highcharts结合jquery和ajax的方法读取和展现json数据。先上代码和结果。
首先,给出相关的data.json文件中的json数据:
{
"success": true,
"code": "0",
"msg": "",
"data": {
"AxisNames": [
"日",
"报单人次"
],
"AxisUnit": [
" ",
" "
],
"AxisData": [
[
"2016-11-22",
"2016-11-23",
"2016-11-24",
"2016-11-25",
"2016-11-26",
"2016-11-27",
"2016-11-28"
],
[
[
5,
0,
1,
1,
1,
0,
0
]
]
],
"legendData": [
"报单人次"
],
"totalNum": 30
}
}下面给出展示报表的html源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Require JSON DATA</title>
<title>动态获取数据</title>
<script type="text/javascript" src="./jquery/jquery.min.js"></script>
<script type="text/javascript" src="./highcharts/highcharts.js"></script>
<script type="text/javascript" src="./highcharts/modules/exporting.js"></script>
<script type="text/javascript" src="./highcharts/modules/data.js"></script>
</head>
<body>
<div id="container" style="width:550px;height:400px; margin: 0 auto"></div>
<div class="message"></div>
<script>
$(function () {
$.getJSON('data.json', function (data) {
var _data = data.data;
var AxisNames = _data.AxisNames, AxisUnit = _data.AxisUnit, AxisData = _data.AxisData,
legendData = _data.legendData, totalNum = _data.totalNum;
$('#container').highcharts({
title: {
text: '报单顾客增长趋势图',
x: -20 //center
},
subtitle: {
align: "left",
text: '建档总人数:' + totalNum
},
xAxis: {
title: {
text: AxisNames[0]
},
categories: AxisData[0]
},
yAxis: {
title: {
text: AxisNames[1]
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '人'
},
legend: {
layout: 'vertical',
align: 'left',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: '报单人次',
data: AxisData[1][0]
}]
});
});
});
</script>
</body>
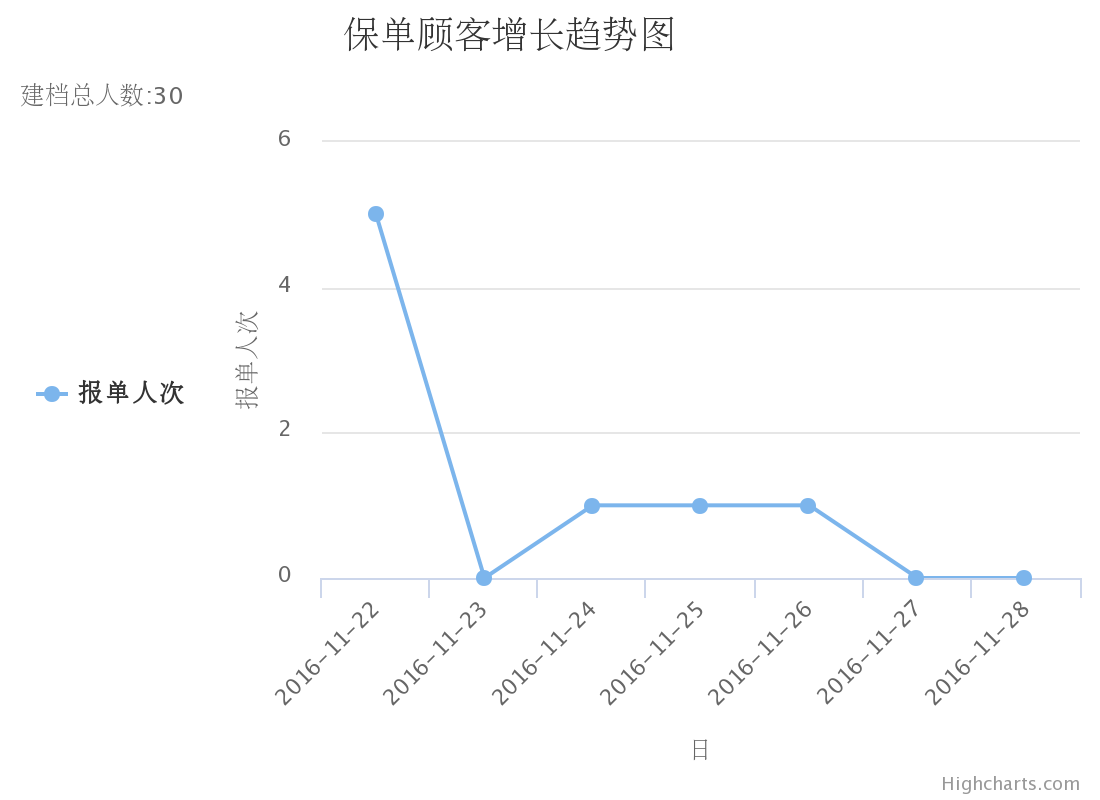
</html>结果如下:





 本文介绍如何使用Highcharts结合jQuery和Ajax从JSON文件中读取数据,并将其显示为图表。通过示例代码展示了如何配置Highcharts图表组件,包括设置标题、轴标签、类别等。
本文介绍如何使用Highcharts结合jQuery和Ajax从JSON文件中读取数据,并将其显示为图表。通过示例代码展示了如何配置Highcharts图表组件,包括设置标题、轴标签、类别等。

















 215
215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








