嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法

表单作为数据收集的重要工具,其设计往往需要兼顾易用性、灵活性和高效性。然而,传统的表单设计方法往往需要编写大量代码,效率低下,难以满足快速开发的需求。今天,我们要介绍的是一个能够改变这一现状的开源项目——FormCreate,一个支持可视化设计的低代码表单组件。
项目概述
FormCreate是一个基于Vue.js的表单设计器,它允许用户通过简单的拖拽和配置来创建复杂的表单,极大地提高了表单设计的效率。下面,我们将详细介绍FormCreate的各项特性。
智能表单特性
国际化
FormCreate内置了中文、英文和日文三种语言选项,无论您的产品面向哪个国家的用户,都能轻松应对。
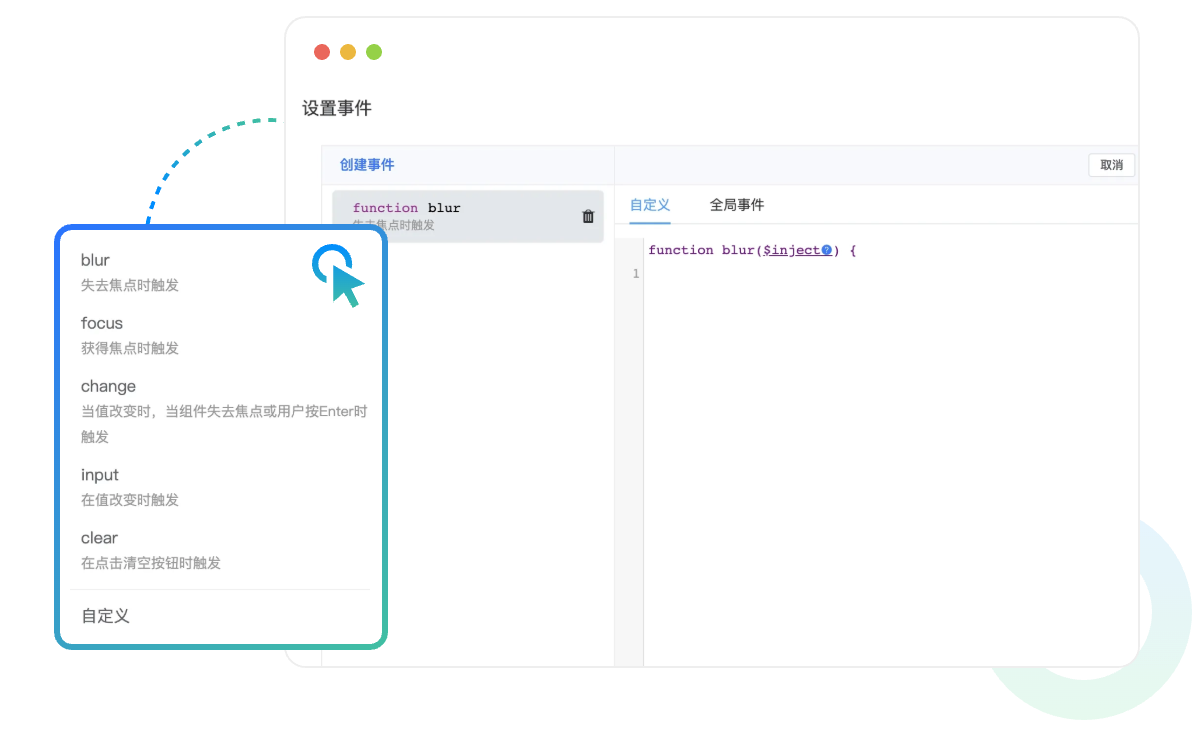
