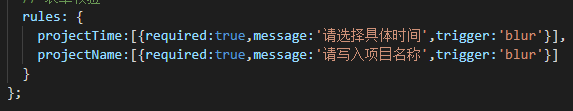
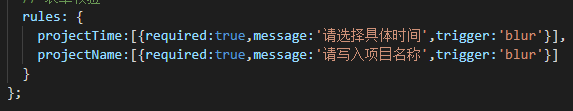
VUE写前端,对date-picker做了rules要求,如下图:

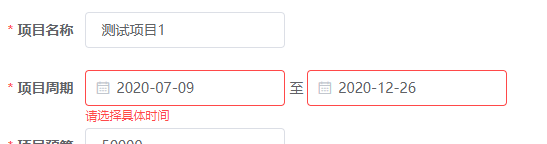
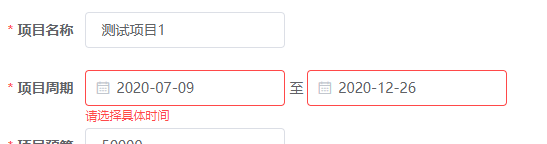
但是在页面我选择了日期,还是出现提示框,是哪里问题?
required date-picker问题
最新推荐文章于 2023-07-04 14:38:46 发布
VUE写前端,对date-picker做了rules要求,如下图:

但是在页面我选择了日期,还是出现提示框,是哪里问题?











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


