如何制作复杂表头的Grid <script src="http://blog.csdn.net/count.aspx?ID=1658029&Type=Rank" type="text/javascript"></script>




















实现Grid的复杂表头是不可避免的一个应用,我们的VB程序中也有很多使用SSDBGrid做类似的实现的例子,那么在UltraGrid中如何实现复杂表头呢?
严格的说实现UltraGrid的复杂表头可以有两种方式,
第一根据UltraGrid提供的接口属性进行设置;
第二是重写其Paint方法,但较复杂,不推荐。
根据UltraGrid提供的属性进行组合可以在设计时实现所见即所得的效果,也可以通过编程实现,较繁琐。
本文将介绍如何在设计时根据UltraGrid的接口属性进行组合以展现复杂表头的效果。
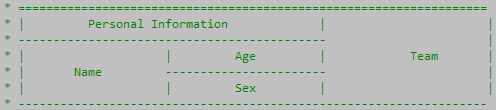
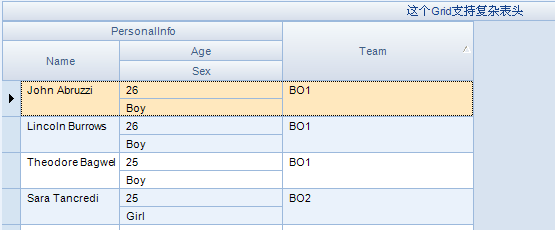
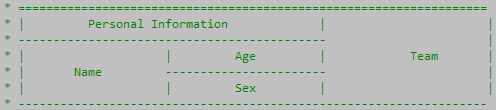
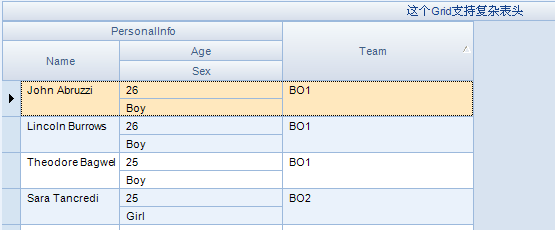
要展示的效果如下,Personal Information为一个固定的Title,相当于Group,不对应详细的Cell,其下包括Name、Age、Sex三个子Title

1. 拖一个UltraGrid到Form中,设置其常规属性,不再介绍
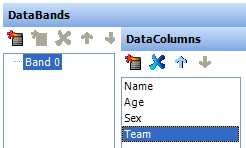
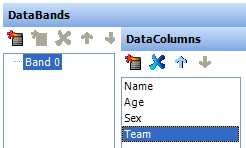
2. 设定其DataSource,并添加一些Column到Grid

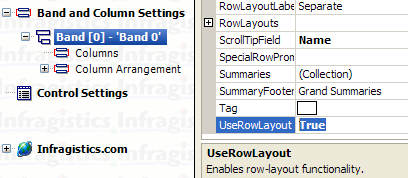
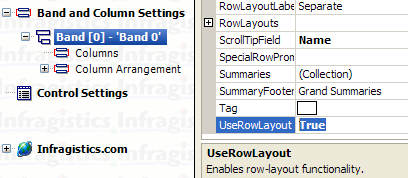
然后在Band属性设置部分设置如下属性Band的
UseRowLayout = True,启用Row布局,这点很重要!

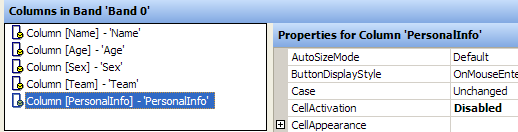
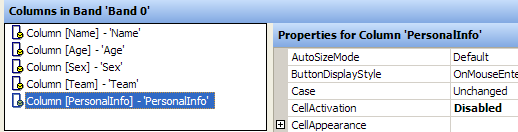
3. 然后在Columns中添加一个UnboundColumn到Band中,作为Personal Information一栏
注意:设置其CellActivation = Disabled,表示该栏位不被激活;设置其SortIndicator = Disabled,表示该栏位不允许排序;

4. 接下来设置每个Column的RowLayoutColumnInfo属性
注意:
这个地方很重要,直接关系到Title的布局呈现;
四个属性需要了解OriginX(X到原点(Grid的左上角为0 / 0)位置)、OriginY(Y到原点位置)、SpanX(X轴上跨越个数)、SpanY(Y轴跨越个数),这里的最小计数单位为2.
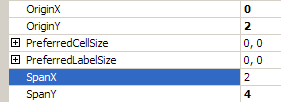
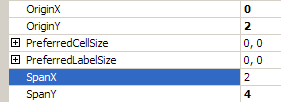
以Name栏位为例,从效果图中可以看出,其X据(0,0)为0,Y据(0,0)为2,X轴上跨越一个数=2,Y轴上跨越2个数=4,故设定如下:

其余栏位类似,如
Age四个属性分别为(2,2,2,2),Sex的四个属性分别为(2,4,2,2),Team的四个属性为(4,0,2,6),Personal Information的四个属性(0,0,4,2)
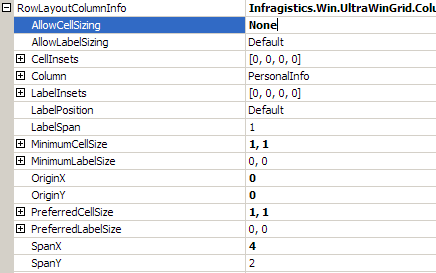
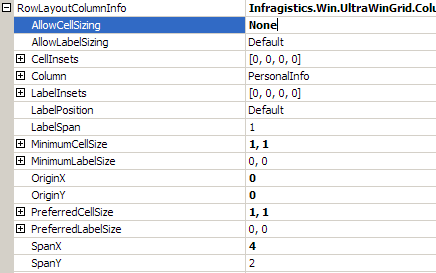
5. Personal Information栏位需要注意做如下设定
由于Personal Information栏位是仅为了呈现的Title,所以需要设定其
PreferredCellSize大小为1×1,且AllowCellSizing=None,LabelPosition=LabelOnly。

6. 数据绑定还是同常规做法,没什么特别的,运行效果如下

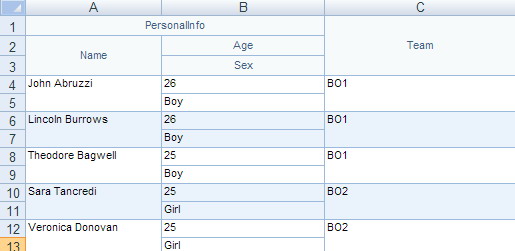
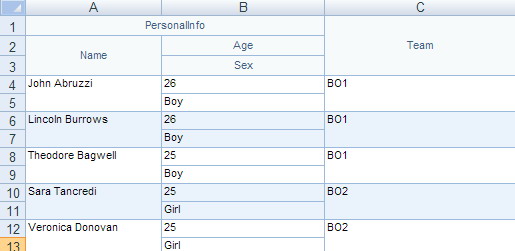
7. 导出到Excel中效果如下

Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=1658029





















 8875
8875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