绑定事件
FormCreate支持配置的组件和表单事件,可以轻松处理各种动态交互,满足用户多样化的需求。
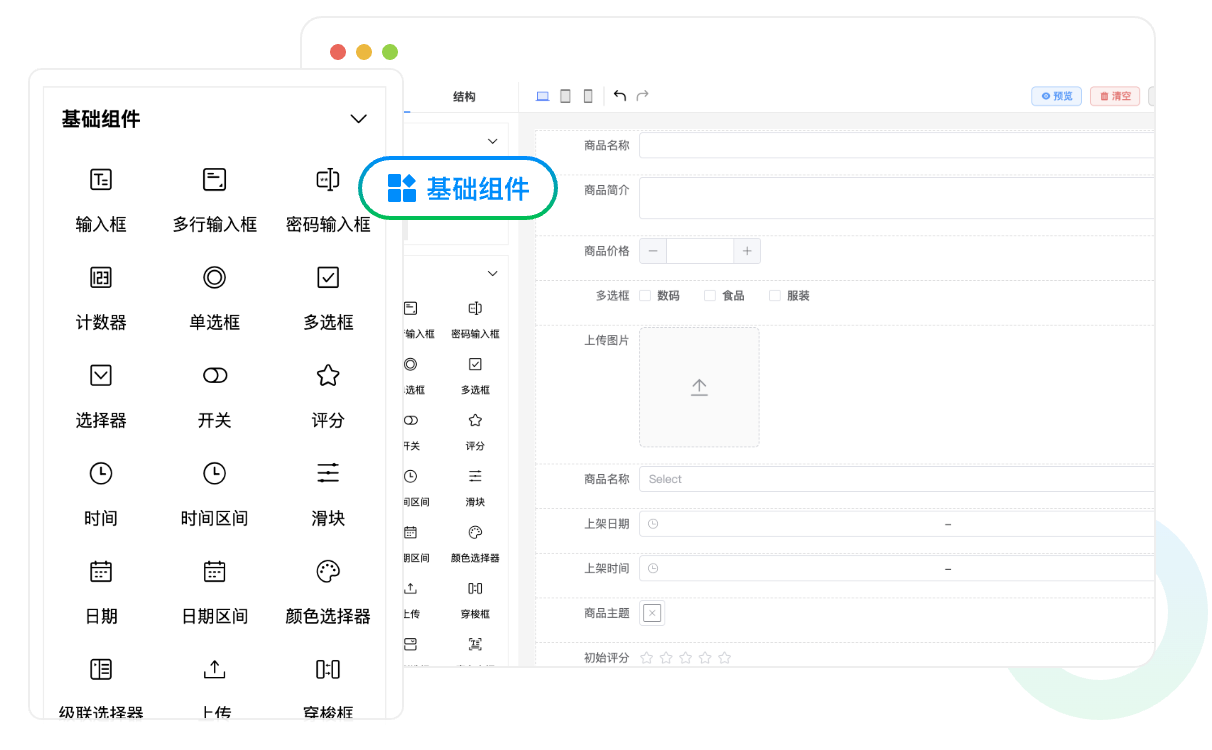
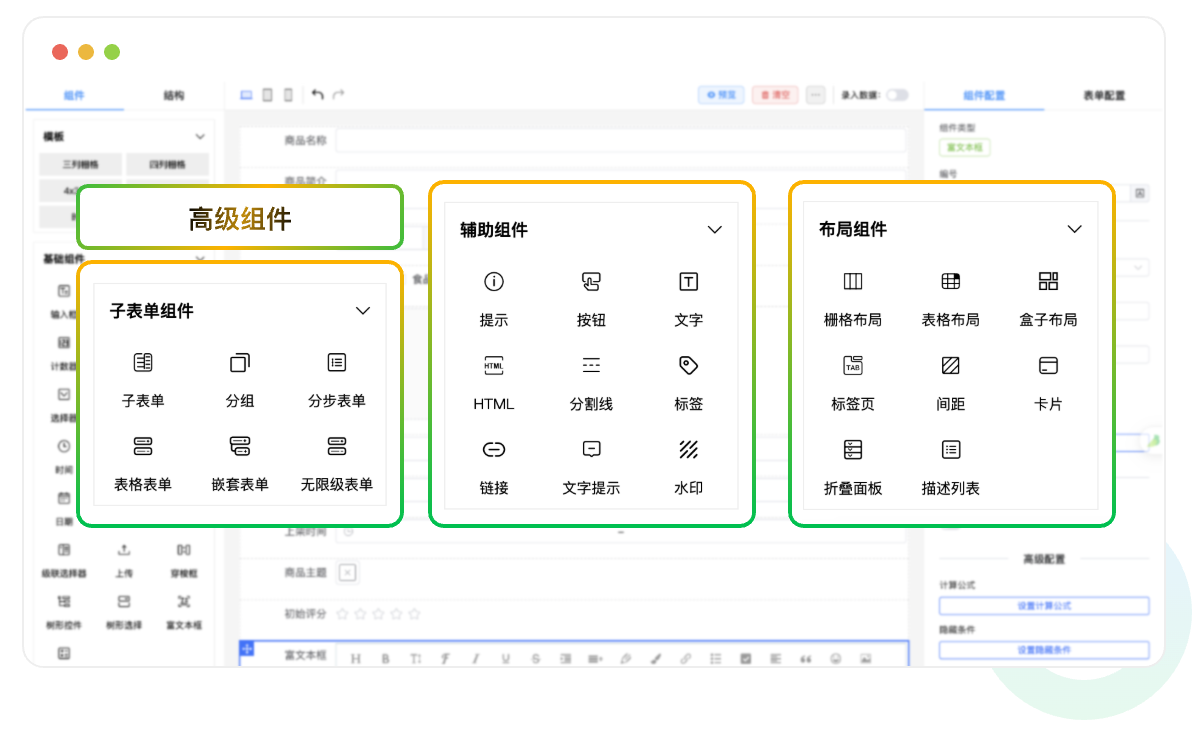
丰富的组件
产品内置了46种常用组件,广泛覆盖多种场景需求,无论是基础的文本输入,还是复杂的文件上传,FormCreate都能轻松应对。
低代码
FormCreate以数据为引擎的表单渲染,让开发者无需编写大量代码,即可实现复杂的表单设计,提升开发效率。
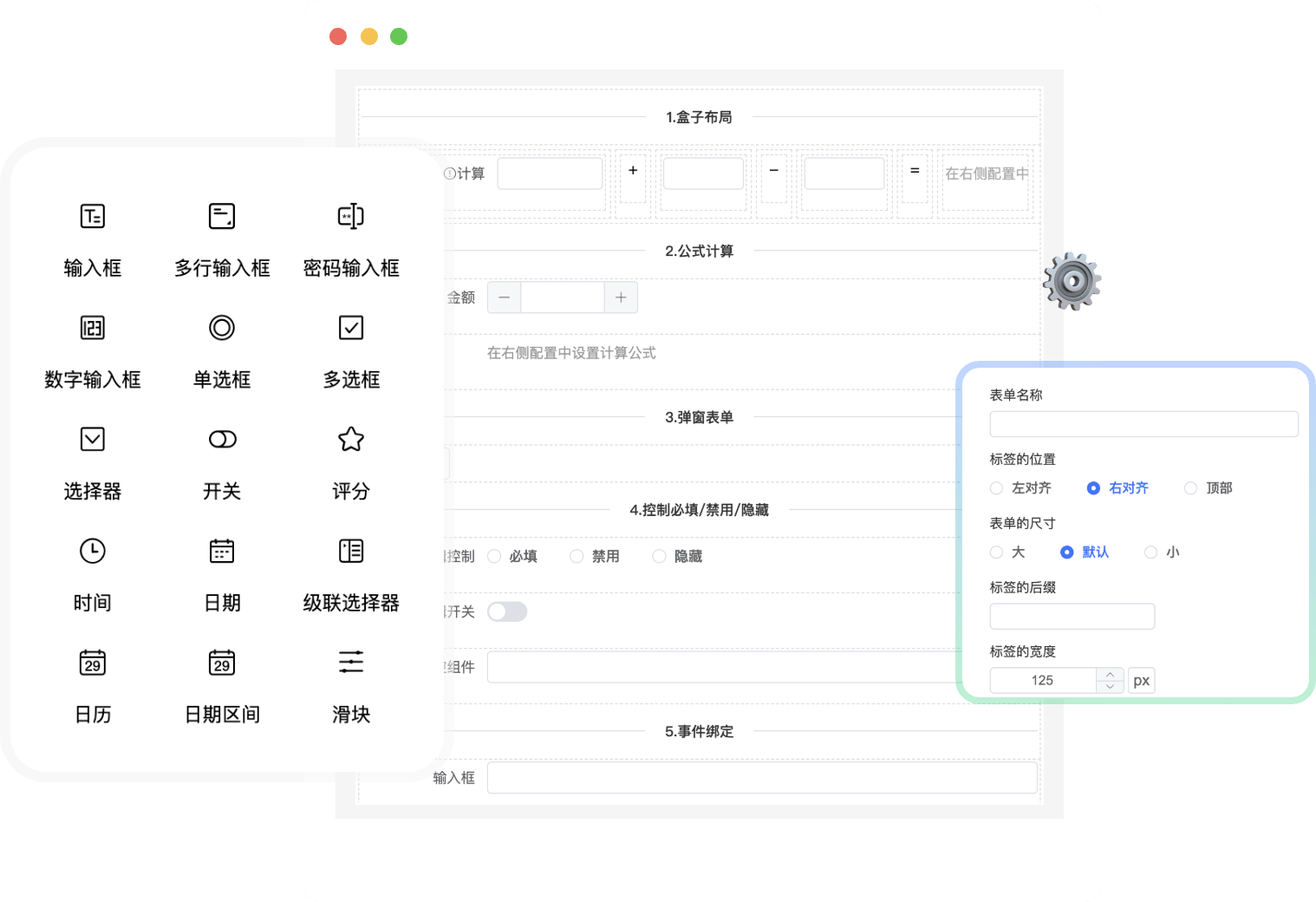
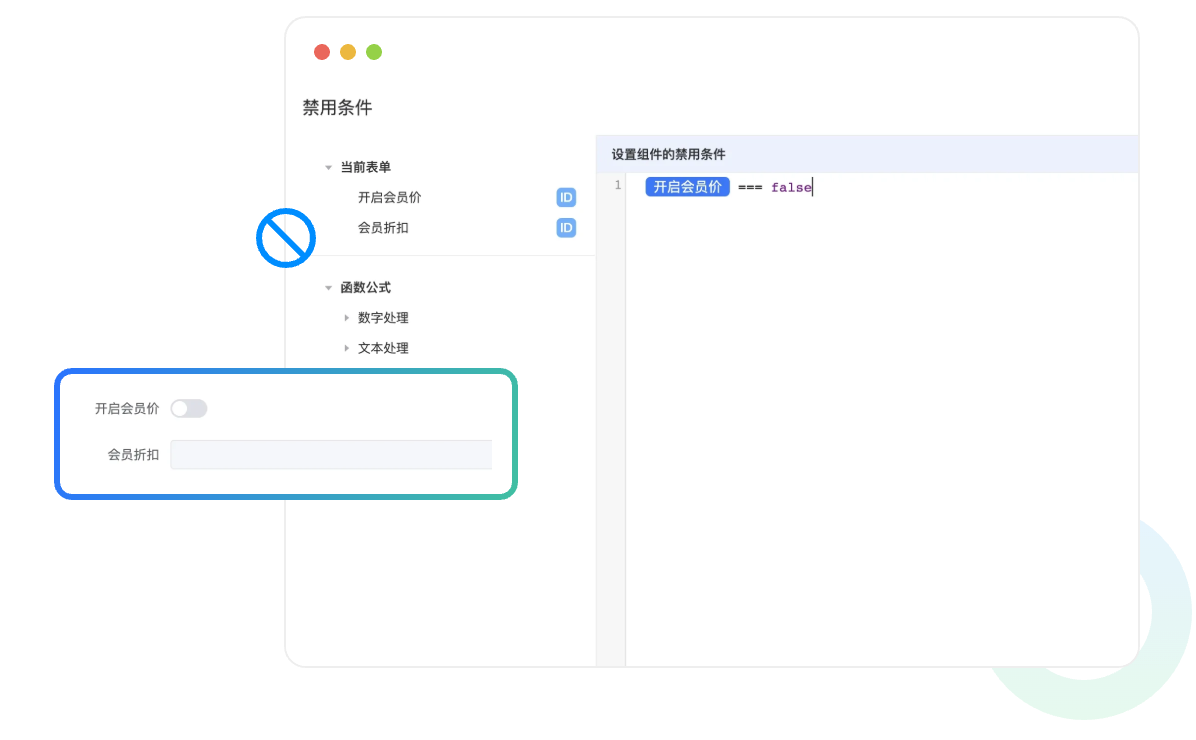
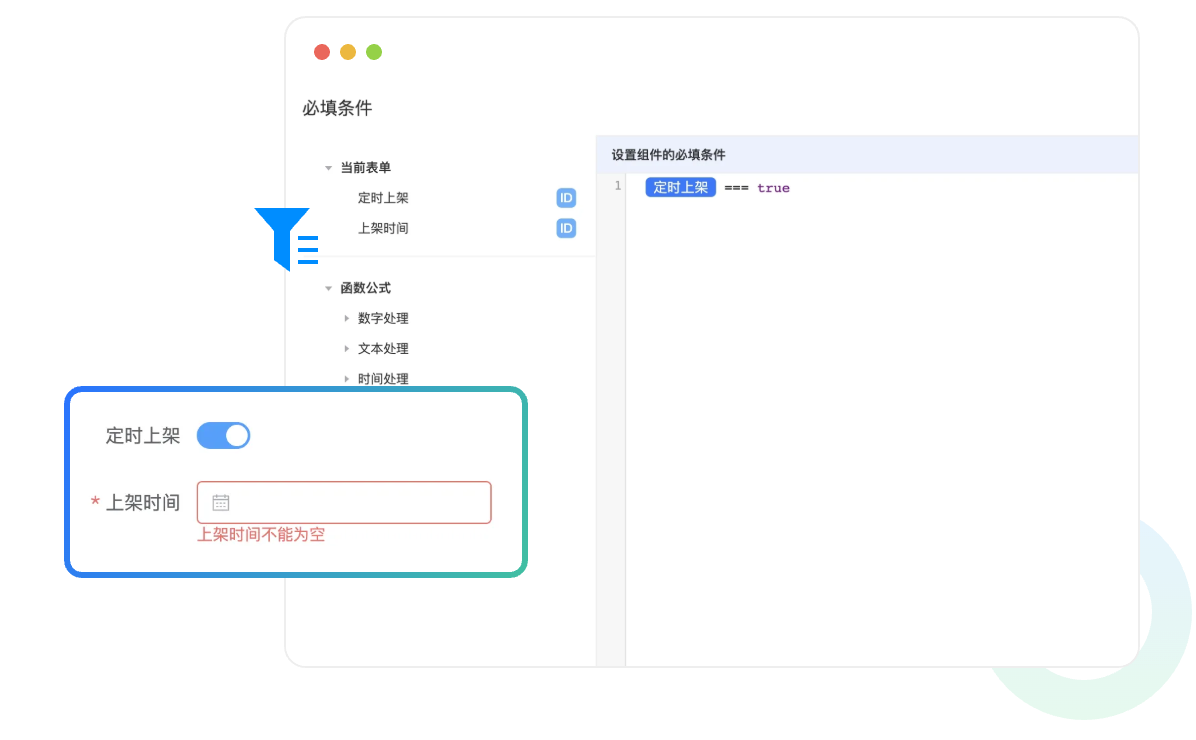
