使用VS2015进行 SignalR 和 Egret 集成
微软的神器SignalR具备各种NB闪闪的特性,网上一堆文章做介绍,这里就不再浪费口水了。本文主要是介绍下如何在白鹭游戏引擎中使用SignalR来进行实时通信。
开发工具:
- VS2015
- Egret VS 1.5 插件
- Egret Engine 3.1.1
以上各种工具的安装配置请自行参考相关资料。
创建SignalR后端项目
1 在VS2015中创建一个空Web项目,各种选项都不要勾选。
2 使用NuGet安装SignalR相关组件
- Microsoft.AspNet.SignalR.Core
- Microsoft.Owin.Cors
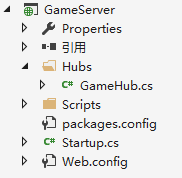
3 在项目中创建Hub目录,添加SignalR 集线器类 GameHub.cs,添加如下代码
public class GameHub : Hub
{
public void SendToServer(string msg)
{
Clients.All.serverNotify(DateTime.Now.ToString("yyyyMMdd-HH:mm:ss") + msg);
}
}4 在项目根目录下创建OWIN Startup类,添加如下代码
public class Startup
{
public void Configuration(IAppBuilder app)
{
var config = new HubConfiguration();
config.EnableJSONP = true;
app.UseCors(CorsOptions.AllowAll);
app.MapSignalR(config);
}
}5 最后编译下,查看 http://localhost:7250/signalr/hubs (端口号根据实际会有不一样),如果能看到一堆JS代码就OK了。
Egret项目
1 在VS中创建一个空的Egret游戏项目
2 利用NuGet安装
- Microsoft.AspNet.SignalR.JS
- signalr.TypeScript.DefinitelyTyped
3 此时会在项目中添加一个Script文件夹,这个文件夹中的内容不要动,也不会发布成游戏文件。
4 在libs目录下创建 jquery和signalr两个目录,将Script目录下的 jquery.d.ts,jquery-2.2.3.min.js , signalr.d.ts , jquery.signalR-2.2.0.min.js分别放入文件夹中。
5 在 index.html文件中other_libs_files_start一节中添加如下代码
<!--other_libs_files_start-->
<script egret="lib" src="libs/jquery/jquery-2.2.3.min.js" src-release="libs/jquery/jquery-2.2.3.min.js"></script>
<script egret="lib" src="libs/signalr/jquery.signalR-2.2.0.min.js" src-release="libs/signalr/jquery.signalR-2.2.0.min.js"></script>
<!--other_libs_files_end-->6 在index.html的head最后添加对signalr的代理js的引用
<script type="text/javascript" src="http://localhost:7250/signalr/hubs"></script>7 在src目录下添加GameHub.ts文件,代码如下
/// <reference path="../libs/jquery/jquery.d.ts" />
/// <reference path="../libs/signalr/signalr.d.ts" />
interface IGameClient {
serverNotify(message: string): void;
}
interface IGameServer {
sendToServer(message: string): JQueryPromise<string>;
}
interface Proxy extends SignalR.Hub.Proxy {
client: IGameClient;
server: IGameServer;
}
interface SignalR {
gameHub: Proxy;
}
8 在Main.ts中,定义测试按钮
private signalRButton: egret.Shape;9 在Main.ts中,createGameScene 方法最后添加如下代码:
var signalRButton: egret.Shape = new egret.Shape();
signalRButton.graphics.beginFill(0Xff0000, 1);
signalRButton.graphics.drawRect(30, 30, 20, 20);
signalRButton.graphics.endFill;
signalRButton.touchEnabled = true;
this.signalRButton = signalRButton;
this.addChild(signalRButton);
// SignalR
// Reference the auto-generated proxy for the hub.
$.connection.hub.url = "http://localhost:7250/signalr";
//var hub = $.connection.hub.createHubProxy("GameHub");
var hub = $.connection.gameHub;
//hub.on("serverNotify", (msg) => { egret.log("Server:" + msg); });
hub.client.serverNotify = (msg) => { egret.log("Server:" + msg); };
$.connection.hub.start().done(() => {
signalRButton.addEventListener(egret.TouchEvent.TOUCH_TAP,
() => {
if (hub.connection.state != 1) {
$.connection.hub.start().done(() => {
//hub.invoke("sendToServer", new Date().getTime());
hub.server.sendToServer(new Date().getTime().toString());
});
}
else {
//hub.invoke("sendToServer", new Date().getTime());
hub.server.sendToServer(new Date().getTime().toString());
}
}
, this);
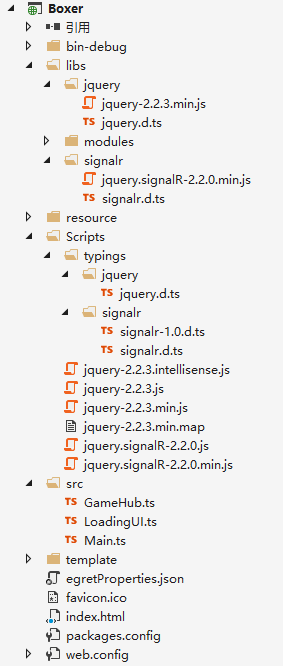
});项目结构

