准备工作
如果项目中没有路由配置文件,需要首先生成,通过命令
ng generate module app-routing --flat --module=app
通过命令
ng g c xxx生成组件 xxx为组件的名字 (g generate c component)

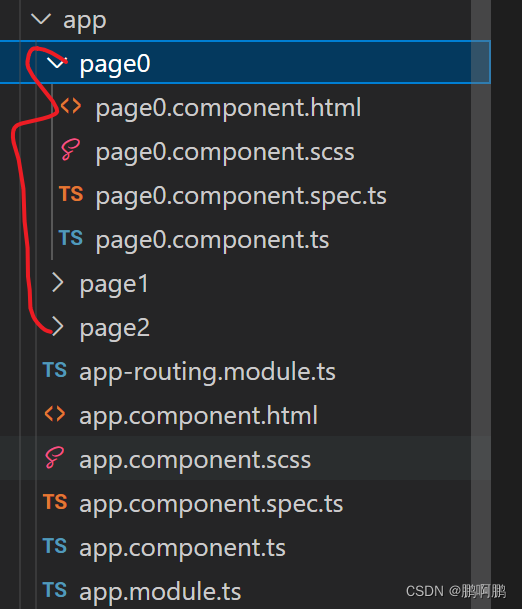
通过命令生成了三个组件
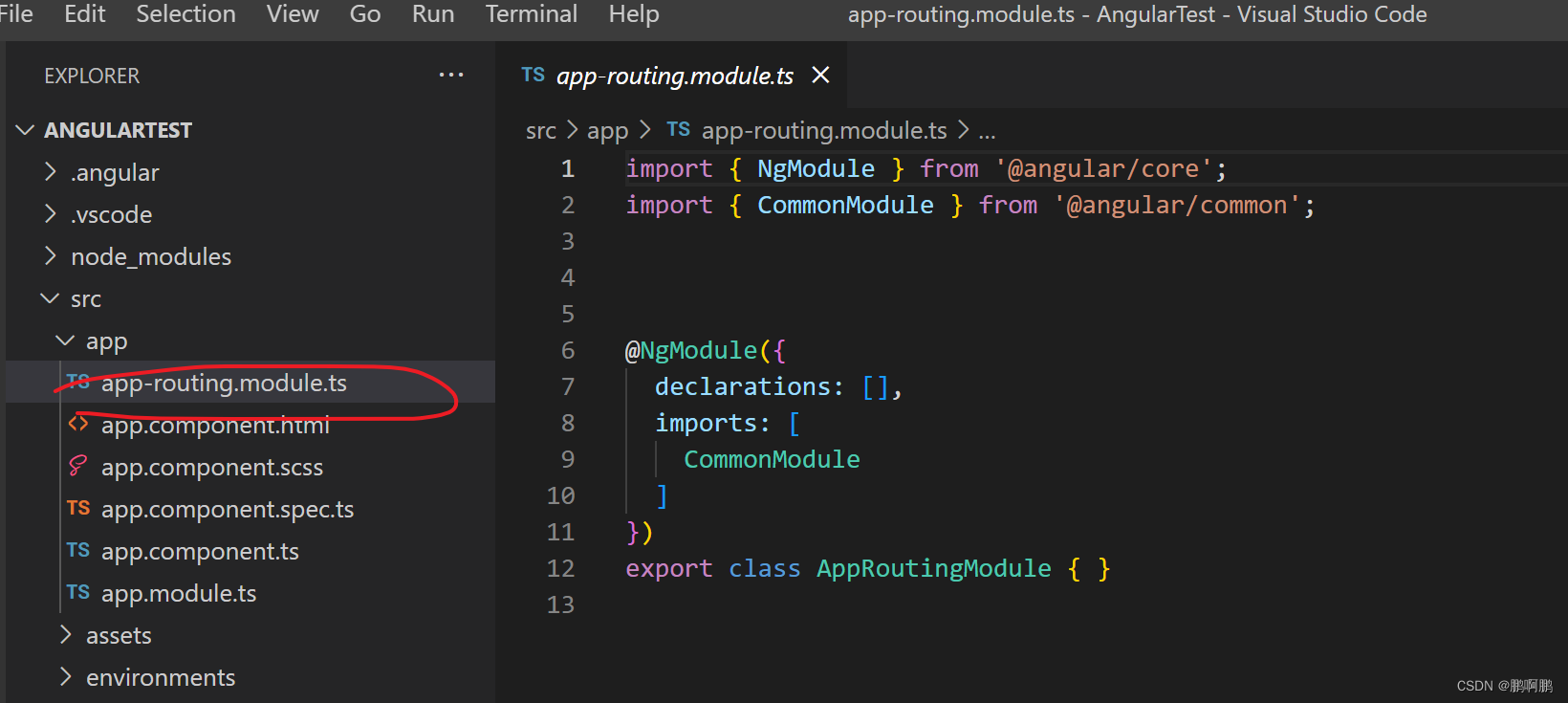
配置app-routing
导入route基本配置包

import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule,Routes } from '@angular/router';
const routes:Routes=[
]
@NgModule({
declarations: [],
imports: [
CommonModule,
RouterModule.forRoot(routes),
],
exports:[
RouterModule
]
})
