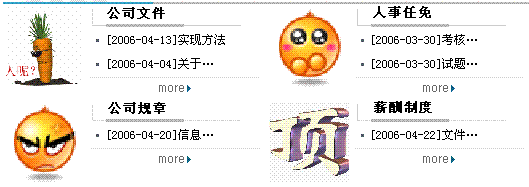
数据服务控件的嵌套最主要的是是内层控件数据的加载和事件的触发。 DataList嵌套的重点是要在外层DataList的ItemDataBound事件中用e.Item.FindControl方法来找到嵌套层 DataList的id,编写嵌套层DataList的绑定数据源事件。下面以两层DataList为例介绍下实现的过程。效果如下图:
---------前台html代码-------
--------后台cs代码------
内层控件数据绑定与事件声明在外层的ItemDataBind中实现
---------前台html代码-------
- <asp:datalist id="dlFileType" RepeatColumns="2" runat="server">
- <ItemTemplate>
- <table border="0" cellspacing="0" cellpadding="0">
- <tr>
- <td width="22%" height="88" align="center" valign="top">
- <img src='<%#DataBinder.Eval(Container.DataItem, "cnvcPicURL")%>' width="80" height="80">
- </td>
- <td valign="top">
- <table width="96%" border="0" cellpadding="0" cellspacing="0">
- <tr width="100%">
- <td colspan="2"><img src='<%#PageBase.strStyleRoot+"/picture/pic_fwzn_08.gif"%>' height="20"><%#DataBinder.Eval(Container.DataItem, "cnvcTitle")%>
- <asp:Label id="labFileType" runat="server" Visible=False Text='<%# DataBinder.Eval(Container.DataItem,"cniFileTypeID")%>'>
- </asp:Label></td>
- </tr>
- <tr>
- <td width="300">
- <asp:DataList id="dlFileList" runat="server" RepeatColumns="1" Width="100%">
- <ItemTemplate>
- <TABLE cellSpacing="1" cellPadding="1" width="100%" border="0">
- <tr>
- <td width="7%" height="20" align="center">
- <img src='<%#PageBase.strStyleRoot+"/picture/pic_fwzn_dot.gif"%>' width="3" height="3"></td>
- <td width="93%">
- <font color="#393939">
- <%#GetTitle((string)Convert.ToString(DataBinder.Eval(Container.DataItem, "cnvcTitle")),(string)Convert.ToString(DataBinder.Eval(Container.DataItem, "cnvcFileType")),(string)Convert.ToString(DataBinder.Eval(Container.DataItem, "cniBaseFileID")),(DateTime)DataBinder.Eval(Container.DataItem, "cndtPublishTime"))%>
- </font>
- </td>
- </tr>
- </TABLE>
- </ItemTemplate>
- </asp:DataList>
- </td>
- </tr>
- <tr>
- <td colspan="2" bgcolor="E6E6E6" height="1"><img src='<%#PageBase.strStyleRoot+"/picture/1X1.gif"%>' width="1" ></td>
- </tr>
- <tr align="center">
- <td height="22" colspan="2"><a href="#" title="可查看到更多相关内容"><img src='<%#PageBase.strStyleRoot+"/picture/more.gif"%>' width="34" height="11" border="0"></a></td>
- </tr>
- </table>
- </td>
- </tr>
- </table>
- </ItemTemplate>
- </asp:datalist>
--------后台cs代码------
内层控件数据绑定与事件声明在外层的ItemDataBind中实现
- private void dlFileType_ItemDataBound(object sender, System.Web.UI.WebControls.DataListItemEventArgs e)
- {
- if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
- {
- DataList dl = null;
- Label labTypeID = null;
- dl = (DataList)e.Item.FindControl("dlFileList")
- labTypeID = (Label)e.Item.FindControl("lbFileType");
- string typeID = labTypeID.Text.ToString();
- int iTypeID = Convert.ToInt32(typeID);
- string commandText = "select * from tbfile";
- commandText = commandText + " Where TypeID=" + iTypeID;
- //------------
- string connString = ConfigurationSettings.AppSettings["dsn"];
- SqlConnection conn = new SqlConnection();
- conn.ConnectionString = connString;
- conn.Open();
- SqlDataAdapter myCommand = new SqlDataAdapter(commandText,conn);
- DataSet ds = new DataSet();
- myCommand .Fill(ds,"tbFile");
- conn.Close();
- //------------
- dl.DataSource = ds.Tables["tbFile"];;
- dl.DataBind();
- }
- }























 783
783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