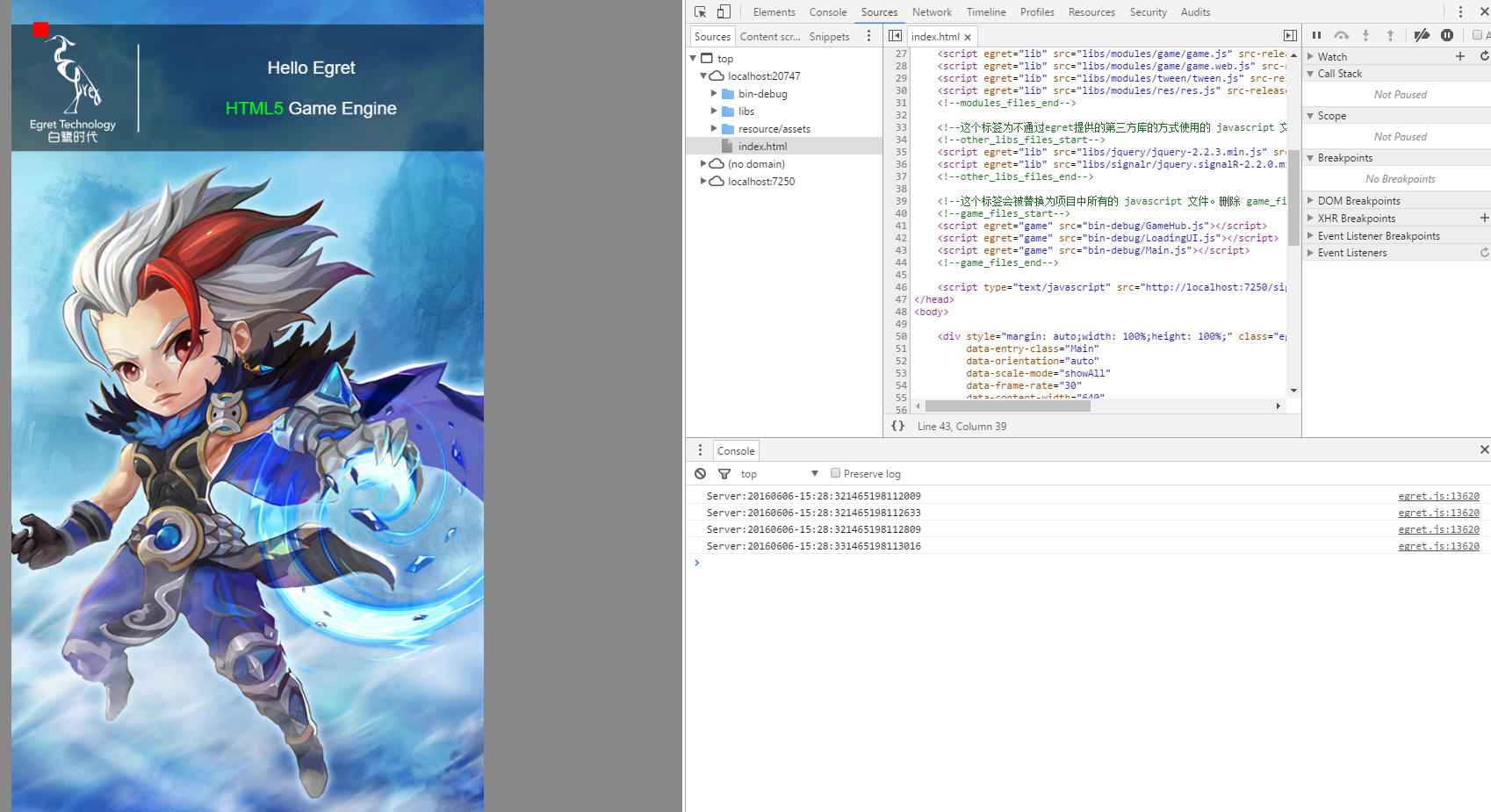
运行效果
点击左上角的红色小方块,在Console中会打出服务器时间戳和客户端时间戳。
在多个浏览器中运行,能看到点击任意一个浏览器中的红色小方块,在每个浏览器中均会打出日志。

完整代码
完整代码下载:https://github.com/foxl-studio/signalr-in-egret
参考
1: http://coderjournal.com/2013/07/signalr-and-typescript/























 3256
3256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








