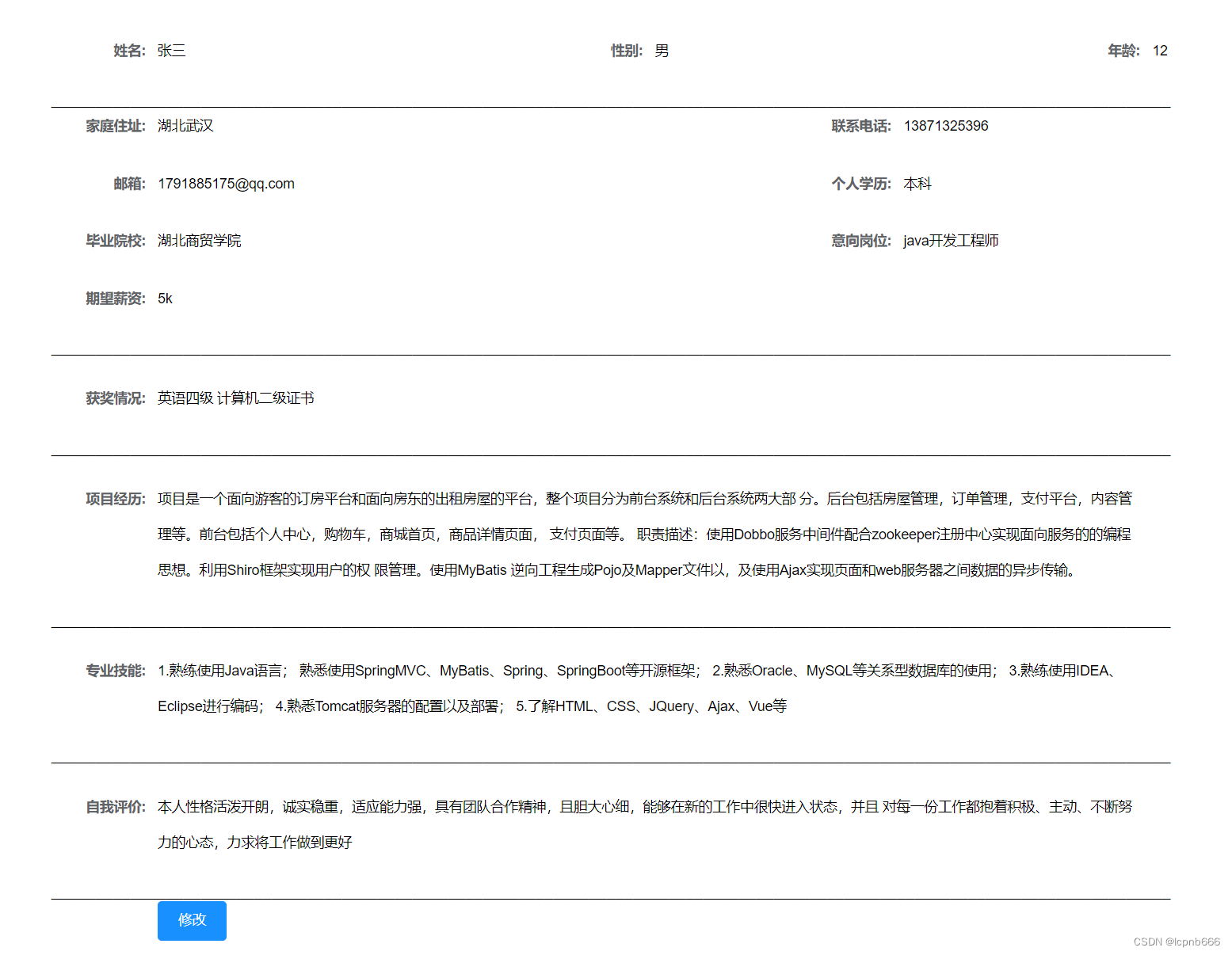
我的简历界面


企业管理界面
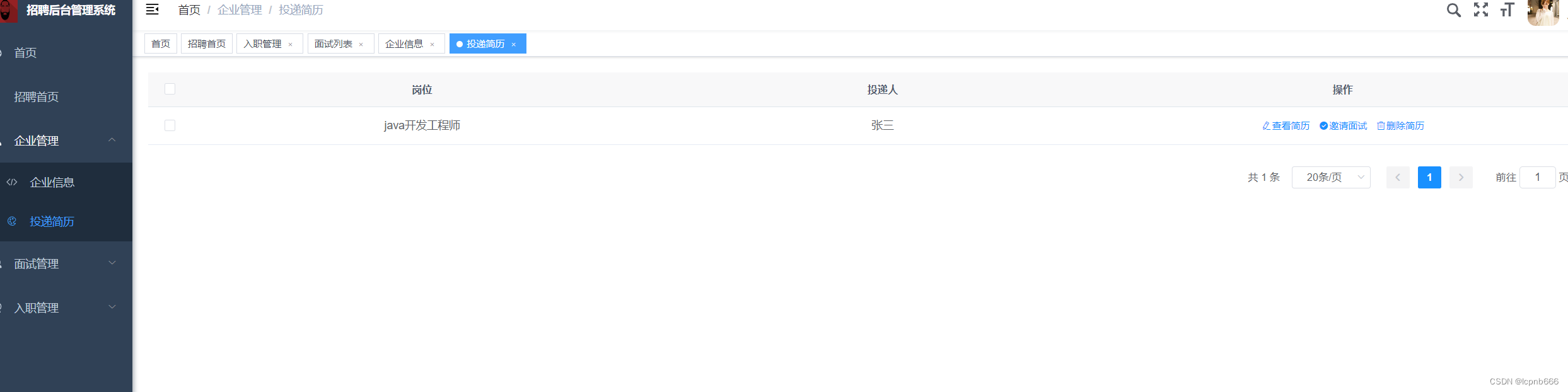
邀请面试界面

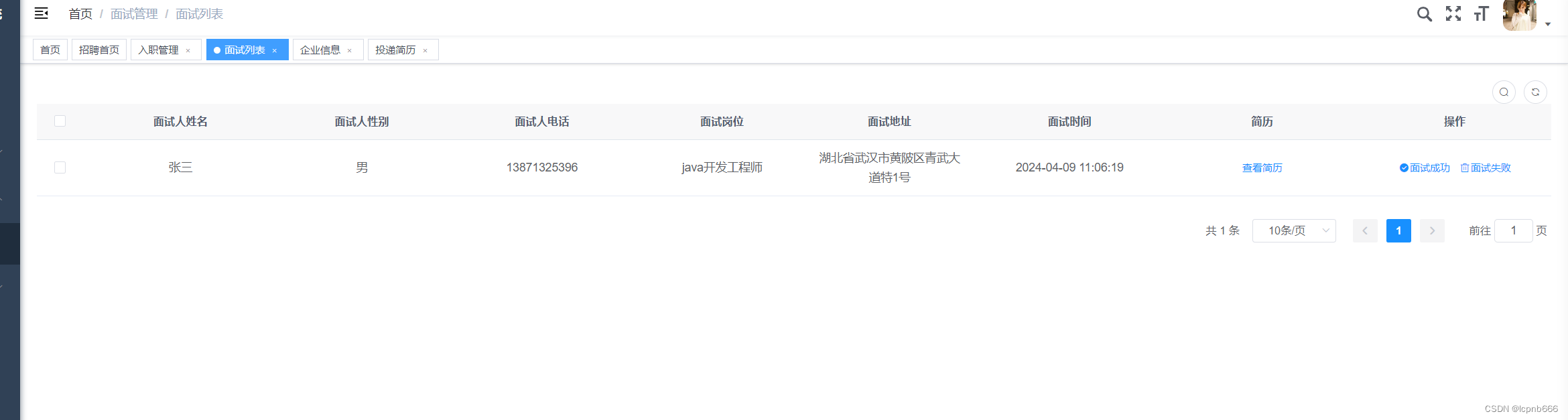
面试管理

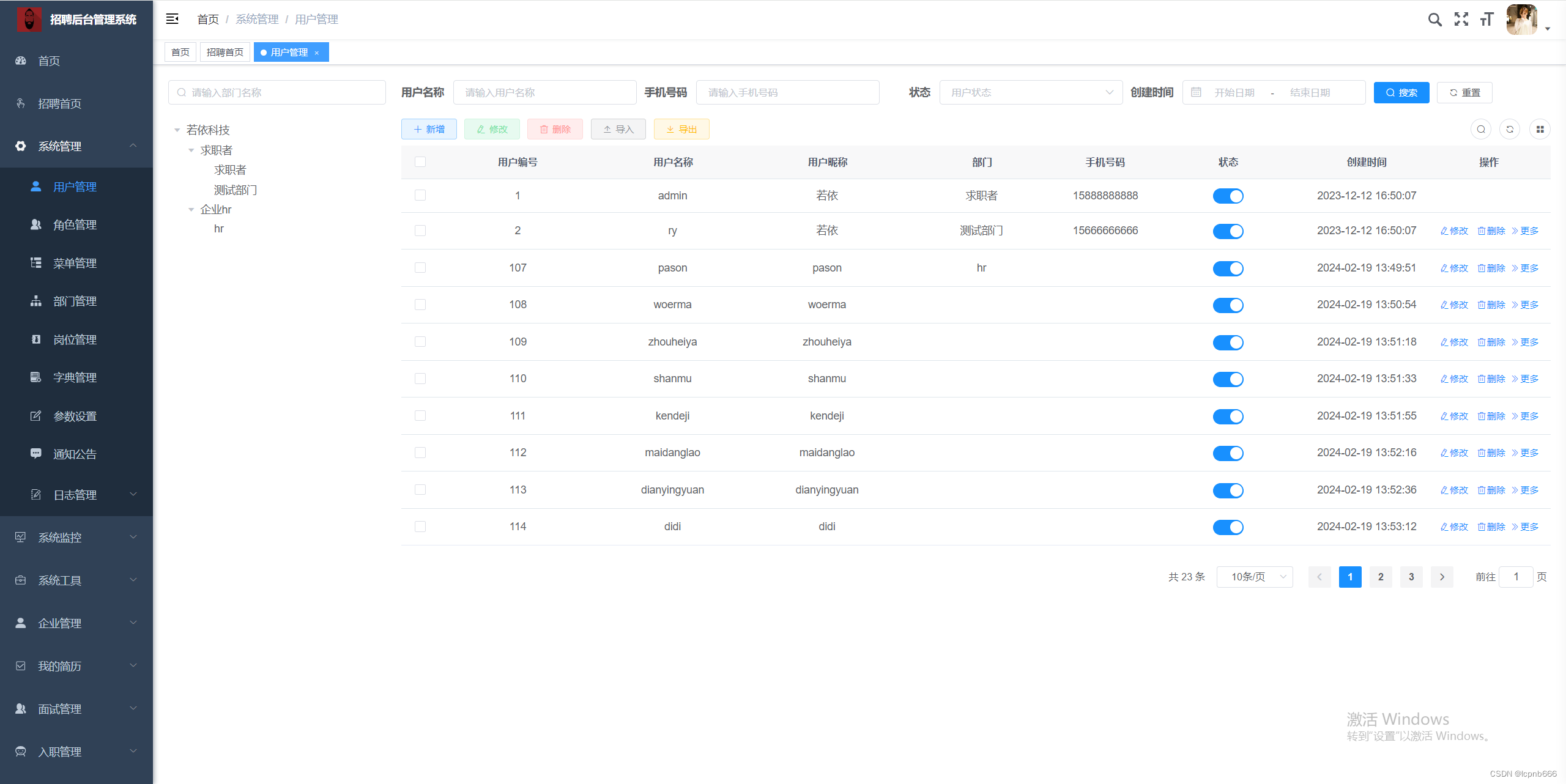
用户管理界面

四.实现代码
控制层
/**
* 企业信息Controller
*
* @author ruoyi
* @date 2024-02-01
*/
@RestController
@RequestMapping("/enterprise/enterprise")
public class EnterpriseController extends BaseController
{
@Autowired
private IEnterpriseService enterpriseService;
/**
* 查询企业信息列表
*/
@GetMapping("/list")
public TableDataInfo list(Enterprise enterprise)
{
startPage();
List<Enterprise> list = enterpriseService.selectEnterpriseList(enterprise);
return getDataTable(list);
}
@GetMapping("/listaduit")
public TableDataInfo listaduit(Enterprise enterprise)
{
startPage();
List<Enterprise> list = enterpriseService.selectEnterpriseListAduit(enterprise);
return getDataTable(list);
}
@GetMapping("/listcompany")
public TableDataInfo listcompany(Enterprise enterprise)
{
startPage();
List<Enterprise> list = enterpriseService.selectEnterpriseListCompany(enterprise);
return getDataTable(list);
}
/**
* 导出企业信息列表
*/
@Log(title = "企业信息", businessType = BusinessType.EXPORT)
@PostMapping("/export")
public void export(HttpServletResponse response, Enterprise enterprise)
{
List<Enterprise> list = enterpriseService.selectEnterpriseList(enterprise);
