工欲善其事,必先利其器,对于刚进入前端的小白,选择一个得心应手的开发工具也是有助于提升开发效率,前端开发工具有很多,该如何选择那,今天我们就对主流Web开发工具来做一个汇总。
1**.**WebStorm
官网:https://www.jetbrains.com/webstorm/

功能介绍
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具,功能齐全,集成度高,内置服务器调试,ESlint,代码补全,Emmet,ES6语法支持等应有尽有,目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。也存在一定的缺点正版收费,由于内置集成度比较高占内存大(常驻内存300M左右),启动慢,对电脑配置有一定要求。
2**.**HBuilder
官网:https://www.dcloud.io/

功能介绍
Hbuilder是国产的一款前端开发工具,是开发小白的福音,支持webapp开发,一套代码多端运行,代码实现简单,开发快速,官网提供很多组件,可以直接拿来用,也是存在一定的缺点比如bug官方回应不及时,自身稳定性会出现卡顿,闪退等问题。
3.V****isual S****tudio Code
官网:https://code.visualstudio.com/

功能介绍
Visual Studio Code 一个运行于 Mac OS X、Windows和 Linux 之上的,免费,开源的代码编辑器。功能非常强大,人性化的设计,界面符合前端审美,丰富的插件配置,体积小,拓展性高。缺点也是有一些的,支持度相较于ide有一定的局限性。
4.Sublime Text
官网:http://www.sublimetext.com/

功能介绍
Sublime text具有漂亮的用户界面和强大的功能,体积小,运行速度快,可配置度高,丰富的插件,可以极大的减少开发的劳动程度,缺点是收费,闭源,插件的兼容性及插件bug官方响应不及时等。
5.Atom
官网:https://atom.io/

功能介绍
Atom 是github专门为程序员推出的一个跨平台文本编辑器,具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。单纯从编辑器角度看,Atom免费,扩展性强,原生的包管理,重用npm社区资源,易于跨平台。发现bug反馈官方解决积极,缺点是相对重量,运行慢,这也是基于其架构无法克服的。
6**.**Adobe Dreamweaver
官网:https://www.adobe.com/products/dreamweaver.html

功能介绍
Adobe Dreamweaver,简称“DW”,中文名称 “梦想编织者”,最初为美国MACROMEDIA公司开发,曾是网页三剑客之一,是比较流行的网页设计软件,操作简单,优秀的网站管理功能,便于扩展。然而由于版本更新慢,相对陈旧,无法满足开发者的需求,逐渐退出了历史舞台。2017版本及时进行修正,适合对于语法还不熟悉的同学使用。
7**.**EditPlus
官网:https://www.editplus.com/

功能介绍
EditPlus是一款由韩国 Sangil Kim (ES-Computing)出品的一个为Internet准备的、运行于Windows 下一个简单的IDE,语言支持度高,通过定制语法文件,可以扩展到其他程序语言,大部分语言都支持,代码自动补全,语法高亮显示,体积小,运行速度快,支持网页预览。适合零基础的初学者使用。
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
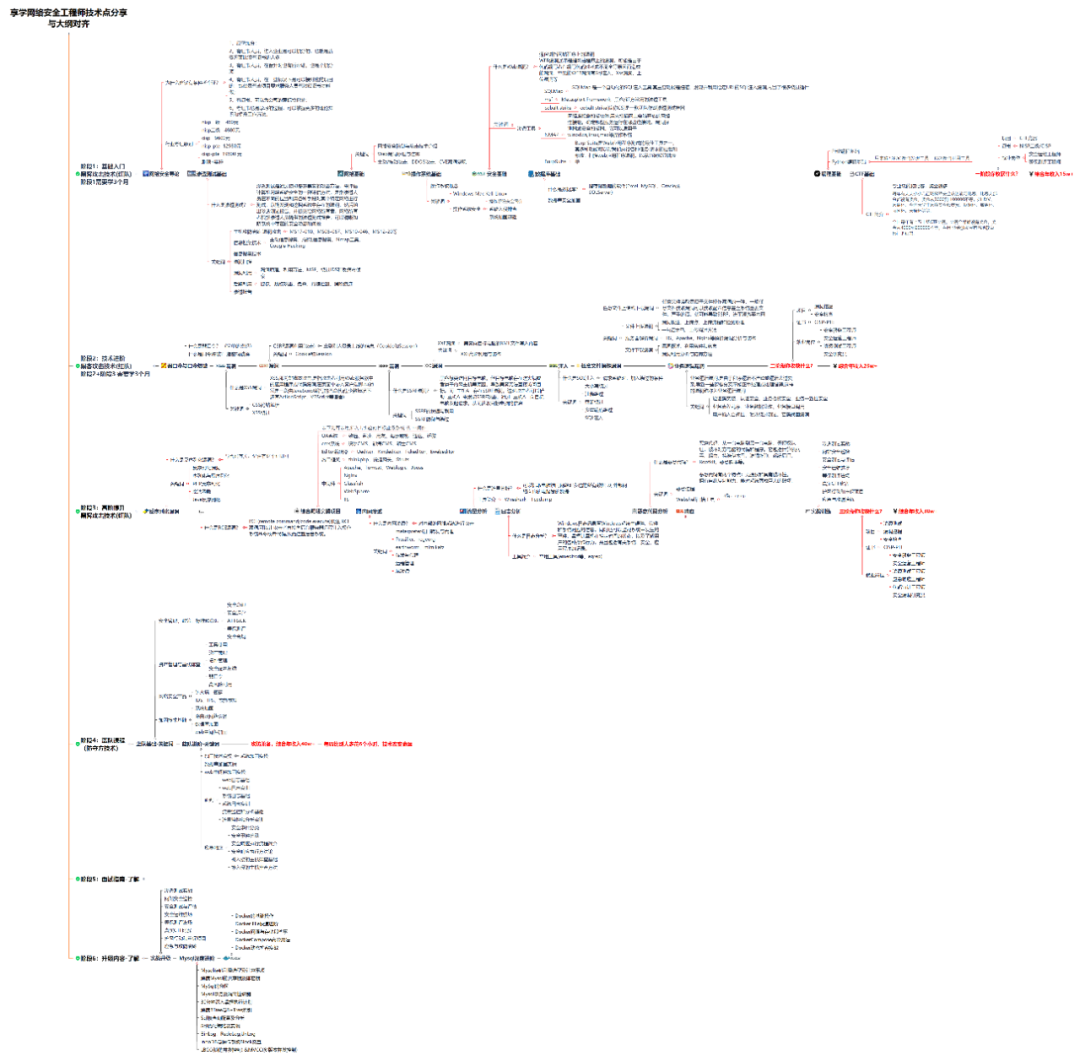
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取



























 105
105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