export class AppRoutingModule { }
导入组件
import { Page0Component } from './page0/page0.component';
import { Page1Component } from './page1/page1.component';
import { Page2Component } from './page2/page2.component';
const routes:Routes=[
{path:'', pathMatch:'full', redirectTo:'page0'},
{path:'page0',component: Page0Component},
{path:'page1',component: Page1Component},
{path:'page2',component: Page2Component},
]{path:'', pathMatch:'full', redirectTo:'page0'}
当路径为' '的时候,从下面定义的路由中寻找,重定向到指定的组件page0
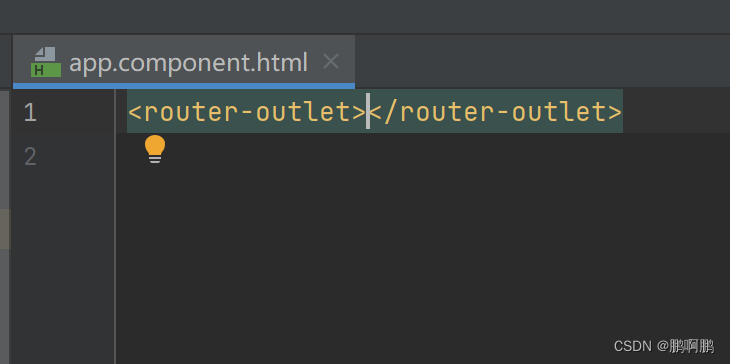
在html文件中 加入
<router-outlet></router-outlet>

实现页面跳转
通过<a>标签跳转
<a [routerLink]="['/page0']" routerLinkActive="active">page0</a><br>
<a [routerLink]="['/page1']" routerLinkActive="active">page1</a><br>
<a [routerLink]="['/page2']" routerLinkActive="active">page2</a><br>
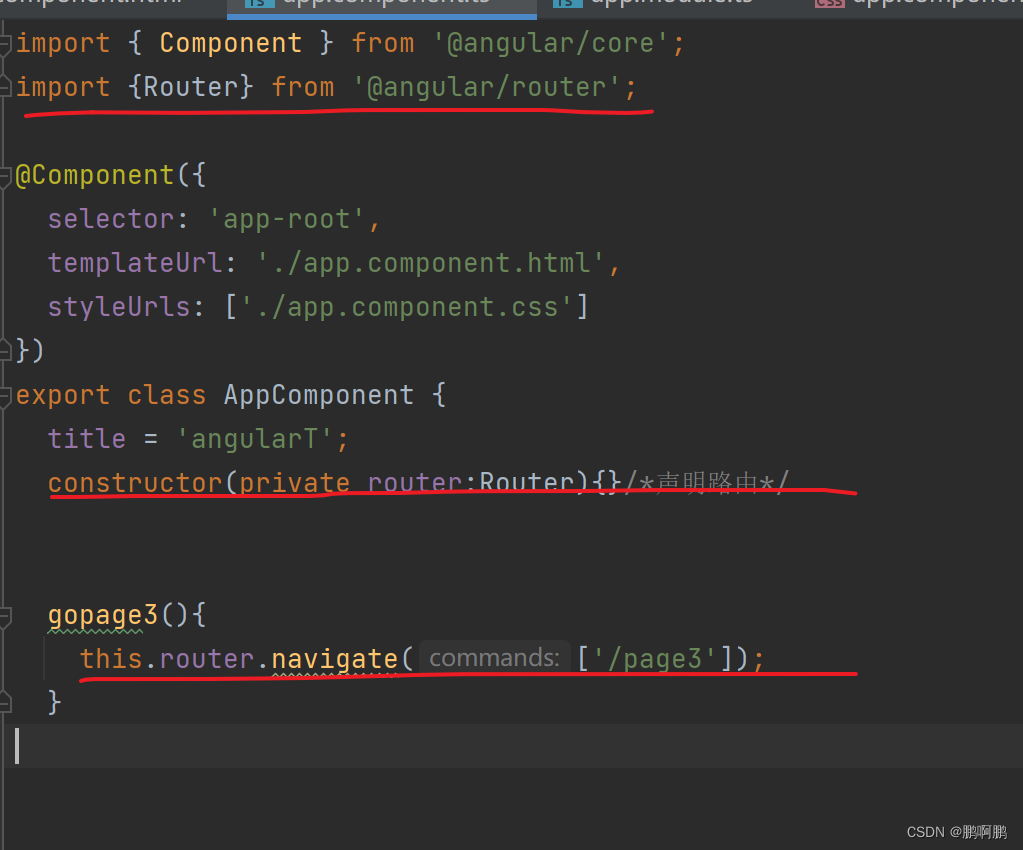
<router-outlet></router-outlet>通过事件跳转


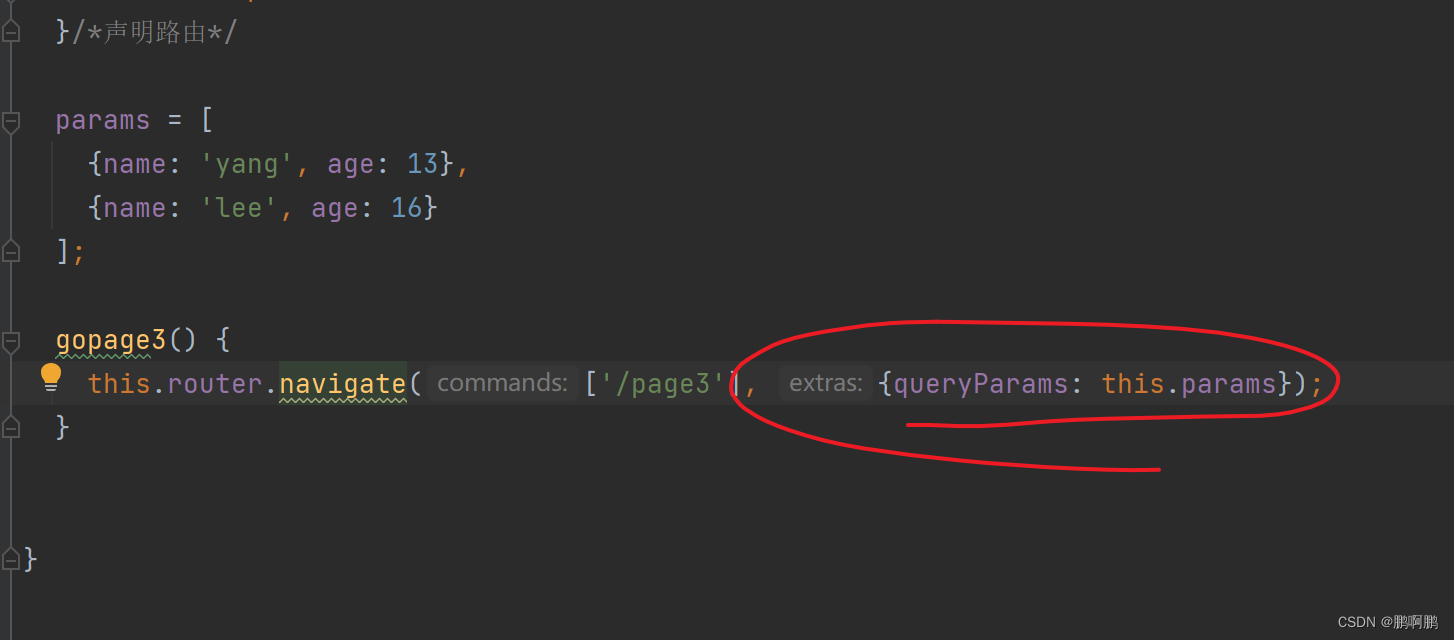
通过事件跳转并传参
发送

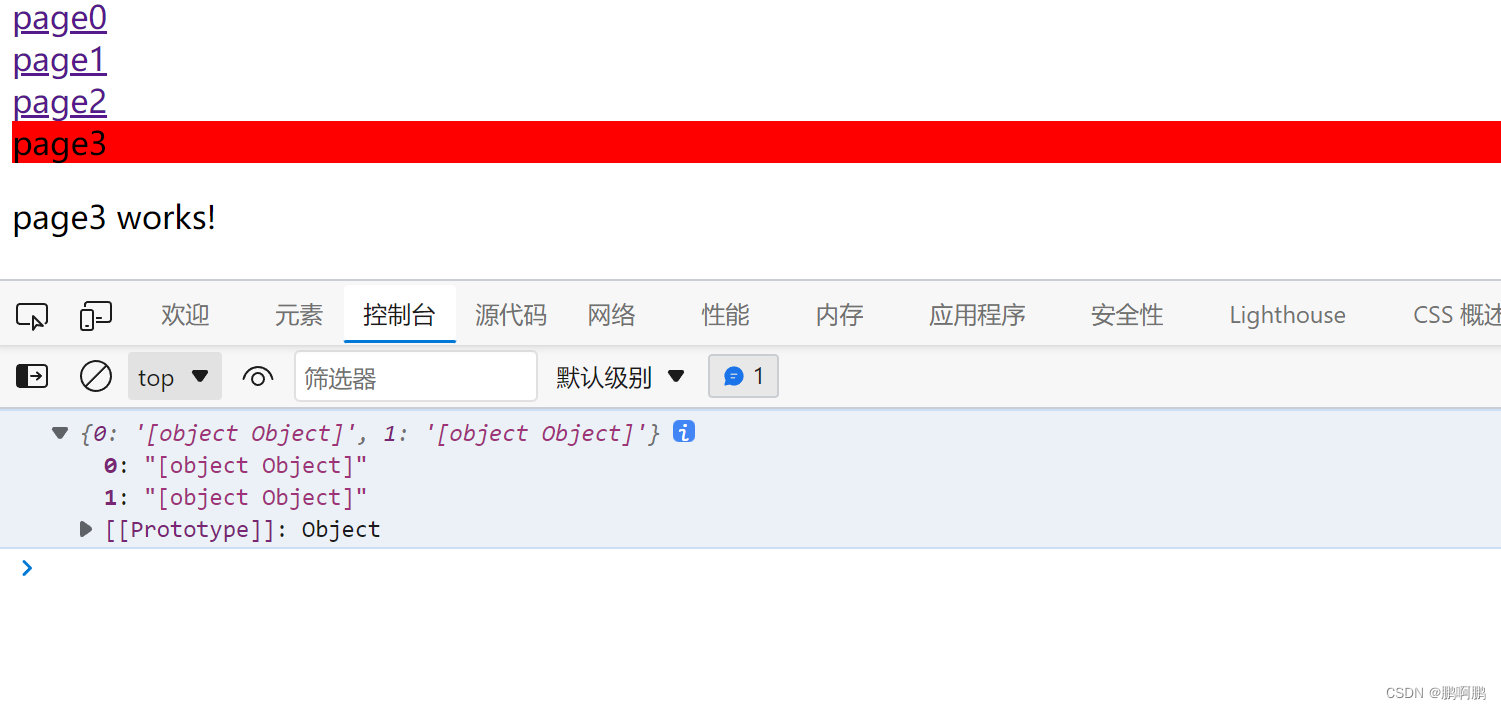
接收
在page03.ts中
import { Component, OnInit } from '@angular/core';
import {Router,NavigationExtras,ActivatedRoute} from "@angular/router";
@Component({
selector: 'app-page3',
templateUrl: './page3.component.html',
styleUrls: ['./page3.component.css']
})
export class Page3Component implements OnInit {
constructor(private route:ActivatedRoute) { }
ngOnInit(): void {
this.route.queryParams.subscribe((data)=>{
console.log(data);
})
}
}






















 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