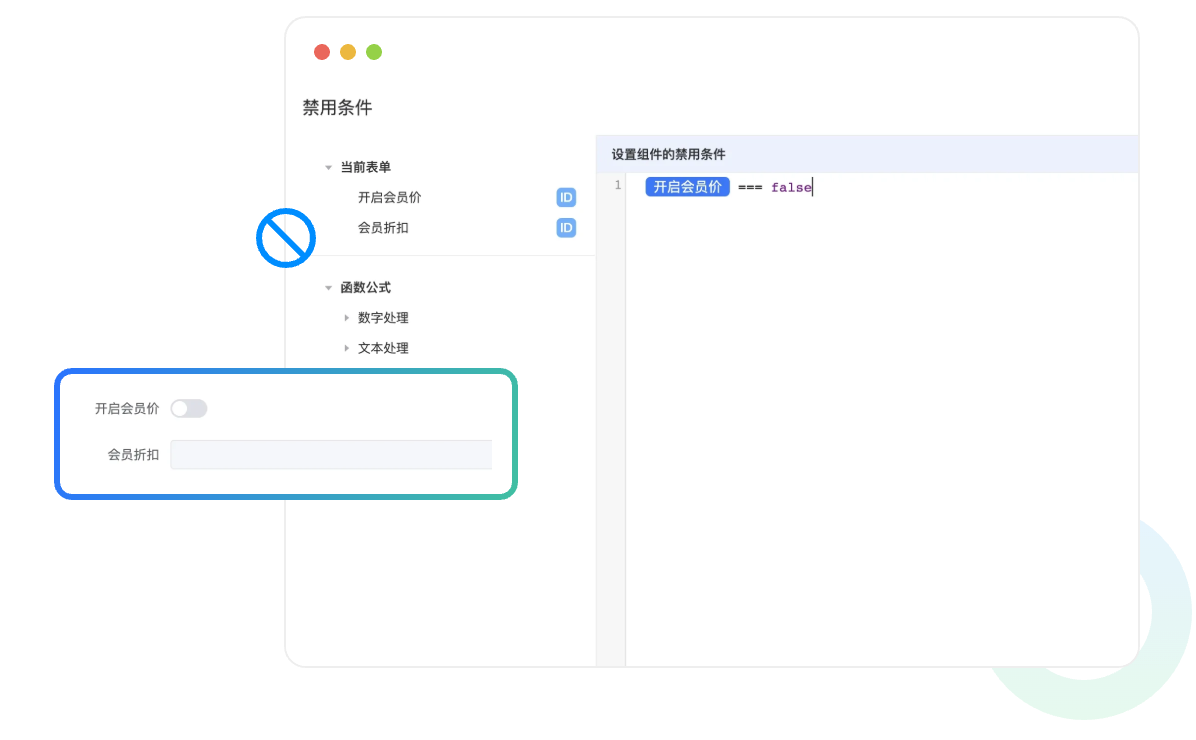
可视化
通过绑定变量,FormCreate可以轻松实现多组件联动,支持动态更新,让表单的数据处理变得更加简单。
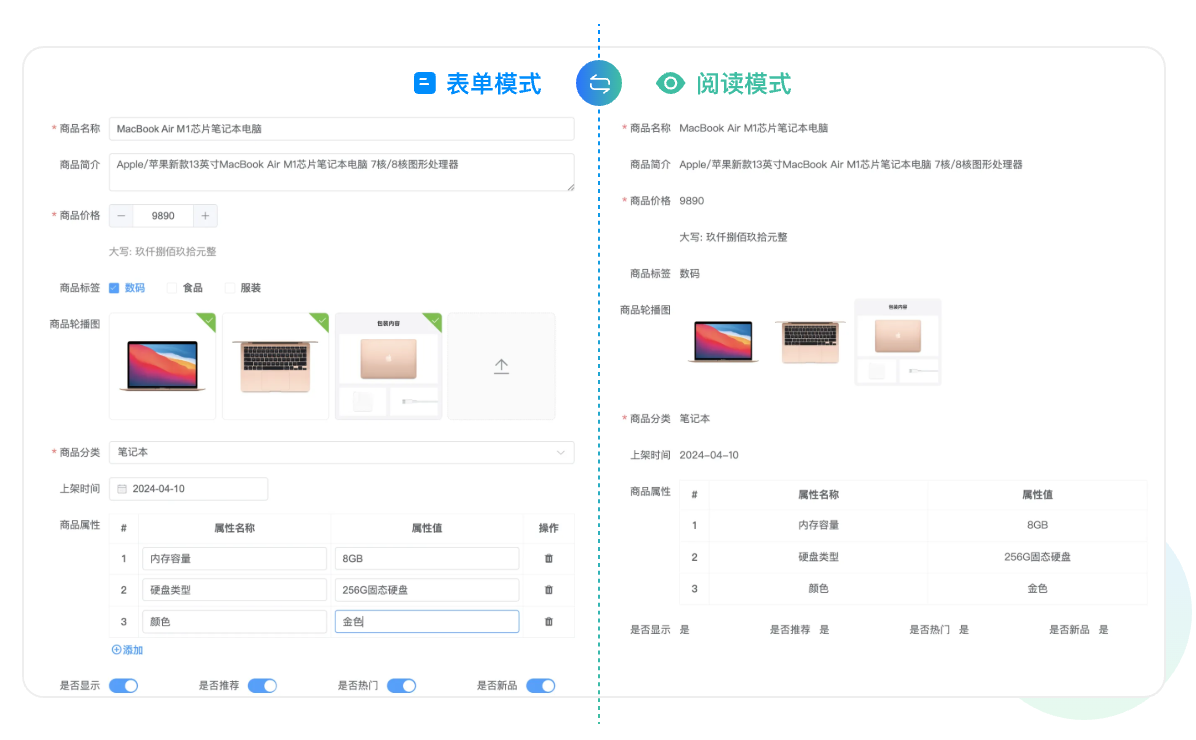
阅读模式
FormCreate的阅读模式可以实现表单编辑与数据查看模式的无缝切换,提升代码的复用性。
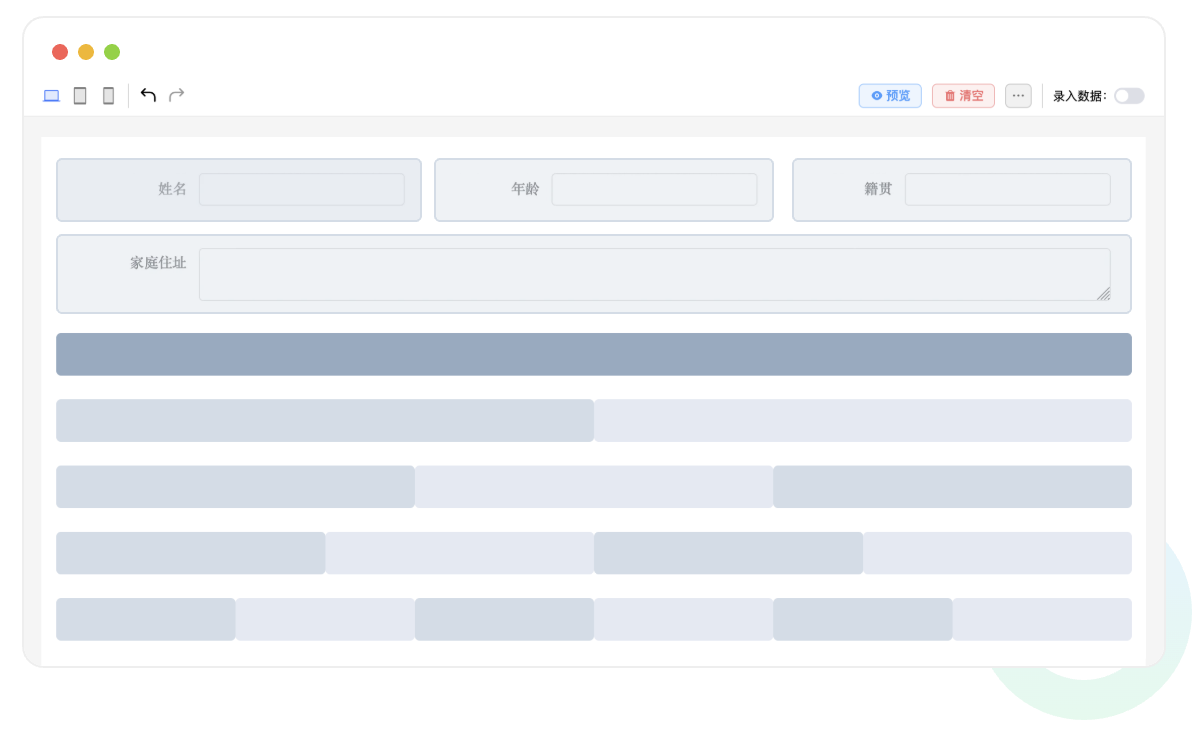
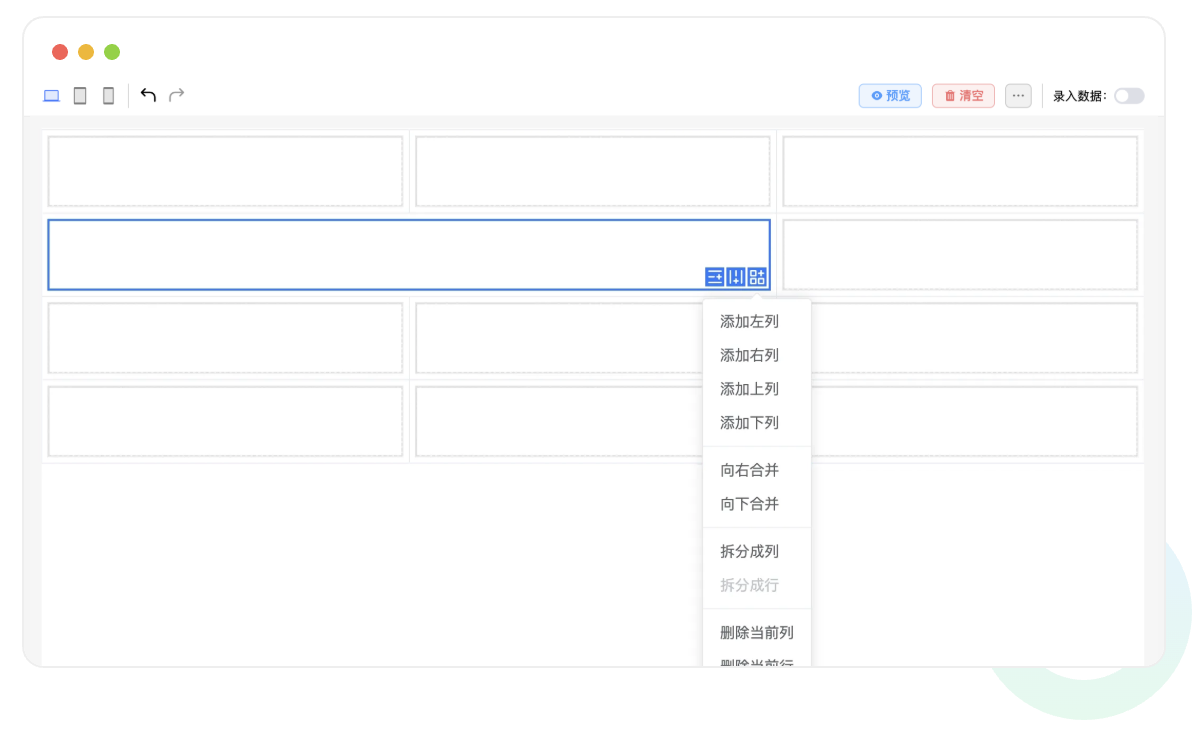
灵活的布局
FormCreate提供了多种布局方式,包括栅格、弹性盒子、表格布局等,让表单布局变得简单而灵活。
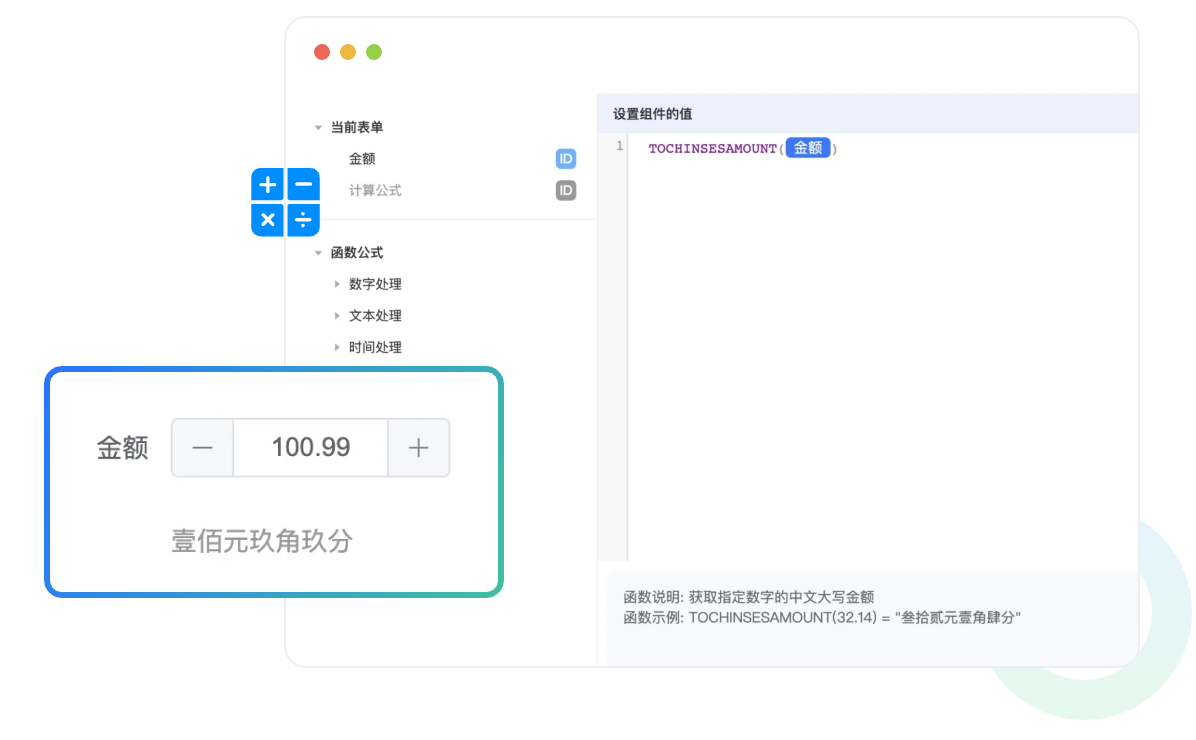
公式计算
