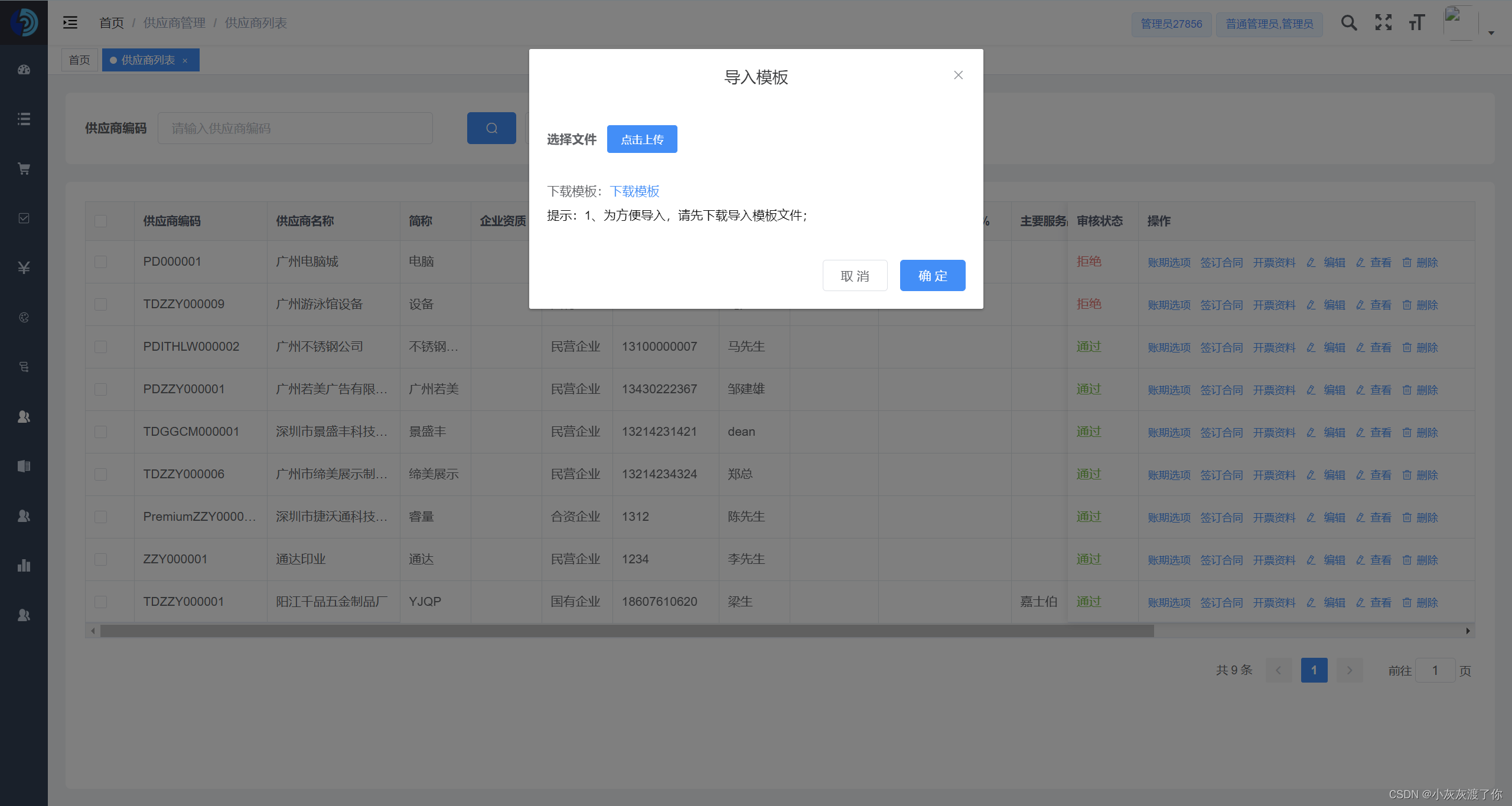
效果图

导入组件
<template>
<el-dialog title="导入模板" :visible="visible" width="30%" @update:visible="updateVisible">
<el-form ref="form">
<el-form-item label="选择文件">
<el-upload ref="upload" :limit="1" :file-list="fileList" :action="filePathAction" :headers="headers"
:before-upload="filePathBeforeUpload" :on-remove="handleRemove" :on-success="handleSuccessForm">
<el-button size="small" type="primary" icon="el-icon-upload">点击上传</el-button>
</el-upload>
</el-form-item>
</el-form>
<div>
<span>下载模板:</span><el-button type="text" @click="exportShopTemp" :loading="downloading">下载模板</el-button>
</div>
<div style="color: rgba(0, 0, 0, 1); font-size: 14px; line-height: 1.5">
<div>提示:1、为方便导入,请先下载导入模板文件;</div>
<!-- <div style="color: red">提示:2、大区、城市群、城市、省、市、区非必填项;</div> -->
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="updateVisible(false)">取 消</el-button>
<el-button type="primary" @click="uploadSave" :loading="submitLoading">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
import { getToken } from "@/utils/auth";
export default {
name: "importFile",
props: {
visible: Boolean,
obj: {
type: Object,
default: () => {
return {
exportUrl: "", //导出url
exportType: 1, //导出方式,接口导出为1,阿里云链接为2
exportData: {}, //导出接口参数
importUrl: "", //导入url
importData: {}, //导入接口参数
};
},
},
},
data() {
return {
submitLoading: false,
downloading: false,
//文件上传路径
filePathAction: process.env.VUE_APP_BASE_API + "/common/upload",
//文件上传请求头
headers: {
Authorization: 'Bearer ' + getToken()
},
fileList: [],
};
},
methods: {
//导出模板
exportShopTemp() {
let url = this.obj.exportUrl;
//请求接口导出
if (this.obj.exportType == 1) {
this.downloading = true;
this.$request({
url,
method: "get",
params: this.obj.exportData,
})
.then((res) => {
this.downloading = false;
if (res.code === 200) {
this.download(res.msg);
}
})
.catch(() => {
this.downloading = false;
});
return;
}
//阿里云地址下载
if (this.obj.exportType == 2) {
// const a = document.createElement("a");
// a.href = url;
// a.download = "supplier_outing_order_import_template.xlsx"; // 下载后文件名