ExcelUtil<Enterprise> util = new ExcelUtil<Enterprise>(Enterprise.class);
util.exportExcel(response, list, "企业信息数据");
}
/**
* 获取企业信息详细信息
*/
@GetMapping(value = "/{enterpriseId}")
public AjaxResult getInfo(@PathVariable("enterpriseId") Long enterpriseId)
{
return success(enterpriseService.selectEnterpriseByEnterpriseId(enterpriseId));
}
/**
* 新增企业信息
*/
@Log(title = "企业信息", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody Enterprise enterprise)
{
enterprise.setUserId(getUserId());
enterprise.setRoleId((getDeptId()));
return toAjax(enterpriseService.insertEnterprise(enterprise));
}
/**
* 修改企业信息
*/
@Log(title = "企业信息", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody Enterprise enterprise)
{
return toAjax(enterpriseService.updateEnterprise(enterprise));
}
/**
* 删除企业信息
*/
@Log(title = "企业信息", businessType = BusinessType.DELETE)
@DeleteMapping("/{enterpriseIds}")
public AjaxResult remove(@PathVariable Long[] enterpriseIds)
{
return toAjax(enterpriseService.deleteEnterpriseByEnterpriseIds(enterpriseIds));
}
}服务层接口
public interface IEnterpriseService
{
/**
* 查询企业信息
*
* @param enterpriseId 企业信息主键
* @return 企业信息
*/
public Enterprise selectEnterpriseByEnterpriseId(Long enterpriseId);
/**
* 查询企业信息列表
*
* @param enterprise 企业信息
