之前已经为大家介绍过了seaJs的大概几个用法,主要有引入seaJs库、用define转换成模块、用use进行调用模块通过对外接口exports找到模块的对外接口和用require进行模块间的依赖。
基础的使用就是以上这些方法。接下来做一个具体的例子,就是模块怎么让工作更加简单。这个例子就是实现webQQ的某些功能来实现seaJs让工作更加简单。打开webQQ,主要有拖拽功能和拖拽改变层大小的功能和拖拽限制范围的功能。我们就用seaJs来实现这些小功能。有关拖拽的具体功能在这里不做过多的讲解,主要来讲解一下seaJs的使用。
先建一个主页。主要是有4个小伙伴儿来完成这项艰巨的任务。
页面上的简单布局的HTML代码
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8">
<title>梦龙小站</title>
<style type="text/css">
#div1 {width:200px;height:200px;background:red;position:absolute;}
#div2 {width:30px;height:30px;background:yellow;position:absolute;right:0;bottom:0;}
#div3 {width:200px;height:200px;position:absolute;left:400px;top:0;position:absolute;background:green;}
</style>
</head>
<body>
<input type="button" value="点击" id="inp1" />
<div id="div1">
<div id="div2"></div>
</div>
<div id="div3"></div>
</body>
</html>
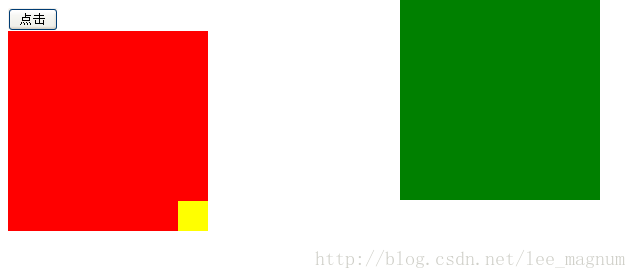
简单页面的预览效果
如上图,点击的时候,红色弹层出现,拖动黄色方块可以改变红色大小。拖动绿色方块可以任意移动。弹层上来的时候是隐藏的。这个主页是由A小伙伴儿开发。A小伙伴儿想先做拖拽。做之前A小伙伴儿发现B小伙伴儿已经做好了一个拖拽,于是就用seaJs引入了。
依赖drag.js的拖拽模块的main.js的javascript代码
//A小伙伴儿开发的模块
define(function (require, exports, module) {
var oInp = document.getElementById("inp1");
var oDiv1 = document.getElementById("div1");
var oDiv2 = document.getElementById("div2");
var oDiv3 = document.getElementById("div3");
//A小伙伴儿通过依赖require进行调用,依赖B小伙伴儿开发的drag.js
require("./drag.js").drag(oDiv3);
})依赖drag.js的拖拽模块的drag.js的javascript代码
//B小伙伴儿开发的拖拽
define(function (require, exports, module) {
function drag (obj) {
var disX = 0;
var disY = 0;
obj.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX - obj.offsetLeft;
disY = ev.clientY - obj.offsetTop;
document.onmousemove = function (ev) {
var ev = ev || window.event;
obj.style.left = ev.clientX - disX + "px";
obj.style.top = ev.clientY - disY + "px";
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false
}
}
exports.drag = drag;
})依赖drag.js的拖拽模块的HTML代码
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8">
<title>梦龙小站</title>
<style type="text/css">
#div1 {width:200px;height:200px;background:red;position:absolute;display:none;}
#div2 {width:30px;height:30px;background:yellow;position:absolute;right:0;bottom:0;}
#div3 {width:200px;height:200px;position:absolute;left:400px;top:0;position:absolute;background:green;}
</style>
<!-- 引入seaJs -->
<script type="text/javascript" src="sea/sea.js"></script>
<!-- 引入主程序 -->
<script type="text/javascript">
seajs.use("./js/main.js")
</script>
</head>
<body>
<input type="button" value="点击" id="inp1" />
<div id="div1">
<div id="div2"></div>
</div>
<div id="div3"></div>
</body>
</html>拖拽的预览地址
http://www.leemagnum.com/seaJs/h/ex/a.html
所以A小伙伴儿只需要依赖B小伙伴儿写好的拖拽就可以了。接下来A小伙伴儿继续开发弹层。
弹层的main2.js的javascript代码
//A小伙伴儿开发的模块
define(function (require, exports, module) {
var oInp = document.getElementById("inp1");
var oDiv1 = document.getElementById("div1");
var oDiv2 = document.getElementById("div2");
var oDiv3 = document.getElementById("div3");
//A小伙伴儿通过依赖require进行调用,依赖B小伙伴儿开发的drag.js