// a.style.display = "none";
// document.body.appendChild(a);
// a.click();
// document.body.removeChild(a);
// this.downloading = false;
this.download(this.obj.exportUrl);
}
},
//导入模板
uploadSave() {
let file = this.fileList[0].raw; //获取文件流
let importData = this.obj.importData;
const form = new FormData();
form.append("file", file);
//上传接口的额外参数
if (typeof importData === "object" && Object.keys(importData).length > 0) {
for (var key in importData) {
form.append(key, importData[key]);
}
}
this.submitLoading = true;
//导入接口
this.$request({
url: this.obj.importUrl,
method: "post",
data: form,
}).then((res) => {
this.submitLoading = false;
if (res.code === 200) {
this.$message.success(res.msg);
this.updateVisible(false);
this.$emit("done");
}
}).catch(() => {
this.submitLoading = false;
});
},
//上传成功
handleSuccessForm(response, file, fileList) {
this.fileList = fileList;
this.$message.success('上传成功')
},
//删除成功
handleRemove(file, fileList) {
this.fileList = fileList;
},
filePathBeforeUpload(file) {
let isRightSize = file.size / 1024 / 1024 < 100
if (!isRightSize) {
this.$message.error('文件大小超过 100MB')
}
return isRightSize
},
/* 更新visible */
updateVisible(value) {
this.$emit("update:visible", value);
},
download(fileName) {
const baseURL = process.env.VUE_APP_BASE_API; //接口请求地址
const apiUrl = '/common/downloadFromAliOss'; //后端定义的下载接口
window.location.href = baseURL + apiUrl + "?fileName=" + encodeURI(fileName)
}
},
};
</script>
<style></style>页面引入
<template>
<import-file :visible.sync="importFileVisible" :obj="importFileObj" @done="getinvoiceList()"></import-file>
</template>
<script>
import { ImportFile } from "@/components/main";
export default {
components: {
ImportFile
},
data() {
return {
importFileVisible: false,
importFileObj: {
exportUrl: "https://ims3-test.oss-cn-shenzhen.aliyuncs.com/customer-ticket-template.xlsx", //导出url
exportType: 2, //导出方式,接口导出为1,阿里云链接为2
importUrl: "/business/customer/invoice/import", //导入url
importData: { customerId: '' },
},
}
}
}
</script>




















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








