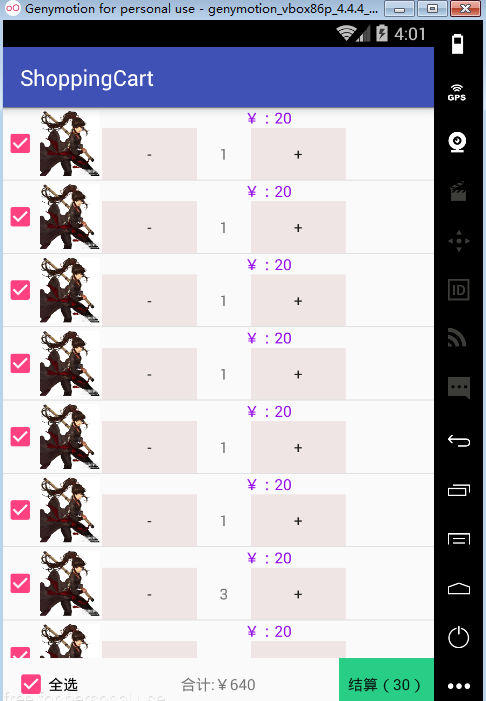
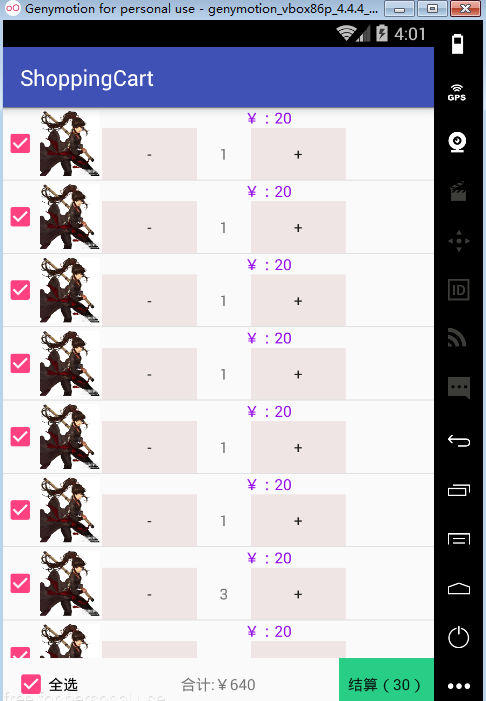
1.首先布局
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.baway.MainActivity"
android:orientation="vertical">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
></ListView>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center_vertical"
>
<CheckBox
android:id="@+id/cb_all_checked"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="全选"
android:layout_marginLeft="10dp"
/>
<TextView
android:id="@+id/txt_price_sum"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="合计:0.0"
android:layout_centerHorizontal="true"
android:gravity="center_vertical"
/>
<Button
android:id="@+id/btn_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="结算(0)"
android:background="#28ce86"
/>
</RelativeLayout>
</LinearLayout>
item.xml(详细的子条目)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<CheckBox
android:id="@+id/cb_chid_checked"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
/>
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@mipmap/ad"
android:layout_gravity="center_vertical"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_vertical">
<TextView
android:id="@+id/txt_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="38元"
android:textColor="#940aea"
android:gravity="center_horizontal"/>
<com.baway.MyView
android:id="@+id/myview"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.baway.MyView>
</LinearLayout>
</LinearLayout>
add.xml(加减器界面)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<Button
android:id="@+id/btn_jian"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-"
android:background="#efe5e5"/>
<TextView
android:id="@+id/txt_num"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="0"
/>
<Button
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+"
android:background="#efe5e5"/>
</LinearLayout>
2.自定义的view MyView类
public class MyView extends LinearLayout implements View.OnClickListener {
private OnAmountChangeListener mListener;
private int count;
private TextView numText;
public MyView(Context context) {
this(context,null);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
View view = View.inflate(context, R.layout.add, this);
initView(view);
}
public void setText(int num){
numText.setText(""+num);
}
public int getText(){
getTextString();
return count;
}
private void initView(View view) {
Button addBtn = (Button) view.findViewById(R.id.btn_add);
Button jianBtn = (Button) view.findViewById(R.id.btn_jian);
numText = (TextView) view.findViewById(R.id.txt_num);
getTextString();
addBtn.setOnClickListener(this);
jianBtn.setOnClickListener(this);
}
public void setOnclickNum(OnAmountChangeListener mListener){
this.mListener = mListener;
}
@Override
public void onClick(View view) {
getTextString();
switch (view.getId()){
case R.id.btn_add:
count++;
break;
case R.id.btn_jian:
if(count>0){
count--;
}
break;
}
numText.setText(""+count);
if(mListener!=null) {
mListener.onAmountChange(view, count);
}
}
public void getTextString() {
String numStr = numText.getText().toString().trim();
count = Integer.parseInt(numStr);
}
public interface OnAmountChangeListener {
void onAmountChange(View view, int amount);
}
}
3.适配器类 MyAdapter
public class MyAdapter extends BaseAdapter {
private List<com.baway.Text> mList;
private Context context ;
private GaroupClick garoupClick;
private int index;
private CountClick countClick;
public MyAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return mList.size();
}
public void setData(List<com.baway.Text> mList){
this.mList = mList;
notifyDataSetChanged();
}
@Override
public Object getItem(int i) {
return mList.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
public void setOnCountClick(CountClick click){
this.countClick = click;
}
public void setOnGroupclick(GaroupClick groupclick){
this.garoupClick = groupclick;
}
@Override
public View getView(final int i, View view, ViewGroup viewGroup) {
final ViewHolder holder ;
if(view==null){
holder = new ViewHolder();
view = View.inflate(context,R.layout.item,null);