require("./drag.js").drag(oDiv3);
//A小伙伴儿开发的弹层
oInp.onclick = function () {
oDiv1.style.display = "block";
}
})弹层的HTML代码
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8">
<title>梦龙小站</title>
<style type="text/css">
#div1 {width:200px;height:200px;background:red;position:absolute;display:none;}
#div2 {width:30px;height:30px;background:yellow;position:absolute;right:0;bottom:0;}
#div3 {width:200px;height:200px;position:absolute;left:400px;top:0;position:absolute;background:green;}
</style>
<!-- 引入seaJs -->
<script type="text/javascript" src="sea/sea.js"></script>
<!-- 引入主程序 -->
<script type="text/javascript">
seajs.use("./js/main2.js")
</script>
</head>
<body>
<input type="button" value="点击" id="inp1" />
<div id="div1">
<div id="div2"></div>
</div>
<div id="div3"></div>
</body>
</html>显示弹层的预览地址
http://www.leemagnum.com/seaJs/h/ex/b.html
一点点击层就出来了。接下来开始开发拖拽改变层大小。A小伙伴儿又发现了,拖拽改变层大小这个效果C小伙伴儿已经做好了。所以A小伙伴儿直接引C小伙伴儿做好的模块就行了。
C小伙伴儿的拖拽改变层大小模块scale.js的javascript代码
//C小伙伴儿开发的拖拽改变层大小
define(function (require, exports, module) {
/*
obj1 大div
obj2 小div
*/
function scale (obj1, obj2) {
var disX = 0;
var disY = 0;
var disW = 0;
var disH = 0;
obj2.onmousedown =function (ev) {
var ev = ev || window.event;
disX = ev.clientX;
disY = ev.clientY;
disW = obj1.offsetWidth;
disH = obj1.offsetHeight;
document.onmousemove = function (ev) {
var ev = ev || window.event;
obj1.style.width = ev.clientX - disX + disW + "px";
obj1.style.height = ev.clientY - disY + disH + "px";
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false
}
}
exports.scale = scale;
})A小伙伴儿的main3.js的javascript代码
//A小伙伴儿开发的模块
define(function (require, exports, module) {
var oInp = document.getElementById("inp1");
var oDiv1 = document.getElementById("div1");
var oDiv2 = document.getElementById("div2");
var oDiv3 = document.getElementById("div3");
//A小伙伴儿通过依赖require进行调用,依赖B小伙伴儿开发的drag.js
require("./drag.js").drag(oDiv3);
//A小伙伴儿开发的弹层
oInp.onclick = function () {
oDiv1.style.display = "block";
//调取C小伙伴儿的拖拽改变层大小模块
require("./scale.js").scale(oDiv1, oDiv2);
}
})拖拽改变层大小的HTML代码
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8">
<title>梦龙小站</title>
<style type="text/css">
#div1 {width:200px;height:200px;background:red;position:absolute;display:none;}
#div2 {width:30px;height:30px;background:yellow;position:absolute;right:0;bottom:0;}
#div3 {width:200px;height:200px;position:absolute;left:400px;top:0;position:absolute;background:green;}
</style>
<!-- 引入seaJs -->
<script type="text/javascript" src="sea/sea.js"></script>
<!-- 引入主程序 -->
<script type="text/javascript">
seajs.use("./js/main3.js")
</script>
</head>
<body>
<input type="button" value="点击" id="inp1" />
<div id="div1">
<div id="div2"></div>
</div>
<div id="div3"></div>
</body>
</html>
拖拽改变层大小的预览地址
http://www.leemagnum.com/seaJs/h/ex/c.html
seaJs学习笔记之seaJs实现webQQ部分功能就为大家介绍到这里了。通过实例,大家不难发现seaJs还是蛮好用的,解决了不少javascript的问题。更多有关seaJs的相关知识敬请关注梦龙小站有关seaJs的更新。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