* @return 企业信息集合
*/
public List<Enterprise> selectEnterpriseList(Enterprise enterprise);
public List<Enterprise> selectEnterpriseListAduit(Enterprise enterprise);
public List<Enterprise> selectEnterpriseListCompany(Enterprise enterprise);
/**
* 新增企业信息
*
* @param enterprise 企业信息
* @return 结果
*/
public int insertEnterprise(Enterprise enterprise);
/**
* 修改企业信息
*
* @param enterprise 企业信息
* @return 结果
*/
public int updateEnterprise(Enterprise enterprise);
/**
* 批量删除企业信息
*
* @param enterpriseIds 需要删除的企业信息主键集合
* @return 结果
*/
public int deleteEnterpriseByEnterpriseIds(Long[] enterpriseIds);
/**
* 删除企业信息信息
*
* @param enterpriseId 企业信息主键
* @return 结果
*/
public int deleteEnterpriseByEnterpriseId(Long enterpriseId);
}服务层
@Service
public class EnterpriseServiceImpl implements IEnterpriseService
{
@Autowired
private EnterpriseMapper enterpriseMapper;
/**
* 查询企业信息
*
* @param enterpriseId 企业信息主键
* @return 企业信息
*/
@Override
public Enterprise selectEnterpriseByEnterpriseId(Long enterpriseId)
{
return enterpriseMapper.selectEnterpriseByEnterpriseId(enterpriseId);
}
/**
* 查询企业信息列表
*
* @param enterprise 企业信息
* @return 企业信息
*/
@Override
@DataScope(deptAlias = "t" ,userAlias = "t")
public List<Enterprise> selectEnterpriseList(Enterprise enterprise)
{
return enterpriseMapper.selectEnterpriseList(enterprise);