FormCreate提供了52种函数计算公式,满足您特定的计算需求。
表单设计器多端适配
FormCreate全面实现多端表单设计,无论是PC端还是移动端,都能提供优秀的表单设计体验。
PC端设计器
PC端设计器是一款强大的设计工具,支持复杂的栅格、弹性盒子、表格等布局选项。用户可以通过可视化界面快速高效地创建表单。

移动端设计器
移动端设计器专为移动端研发,解决了移动端动态表单的需求。提供了35种常用组件,满足不同用户的需求。

核心优势
提供框架源码
FormCreate提供框架源代码,不仅能完全操控后期开发与技术权,更能保障您的信息安全。
支持定制开发
FormCreate全面满足您的开发定制需求,符合企业需求的表单设计系统才是最好用的。
节省运营成本
FormCreate是一套成熟的表单设计器,授权即可商业运营,省去巨额的研发费用。
产品持续迭代
FormCreate响应市场和用户需求,不断引入新功能和提升用户体验。同时修复系统漏洞,提高产品的稳定性。
组件丰富 随心搭配
FormCreate提供了丰富的组件,广泛覆盖多种场景需求。同时支持自定义扩展,提升个性化使用体验。


多元化布局 灵活多变
FormCreate的多种复杂表单布局方式,包括栅格、弹性盒子、表格等,让复杂的表单布局变得简单明了。



阅读模式 流畅切换
FormCreate支持阅读模式与表单模式无缝切换,提高代码复用率,优化生产效率,提升用户使用体验。

公式计算 提升数据分析力
FormCreate提供了丰富的计算公式,能够满足您在实际业务中的计算需求,提升数据分析效率。




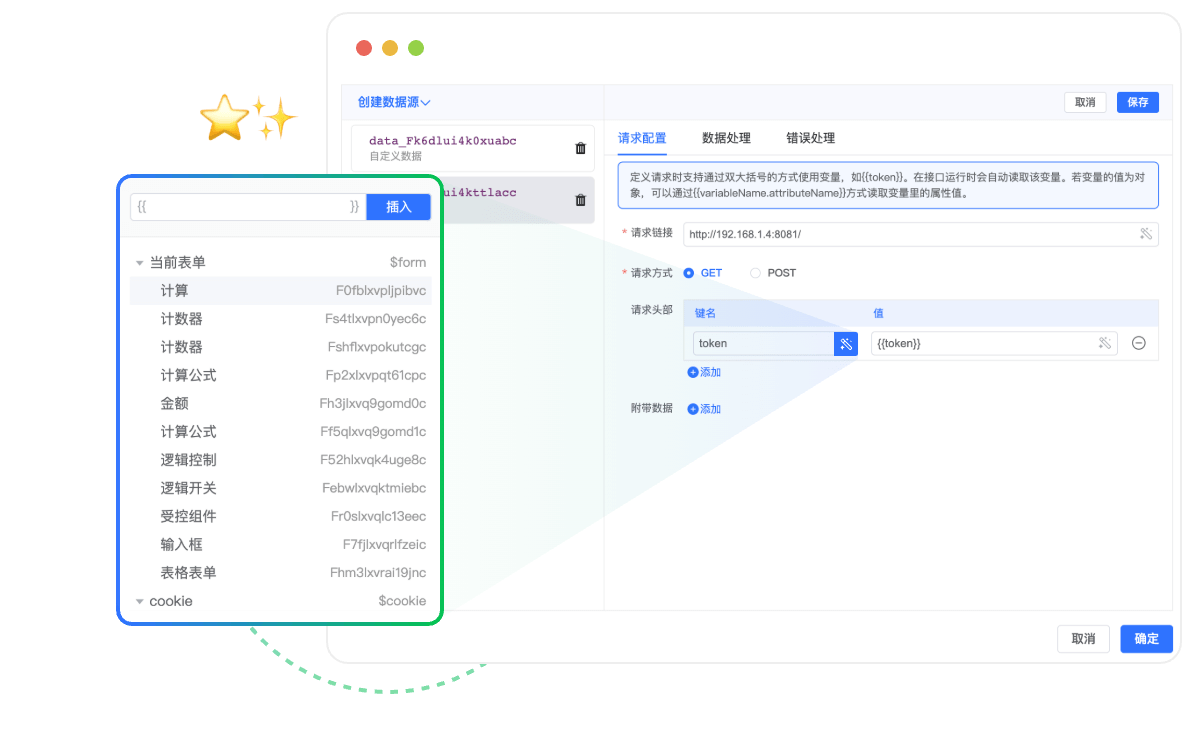
便捷交互 动态更新
FormCreate提供了可配置的事件、绑定变量和远程数据功能,为处理各种交互提供了便利。



