在做android客户端应用程序时,总会遇到输入邮箱的功能,最近由于项目需要,要做本地的邮箱联想功能,思考下后,决定用MultiAutoCompleteTextView来实现这一功能。
android SDK中本身就提供了两个带联想功能的控件,另一个是AutoCompleteTextView,就我所知,AutoCompleteTextView是从第一个字符就开始联想,而MultiAutoCompleteTextView则可以指定字符开始联想,正是由于MultiAutoCompleteTextView具有这一个功能,我们才考虑继承自MultiAutoCompleteTextView实现我们自定义的邮箱联想控件。
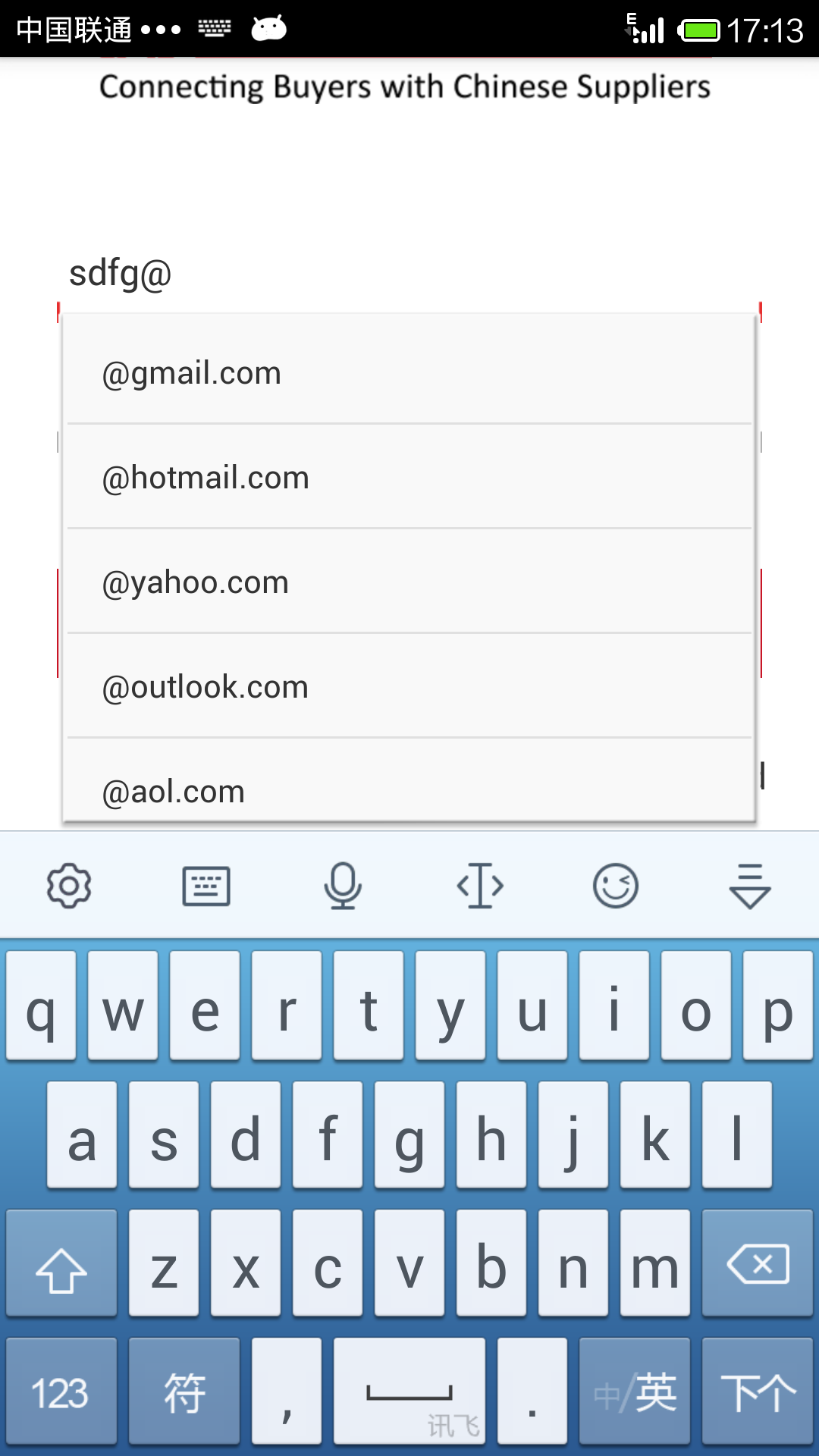
先看下效果图:
只要输入到@符,就会开始联想邮箱,样式可以自己定义。
下面看下主要的代码:
//这个就是我们继承自MultiAutoCompleteTextView实现我们自定义的邮箱联想组件
public class MailBoxAssociateView extends MultiAutoCompleteTextView
{
public MailBoxAssociateView(Context context)
{
super(context);
}
public MailBoxAssociateView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
public MailBoxAssociateView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
}
@Override
public boolean enoughToFilter()
{
// 如果字符中包含'@'并且不在第一位,则满足条件
return getText().toString().contains("@") && getText().toString().indexOf("@") > 0;
}
}//指定从哪个字符开始联想
public class MailBoxAssociateTokenizer implements Tokenizer
{
@Override
public int findTokenEnd(CharSequence text, int cursor)
{
int i = cursor;
int len = text.length();
while (i < len)
{
if (text.charAt(i) == '@')
{
return i;
}
else
{
i++;
}
}
return len;
}
@Override
public int findTokenStart(CharSequence text, int cursor)
{
int index = text.toString().indexOf("@");
if (index < 0)
{
index = text.length();
}
if (index >= findTokenEnd(text, cursor))
{
index = 0;
}
return index;
}
@Override
public CharSequence terminateToken(CharSequence text)
{
int i = text.length();
while (i > 0 && text.charAt(i - 1) == ' ')
{
i--;
}
if (i > 0 && text.charAt(i - 1) == '@')
{
return text;
}
else
{
if (text instanceof Spanned)
{
SpannableString sp = new SpannableString(text);
TextUtils.copySpansFrom((Spanned) text, 0, text.length(), Object.class, sp, 0);
return sp;
}
else
{
return text;
}
}
}
}<com.micen.buyers.view.mailassociate.MailBoxAssociateView
android:id="@+id/imageviewedittextone"
style="@style/medittext_style"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/logoimageview"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"
android:layout_marginTop="67dp"
android:dropDownSelector="@drawable/mic_home_bottom_item_bg"
android:hint="@string/email_address"
android:paddingLeft="5dp"
android:popupBackground="@drawable/bg_recommend_mail_list"
android:singleLine="true"
android:textColor="@color/light_black"
android:textColorHint="@color/mic_home_search_text"
android:textSize="16sp" />思路:
主要是参考了android SDK本身的MultiAutoCompleteTextView的实现方式,整个工程我放到了我的资源中,有需要的可 下载,可直接放到项目中使用。

























 1696
1696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