}
@Override
@DataScope(deptAlias = "t" ,userAlias = "t")
public List<Enterprise> selectEnterpriseListAduit(Enterprise enterprise)
{
return enterpriseMapper.selectEnterpriseListAduit(enterprise);
}
@Override
public List<Enterprise> selectEnterpriseListCompany(Enterprise enterprise)
{
return enterpriseMapper.selectEnterpriseListCompany(enterprise);
}
/**
* 新增企业信息
*
* @param enterprise 企业信息
* @return 结果
*/
@Override
public int insertEnterprise(Enterprise enterprise)
{
return enterpriseMapper.insertEnterprise(enterprise);
}
/**
* 修改企业信息
*
* @param enterprise 企业信息
* @return 结果
*/
@Override
public int updateEnterprise(Enterprise enterprise)
{
return enterpriseMapper.updateEnterprise(enterprise);
}
/**
* 批量删除企业信息
*
* @param enterpriseIds 需要删除的企业信息主键
* @return 结果
*/
@Override
public int deleteEnterpriseByEnterpriseIds(Long[] enterpriseIds)
{
return enterpriseMapper.deleteEnterpriseByEnterpriseIds(enterpriseIds);
}
/**
* 删除企业信息信息
*
* @param enterpriseId 企业信息主键
* @return 结果
*/
@Override
public int deleteEnterpriseByEnterpriseId(Long enterpriseId)
{
return enterpriseMapper.deleteEnterpriseByEnterpriseId(enterpriseId);
}
}五.源码获取
该项目十分适合做毕设项目哦~
球球大家点赞关注一下呀 源码获取可+ 备注 ’招聘系统源码‘























 3662
3662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








