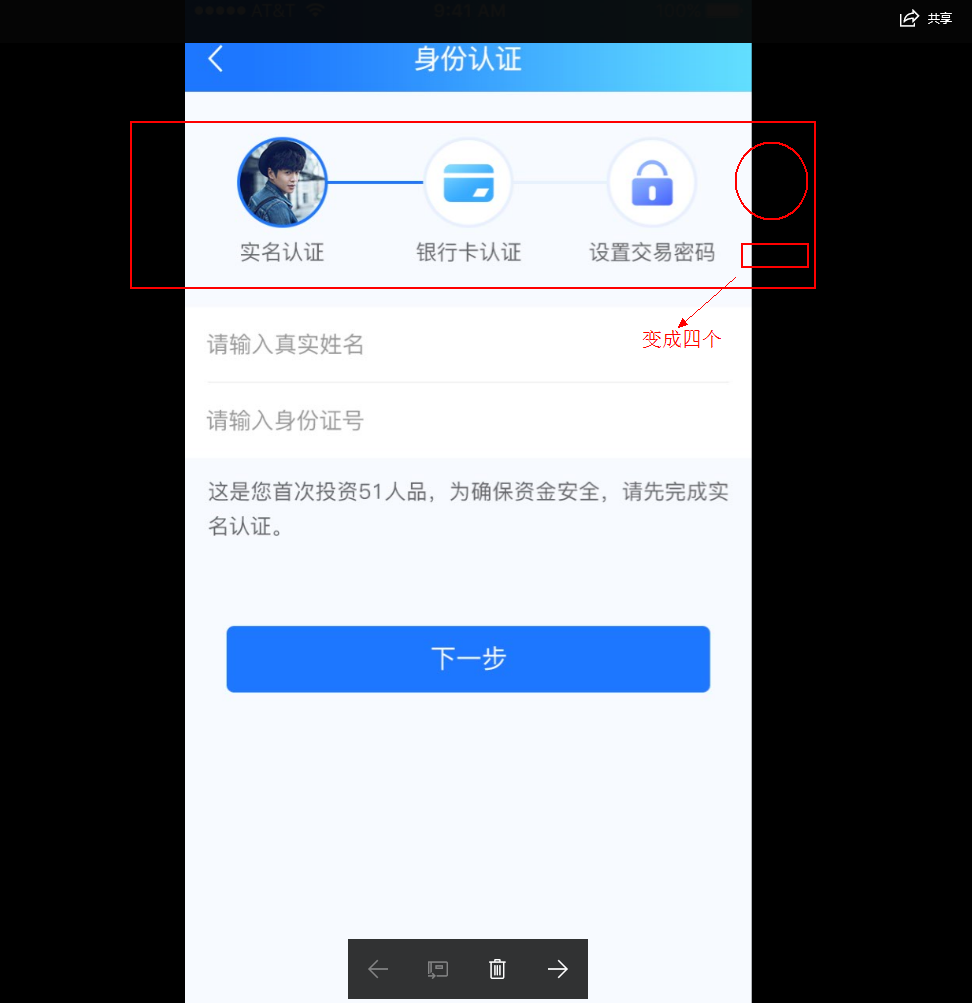
今天主要是对我们界面进行小改动,通过练习改正我们在画UI界面的时候能够很好地运用线性布局和相对布局的特性,例子如下:
圆形图标以及边框的实现,代码在我们的12-20日总结有说到,那么我们今天在对我们圆形图标的位置进行管理,以及下面一一对应的文字信息进行代码编写,代码有什么不足的地方希望谅解:
首先是我们的四个圆形图标,图标部分我使用的是线性布局,该布局的特性是,只要宽度够宽,我们的控件能够一个接着一个排列出来至于是从上到下 还是从左到右排列,只需要修改我们的 orientationz 是水平还是竖直即可,效果如下:
第二步,我是运用我们线性布局比较方便控制边距,以及比例的权重 即通过设置layout_weight的值可以把我们的布局大致分为几个部分,如layout_weight=4 我们的布局就会被等分4份,在我们的第一个图标前随便创建yige 控件,layout_weight设为0.5 ,第二个图与第三个图之间控件layout_weight设为1,以此类推,以此类推,最后一个图右侧的控件layout_weight为0.5,即可实现如下效果
图片的效果已经展现出啦了,文本同理,只是需要平分四份,每份区域输入我们需要显示的文本,文本居中,即可实现图标与文本相对应
大体的代码如下:
<LinearLayout
android:id="@+id/yanzheng"
android:layout_width="match_parent"
android:layout_height="110dp"
android:layout_marginTop="15dp"
android:background="#F7FAFF">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_gravity="center_vertical"
android:layout_weight="0.5">
</RelativeLayout>
<RelativeLayout
android:id="@+id/pic1"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical">
<com.example.mrli.fanggouwuche.CircleImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/xiaopihai" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/shape" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="#1E78FF"></RelativeLayout>
<RelativeLayout
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center">
<com.example.mrli.fanggouwuche.CircleImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/xiaopihai" />
<ImageView
android:id="@+id/pic2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:src="@drawable/shapee" />
</RelativeLayout>
<TextView
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_gravity="center"
android:layout_weight="1"
android:background="#a4b9d9" />
<RelativeLayout
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center">
<com.example.mrli.fanggouwuche.CircleImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/xiaopihai" />
<ImageView
android:id="@+id/pic3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:src="@drawable/shapee" />
</RelativeLayout>
<TextView
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_gravity="center"
android:layout_weight="1"
android:background="#a4b9d9" />
<RelativeLayout
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center">
<com.example.mrli.fanggouwuche.CircleImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/xiaopihai" />
<ImageView
android:id="@+id/pic4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/shapee" />
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_gravity="center_vertical"
android:layout_weight="0.5"></RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="20dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="实名认证"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="银行卡认证"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="实名认证"
android:textSize="12sp" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="设置交易密码"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>

























 1067
1067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