holder.childCheck = (CheckBox) view.findViewById(R.id.cb_chid_checked);
holder.txtPrice = (TextView) view.findViewById(R.id.txt_price);
holder.myView = (MyView) view.findViewById(R.id.myview);
view.setTag(holder);
}else{
holder = (ViewHolder)view.getTag();
}
final com.baway.Text text = mList.get(i);
holder.childCheck.setChecked(text.isChoose());
holder.txtPrice.setText("¥:"+text.getPrice());
holder.myView.setText(text.getCount());
holder.myView.setOnclickNum(new MyView.OnAmountChangeListener() {
@Override
public void onAmountChange(View view, int amount) {
text.setCount(amount);
}
});
boolean checked = holder.childCheck.isChecked();
if(checked){
holder.myView.setOnclickNum(new MyView.OnAmountChangeListener() {
@Override
public void onAmountChange(View view, int amount) {
if(countClick!=null){
countClick.onNumClick(i,amount);
}
}
});
}
holder.childCheck.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
text.setChoose(((CheckBox)view).isChecked());
if(garoupClick!=null){
garoupClick.onItemClick(i,((CheckBox)view).isChecked());
}
}
});
return view;
}
class ViewHolder{
CheckBox childCheck;
TextView txtPrice;
MyView myView;
}
public interface GaroupClick{
void onItemClick(int position,boolean isChoose);
}
public interface CountClick{
void onNumClick(int position,int count);
}
}
4.定义好的一个Text类
public class Text {
private int price;
private int count;
private boolean choose;
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;
}
public boolean isChoose() {
return choose;
}
public void setChoose(boolean choose) {
this.choose = choose;
}
}
5.MainActivity中
public class MainActivity extends AppCompatActivity implements MyAdapter.GaroupClick, MyAdapter.CountClick{
private Button jiesuanBtn;
private ListView mListView;
private CheckBox allCheck;
private TextView priceText;
private List<com.baway.Text> mList = new ArrayList<>();
private int numPrice = 0;
private int count = 0;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initData() {
for (int i = 0; i < 30; i++) {
com.baway.Text txt=new com.baway.Text();
// Text txt = new Text();
txt.setPrice(20);
txt.setCount(1);
mList.add(txt);
}
adapter = new MyAdapter(this);
adapter.setData(mList);
mListView.setAdapter(adapter);
adapter.setOnGroupclick(this);
adapter.setOnCountClick(this);
}
public boolean isAllChecked(){
for (com.baway.Text text : mList) {
if(!text.isChoose()){//遍历集合,有一个不选return false
return false;
}
}
return true;
}
private void initView() {
jiesuanBtn = (Button) findViewById(R.id.btn_num);
mListView = (ListView) findViewById(R.id.listview);
allCheck = (CheckBox) findViewById(R.id.cb_all_checked);
priceText = (TextView) findViewById(R.id.txt_price_sum);
allCheck.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(mList.size()!=0) {
if(allCheck.isChecked()) {
for (int i = 0; i < mList.size(); i++) {
mList.get(i).setChoose(true);
adapter.notifyDataSetChanged();
}
}else{
for (int i = 0; i < mList.size(); i++) {
mList.get(i).setChoose(false);
adapter.notifyDataSetChanged();
}
}
upDate();
}
}
});
}
private void upDate() {
numPrice = 0;
count = 0;
for (int i = 0; i < mList.size(); i++) {
com.baway.Text text = mList.get(i);
if(text.isChoose()){
count++;
numPrice += text.getPrice()*text.getCount();
}
}
jiesuanBtn.setText("结算("+count+")");
priceText.setText("合计:¥"+numPrice);
}
@Override
public void onItemClick(int position, boolean isChoose) {
mList.get(position).setChoose(isChoose);
if(isAllChecked()){
allCheck.setChecked(true);
}else{
allCheck.setChecked(false);
}
adapter.notifyDataSetChanged();
upDate();
}
@Override
public void onNumClick(int position, int count) {
mList.get(position).setCount(count);
adapter.notifyDataSetChanged();
upDate();
}
}








 本文档详细介绍了如何在Android平台上实现购物车功能,包括布局设计如activity_main、item.xml和add.xml,自定义view MyView类,适配器MyAdapter的创建,以及Text类的定义和MainActivity中的具体实现。
本文档详细介绍了如何在Android平台上实现购物车功能,包括布局设计如activity_main、item.xml和add.xml,自定义view MyView类,适配器MyAdapter的创建,以及Text类的定义和MainActivity中的具体实现。















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








