接上一篇:CenterOS虚拟机安装,nginx安装配置(用于网页发布到centerOS虚拟机上)
1.将发布的web文件通过FTP工具传输到centerOS指定目录下:
发布的本地路径:

在centerOS上的Home目录下新建netcore文件夹:

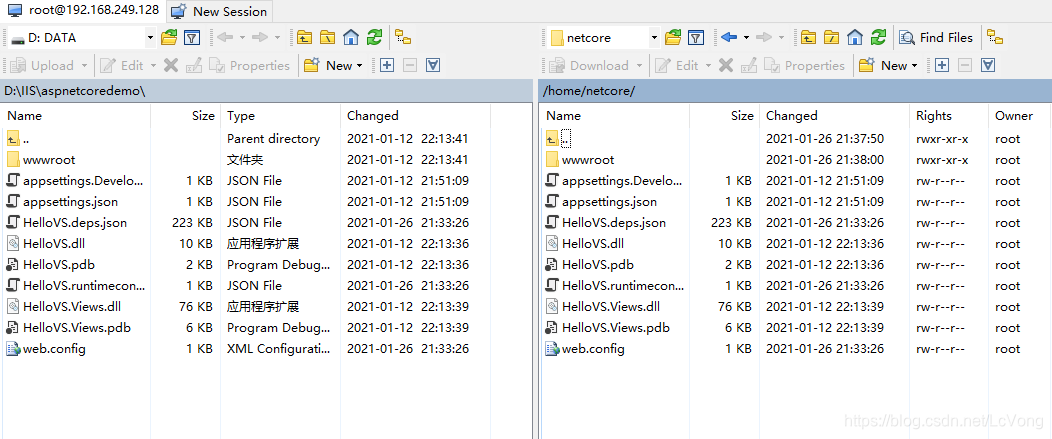
上传web相关文件:

2.centerOS上安装部署ASP.NET core SDK
在 CentOS 上安装 .NET SDK 或 .NET 运行时
安装sdk发送如下指令:
sudo dnf install dotnet-sdk-5.0
卸载sdk
sudo yum remove dotnet-sdk-*
sudo yum remove libunwind libicu
sudo yum remove /etc/yum.repos.d/dotnetdev.repo
安装后,启动当前web:

dotnet HelloVS.dll
此时还不能访问,需将自己web的端口(一般5000)映射到默认80端口上:
在目录下:/etc/nginx/conf.d/,新增一个conf文件,将如下内容粘贴进去:
server {
# 监听外网端口
listen 80;
location / {
# 内部转发端口
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
此时再次启动:
systemctl nginx restart
这样就可以在本机的浏览器中输入虚拟机上的IP进行访问自己的web。






















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










