在终端运行命令
npm i vuex-persistedstate --S在store中的index.js文件导入vuex-persistedstate
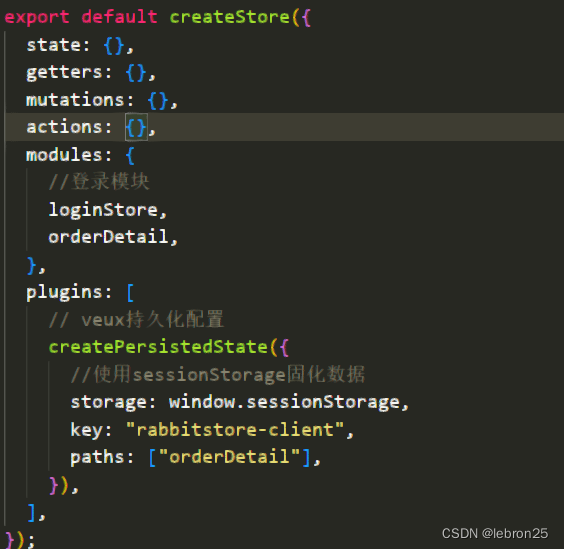
import createPersistedState from "vuex-persistedstate";在store中的index.js文件中配置
vuex-persistedstate默认使用的是localStorage存储(数据保存在本地储存),这里用的是sessionStorage(存储到当前页面关闭)----推荐
plugins: [
// veux持久化配置
createPersistedState({
//使用sessionStorage固化数据
storage: window.sessionStorage,
key: "rabbitstore-client",
paths: ["orderDetail"],
}),
],注意 : paths: [""],这里面是填写modules模块名!!!
key是键名,命名随意

大功告成!!!





















 1298
1298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