使用方法
以下是 form-create 的基本使用方法:
-
安装 form-create:
npm install form-create
-
定义表单数据结构:
const formData = [
{ type: 'input', label: '姓名', name: 'name' },
{ type: 'select', label: '性别', name: 'gender', options: [{ label: '男', value: 'male' }, { label: '女', value: 'female' }] }
];
-
在 Vue 组件中使用 form-create:
<template>
<form-create :rule="formData" />
</template>
<script>
import FormCreate from 'form-create';
export default {
components: { FormCreate },
data() {
return {
formData
};
}
};
</script>
通过以上三个步骤,你就可以快速构建出一个动态表单。
应用场景
form-create 适用于多种场景,以下是一些典型的应用案例:
-
政务系统: 用于构建申报、审批等业务流程中的表单。
-
OA系统: 实现办公自动化中的各种表单需求,如请假、报销等。
-
ERP系统: 构建采购、销售、库存管理等业务模块的表单。
-
电商系统: 用于商品发布、订单管理等环节的表单设计。
-
流程管理: 实现工作流中的表单需求。
同类项目比较
在开源社区中,还有其他一些表单设计工具,如Formidable、Ant Design Form等。Formidable是一个强大的表单解决方案,但它的学习曲线较陡峭,对初学者不够友好。Ant Design Form是Ant Design的一部分,专为React设计,虽然组件丰富,但在定制化和复杂表单设计方面,FormCreate提供了更加灵活的解决方案。
FormCreate以其低代码、可视化设计、丰富的组件和灵活的布局,在表单设计领域独树一帜。无论是企业级应用,还是个人项目,FormCreate都能提供卓越的支持。如果您正在寻找一个高效、易用且功能强大的表单设计工具,FormCreate绝对值得一试。
项目地址
https://github.com/xaboy/form-create























 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








