一.Android动画简介
Android动画可以分为Tween Animation(补间动画)、Frame Animation(帧动画)、Layout Animation(布局动画)、Property Animation(属性动画)四种,其中Tween Animation和Frame Animation应用较多。
动画的实现方式较为固定,以Tween Animation为例,分为下面两个步骤:
(1)配置文件。在/res/anim文件中生成对应Animation类型的xml文件,配置其alpha(渐变)、scale(缩放)、rotate(旋转)、translate(位移)的动画属性,可以单独或者组合配置。
(2)Java代码实现。通过Java代码导入对应的xml动画配置文件,实现动画的播放。
帧动画的实现略有区别。需要在/res/drawable文件下新建animation-list的xml配置文件,将对应的逐帧动画图片放置在animation-list中并在Java代码中进行调用播放。
二.下面以一个工程进行说明:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.leidong.animproject.MainActivity"
android:orientation="vertical">
<Button
android:id="@+id/bt_alpha"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="透明度动画"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="4dp"/>
<Button
android:id="@+id/bt_scale"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="缩放动画"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"/>
<Button
android:id="@+id/bt_rotate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="旋转动画"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"/>
<Button
android:id="@+id/bt_translate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="移动动画"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"/>
<ImageView
android:id="@+id/bg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/bg"/>
</LinearLayout>MainActivity.class
package com.example.leidong.animproject;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private static final String TAG = "MainActivity";
private ImageView imageBg;
private Animation alphaAnim;
private Animation scaleAnim;
private Animation rotateAnim;
private Animation translateAnim;
private Button btAlpha;
private Button btScale;
private Button btRotate;
private Button btTranslate;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initWidgets();
initActions();
}
/**
* 初始化点击事件
*/
private void initActions() {
btAlpha.setOnClickListener(this);
btScale.setOnClickListener(this);
btRotate.setOnClickListener(this);
btTranslate.setOnClickListener(this);
}
/**
* 初始化控件
*/
private void initWidgets() {
imageBg = findViewById(R.id.bg);
btAlpha = findViewById(R.id.bt_alpha);
btScale = findViewById(R.id.bt_scale);
btRotate = findViewById(R.id.bt_rotate);
btTranslate = findViewById(R.id.bt_translate);
}
@Override
public void onClick(View view) {
switch(view.getId()){
case R.id.bt_alpha:
clickAlphaBt();
break;
case R.id.bt_scale:
clickScaleBt();
break;
case R.id.bt_rotate:
clickRotateBt();
break;
case R.id.bt_translate:
clickTranslateBt();
break;
default:
break;
}
}
/**
* 点击移动图片按钮
*/
private void clickTranslateBt() {
translateAnim = AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate);
imageBg.startAnimation(translateAnim);
}
/**
* 点击旋转图片按钮
*/
private void clickRotateBt() {
rotateAnim = AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate);
imageBg.startAnimation(rotateAnim);
}
/**
* 点击缩放图片按钮
*/
private void clickScaleBt() {
scaleAnim = AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale);
imageBg.startAnimation(scaleAnim);
}
/**
* 点击渐变图片按钮
*/
private void clickAlphaBt() {
alphaAnim = AnimationUtils.loadAnimation(MainActivity.this, R.anim.alpha);
imageBg.startAnimation(alphaAnim);
}
}对应的四个动画配置文件分别如下:
渐变动画布局alpha.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0"
android:toAlpha="1.0"
android:duration="5000"/>
</set>旋转动画布局rotate.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:pivotX="50%"
android:pivotY="50%"
android:duration="5000"
android:fromDegrees="0"
android:toDegrees="360"/>
</set>位移动画布局translate.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="500"
android:fromYDelta="0"
android:toYDelta="500"
android:duration="5000"/>
</set>缩放动画布局scale.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="0"
android:fromYScale="0"
android:toYScale="1"
android:toXScale="1"
android:pivotY="50%"
android:pivotX="50%"
android:duration="5000"/>
</set>三.实现效果:
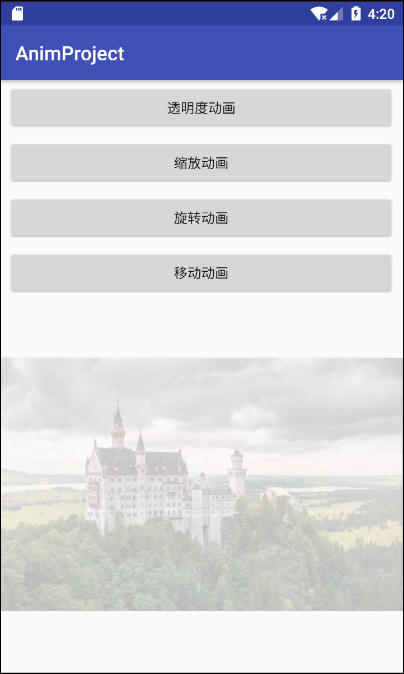
1.渐变动画实现效果
2.旋转动画实现效果
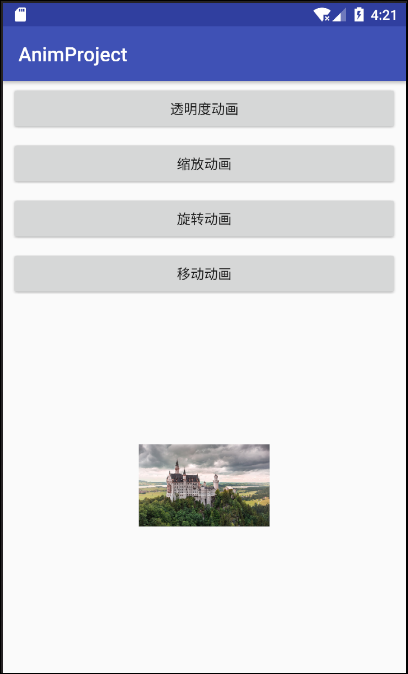
3.位移动画实现效果
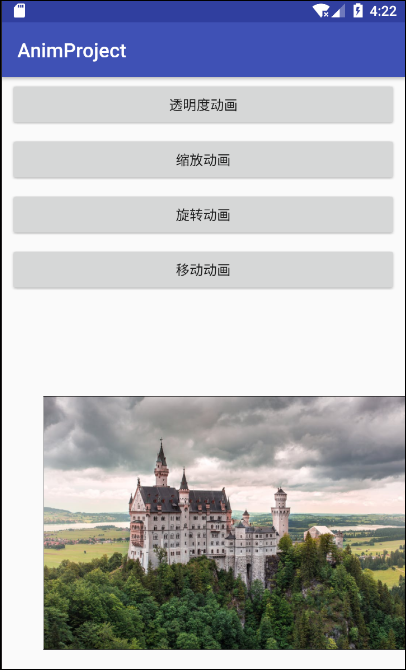
4.缩放动画实现效果
工程下载:


























 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








